在网页中显示可拖动月历
时间: 2021-07-31 作者:daque
运用正文供给的javascript剧本,共同dreamweaver的层和动作的应用,不妨在页面中表露可拖动的精致月历。
简直创造办法如次:
1、启用dreamweaver mx,兴建一个html文书档案,切换到代码视图,编写javascript剧本。
(1)在html文书档案的< head>...< /head>插入底下的javascript剧本:
< script language="javascript" type="text/javascript"> //设置月历因变量 function calendar() { var today = new date(); //创造日子东西 year = today.getyear(); //读取年份 thisday = today.getdate(); //读取暂时日
//创造每月天数数组 var monthdays = new array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //即使是闰年,2月份的天数为29天 if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) monthdays[1] = 29; daysofcurrentmonth = monthdays[today.getmonth()]; //从每月天数数组中读取当月的天数 firstday = today;//复制日子东西 firstday.setdate(1); //树立日子东西firstday的日为1号 startday = firstday.getday(); //决定当月第一天是礼拜几
//设置周日和月份华文名数组 var daynames = new array("礼拜日","礼拜一","礼拜二","礼拜三","礼拜四","礼拜五","礼拜六"); var monthnames = new array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"); //创造日子东西 var newdate = new date();
//创造表格document.write("< table border='0' cellspacing='0' cellpadding='2' align='center' bgcolor='#0080ff'>") document.write("< tr>< td>< table border='0' cellspacing='1' cellpadding='2' bgcolor='#88ff99'>"); document.write("< tr>< th colspan='7' bgcolor='#c8e3ff'>");

//表露暂时日子和周日 document.writeln("< font style='font-size:9pt;color:#ff0000'>" + newdate.getyear() + "年" + monthnames[newdate.getmonth()] + " " + newdate.getdate() + "日 " + daynames[newdate.getday()] + "< /font>");

//表露月历表头document.writeln("< /th>< /tr>< tr>< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>日< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>一< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>二< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>三< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>四< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>五< /font>< /th>");document.writeln("< th bgcolor='#0080ff'>< font style='font-size:9pt;color:white'>六< /font>< /th>");document.writeln("< /tr>< tr>");
//表露每月前方的"空日" column = 0; for (i=0; i document.writeln("\n< td>< font style='font-size:9pt'> < /font>< /td>"); column++; }
//即使是暂时日就超过表露(赤色),要不平常表露(玄色) for (i=1; i<=daysofcurrentmonth; i++) { if (i == thisday) { document.writeln("< /td>< td align='center'>< font style='font-size:9pt;color:#ff0000'>< b>") } else { document.writeln("< /td>< td bgcolor='#88ff99' align='center'>< font style='font-size:9pt;font-family:arial;font-weight:bold;color:#000000'>"); } document.writeln(i); if (i == thisday) document.writeln("< /font>< /td>") column++; if (column == 7) { document.writeln("< tr>"); column = 0; } } document.writeln("< tr>< td colspan='7' align='center' valign='top' bgcolor='#0080ff'>") document.writeln("< form name='time' onsubmit='0'>< font style='font-size:9pt;color:#ffffff'>")

//表露暂时功夫 document.writeln("暂时功夫:< input type='text' name='textbox' align='top'>< /font>< /td>< /tr>< /table>") document.writeln("< /td>< /tr>< /table>< /form>"); } < /script>
< script language="javascript"> //初始化遏制变量 var timerid = null; var timerrunning = false;
//设置功夫表露因变量 function stoptime (){ if(timerrunning) cleartimeout(timerid); timerrunning = false;}
//设置表露功夫因变量 function showtime () { var newdate = new date(); var hours = newdate.gethours(); var minutes = newdate.getminutes(); var seconds = newdate.getseconds() var timevalue = " " + ((hours >12) ? hours -12 :hours) timevalue += ((minutes < 10) ? ":0" : ":") + minutes timevalue += ((seconds < 10) ? ":0" : ":") + seconds timevalue += (hours >= 12) ? " 下昼 " : " 上昼 " document.time.textbox.value = timevalue; timerid = settimeout("showtime()",1000);//树立超时,使功夫动静表露 timerrunning = true;}
//表露暂时功夫 function starttime () { stoptime(); showtime();} < /script>
(2)在html文书档案正文< body>...< /body>中插入javascript剧本,并给< body>标志增添少许属性:
< body onload="starttime()" text="#000000" topmargin="0"> < script language="javascript" type="text/javascript"> calendar(); //表露月历 < /script> < /body>
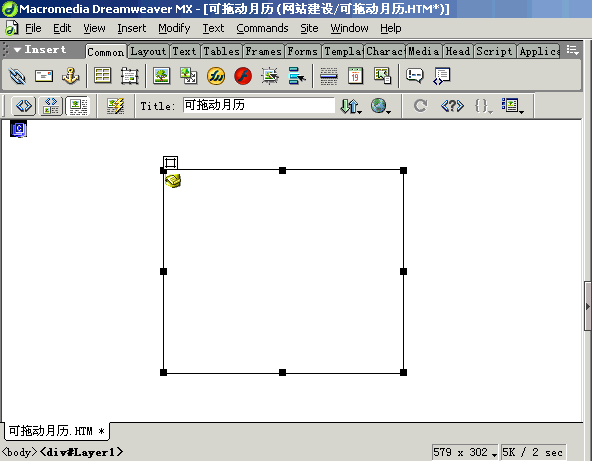
2、切换到安排视图,在页面中插入一层,并把代办html文书档案正文中的javascript剧本图标(即使该图标没有表露,请采用view>visual aids>invisible elements菜单吩咐)拖入层中,如次图所示。
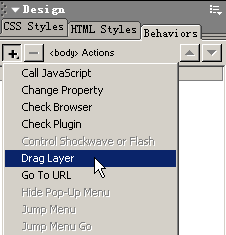
3、采用页面中的层,而后在behaviors(动作)面板(即使没有翻开,采用window>behaviors)中单击"+"按钮,从弹出的菜单上采用drag layer(拖动层)吩咐。
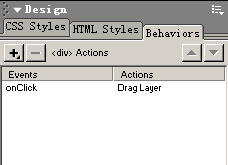
4、在弹出的drag layer对话框中沿用默许选项,单击ok按钮。此时,behaviors面板增添了onclick(单击)事变和drag layer举措。
5、生存文献,在欣赏器中欣赏,用鼠标按住月历即可在页面中自在拖动。
如何样,蛮酷吧?
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








