妙用dw图层与表格进行网页布局
时间: 2021-07-31 作者:daque
运用图层不妨像素为单元透彻定位页面元素,而且不妨将层安置在页面包车型的士大肆场所。当把页面元素放入图层之中时,还不妨遏制哪个表露在前方、哪个表露在反面、哪个表露、哪个湮没,看来,层的便宜是很鲜明的。然而暂时欣赏器惟有4.0之上的高本子才扶助层,商量到兼容性和窜改时的简单,普遍可在编纂网页时沿用层构造大概局部页面沿用层构造,而在颁布网页时再将其变换为表格构造。
底下以dreamweaver 4.0为例引见图层与表格的彼此变换操纵。
将表格变换为图层
将表格变换为图层是为了安排网页构造时简单,简直操纵办法如次:
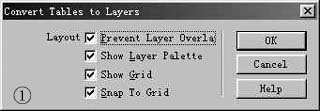
1、选中页面中欲变换为层的表格。 2、单击菜单“modify/convert/tables to layers”,在弹出的对话框(如图1)中采用想要的选项。
prevent layer overlaps
提防层臃肿
采用此项不妨在创造、挪动层和安排层巨细时提防层彼此臃肿。
show layer palette
表露层面板
采用此项,在变换实行后表露层面板。
show grid
表露网格
采用此项,在变换实行后表露网格。
snap to grid
吸附到网格
采用此项,可借助网格来定位层。
3、单击ok按钮发端变换。
图层变换为表格
把图层变换为表格是为了与低本子的欣赏器兼容,操纵办法如次:
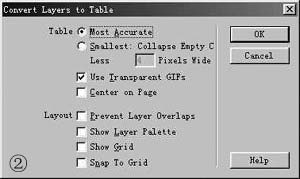
1、选中页面中欲变换为表格的层。 2、点击菜单“modify/convert/layers to table”,在弹出的对话框(如图2)中采用想要的表格构造选项。
most accurate
最透彻
为每一层建一个表格单位,以及为维持层与层之间的间隙创造附加单位格。
smallest:collapse empty cells
最小:收缩单位格

指定即使n个层被定位在指定像素数之内,那些层的边际该当对齐(采用此项天生的表格空行,空驶列车最少)。
use transparent gifs
运用通明的gif图像
用通明的gif图像弥补表格的结果一条龙,如许可保证表格在一切欣赏器中的表露沟通。若采用此项,将不大概经过拖动天生的表格的列来变换表格的巨细;不采用此项,变换成的表格中不包括通明gif图像。

center on page
在页面上居中
运用天生的表格在页面上居中对齐。即使不采用此项,表格左对齐。
layout地区各选项的含意同图1。
3、单击ok按钮发端变换。
变换时需提防的题目
1、将表格变换为图层时,空的表格单位不变换,表格除外的实质也被置于层中。
2、由于表格单位不会臃肿,以是dreamweaver不会把臃肿的层变换为表格。即使安置把一个文书档案中的层变换为表格,就要在创造、挪动层和安排层巨细时提防层爆发臃肿。
3、要提防层臃肿,可在层面板中采用prevent overlaps选项。但即使是在创造了臃肿层之后才采用了此选项,不会变换往日爆发的层臃肿,此时惟有经过挪动层的本领把臃肿的层划分。
4、纵然采用了提防层臃肿选项,有些操纵也会使层爆发臃肿。比方运用插入菜单插入层,在属性查看器中输出层边距等。总之,即使爆发了层臃肿,就要在文书档案窗口拖动臃肿的层,使它们分摆脱来。
在安排网页时,为使页面构造一律、场面,须要对网页中元素举行定位。在dreamweaver中,除去不妨运用表格对页面元素举行定位除外,再有一种新的网页元素定位本领,那即是运用图层。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








