用Dreamweaver MX轻松操作表格
时间: 2021-07-31 作者:daque
网页创造中是免不了与表格打交道的。表格是网页创造的普通,在网页构造中起着举足轻重的效率,流利控制表格的操纵,是你创造网页的辅路石,也是你变成“织网能手”的垫脚石。
一、安排表格的尺寸
1、等比率安排行、列的宽窄

选定表格,在表格的右边框、底边框及右下角各展示三个玄色方块,称为采用手柄,拖动采用手柄即可安排表格的巨细,此时表格的行或列宽窄等比率安排。
2、树立行、列的宽窄
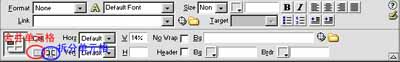
如图1所示,即使要实行第一条龙行高的减少,可采用如次三种本领实行:
(1) 同word的表格操纵一致,向下拖动表格中两行间的边框来减少行高;
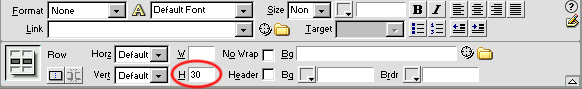
(2) 选中第一条龙即①、②两个单位格,在单位格属性面板的“h”域中输出某一数据如30,如图2所示,行高减少;
(3) 只选中第一条龙中①或②中一个单位格,实行第二种本领操纵。
上头三种本领固然实行了同样的手段,但领会它们的源代码是各别的。
第一、 二两种本领的源代码是:
< tr> < td height="30"> < /td> < td height="30"> < /td> < /tr>
而第三种本领的源代码是:
< tr> < td height="30"> < /td> < td> < /td> < /tr>
比拟创造前两种本领比第三种本领源代码中多了height="30",这多出的height="30"称为废物代码,会增大网页文献的巨细,这在网页创造中是遏止展示的。
由此得出在安排行、列宽窄时运用第三种本领功效最好,固然经过拖动边框更简单行、列宽窄的安排,但这属于“不法”动作。
即使你仍旧实行了前两种本领,爆发了洪量的废物代码,怎样处置呢?
3、废除过剩行高或列宽
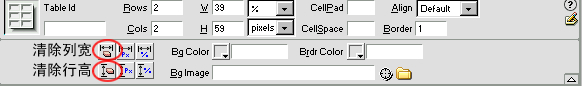
既是爆发了废物代码,那么加入代码编纂窗口中将废物代码简略就不妨了,然而再有更赶快的本领:选中表格,单击表格属性面板中的“废除行高”与“废除列宽”两个按钮可赶快将废物代码简略,如图3所示。
提醒:慎用“废除列宽”按钮,运用之后会使表格宽窄减小,感化网页的构造等。
二、插出道或列
1、运用属性面板。
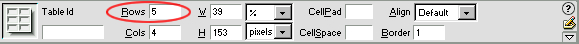
选中表格,在表格属性面板中”rows“域中输出大于现有行数(如3)的数值,如5,则表格在其下方将插入2行(5-3=2),若输出的数值小于3如2,则在表格中将简略一条龙。如图4所示。插入或简略列的操纵同样。
2、运用赶快键。
运用属性面板插出道或列只能在表格的底部或右端举行操纵,即使要在大肆场所举行,运用赶快键即可。“ctrl+m”赶快键可在暂时行上方插入一条龙,而按下赶快键“ctrl+shift+a”可在当前线前插入一列。
3、运用复制操纵。
选中一条龙或多行,采用右键菜单的“正片”吩咐,再单击右键菜单的“粘贴”吩咐,即可插出道,反复举行可赶快插入多行。
三、简略行或列
1、选中整行或整列,按下“delete”键即可。
2、按下ctrl+shift+m拉拢键简略暂时行。
3、运用表格的属性面板。

四、兼并、拆分单位格
在dreamweavermx表格中兼并、拆分单位格同word中兼并、拆分单位格操纵本领沟通。在单位格属性面板中,有两个按钮:“兼并单位格”按钮和“拆分单位格”按钮,如图5所示。兼并、拆分单位格即是运用这两个按钮实行的。
五、赶快平等分布各行或各列

在创造网页导航栏时,须要表格中一切列宽窄普遍,即使是新插入表格,则特殊简单实行,若已有表格的各列宽窄不一律,怎样赶快安排到宽窄普遍呢?

1、开始选中国银行中一切单位格,单击属性面板中的“兼并单位格”按钮,将一切单位格兼并,再单击属性面板中的“拆分单位格”按钮,在弹出的“拆分单位格”对话框中输出要拆分的列数,“决定”后拆分的各列列宽是普遍的。
2、简略单位格中一切实质,单击表格属性面板上的“废除列宽”按钮,废除了过剩代码,保护了列宽沟通,再经过拖动表格“采用手柄”或在属性面板中“w”域中输出数值安排列宽。
不管是表格尺寸的安排,仍旧插入、简略行、列及赶快平等分布各行或各列,那些操纵都可经过窜改源代码实行,这须要对html谈话较熟习,在此不复引见。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








