用Dreamweaver MX巧妙格式化表格
时间: 2021-07-31 作者:daque
表格创造好了,实质也有了,如何看着难受呀!哦,还没有给表格化化妆--方法化表格呀,俗语说:人靠衣物也靠鞍,要想让你创造的网页漂美丽亮、场面洪量,再有很长的路要走呢!
一、方法化表格
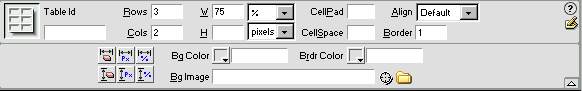
表格的方法化重要囊括表格的对齐办法、间距与边距的安排、边框的树立及后台的树立。大局部处事不妨经过表格的属性面板实行,如图1所示。
对齐:选定表格后,经过属性面板中align(对齐)树立表格在网页中对齐办法:居中、居左或居右,即使你要使表格想去哪就去哪,想不去哪就不去哪,还得另想高着:

1、将表格安置到层中;
2、表格中嵌套表格。
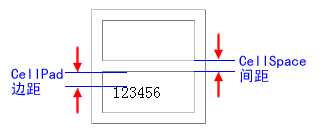
cellpad(边距)和cellspace(间距):搞领会两个观念是要害:边距是指单位格华文本与单位格边框之间的隔绝,而间距是指单位格之间的隔绝,如图2所示,两者的单元都是音素,默许情景下以间距2,边距1的树立表露表格。

表格的边框:可树立脸色和宽窄,在“border(边框)”域中默许值是1,增大数值可使边框宽窄减少,产生立体边框,若输出的数值为“0”,则在欣赏网页时不表露的表格的边框,只表露个中实质,这在网页安排中是运用比拟多的。经过“brdrcolor(边框脸色)”域树立边框的脸色。
表格后台:在“bgcolor(后台脸色)”和“bgimage(后台图象)”域中对后台可树立脸色和图象,在树立后台图象时若表格大于图象,则图象是反复展示的。偶尔可产生神奇功效。
二、方法化单位格
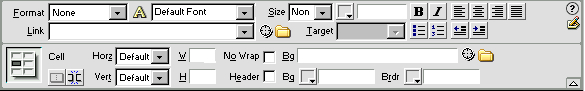
单位格的方法化囊括单位格及个中实质的方法化,经过单位格的属性面板举行树立,如图3所示。
单位格华文本:重要对字体、牌号、脸色、对齐办法、能否换行等树立。在这边更加证明的是“nowrap(换行)”的树立,默许单位格中的文本“换行”的,即使实质较长且诉求对立完备,那么就要树立为“不换行”,选中“nowrap”后的复选框即可,如许在网页欣赏时表格的宽窄大概胜过表露器屏幕。选中“header”后复选框可将光标地方行树立为题目:文本加粗并机动居中。
单位格后台:在“bg(后台)”域中给单位格加上后台脸色或图象,本领与表格后台的树立沟通。
单位格边框:在“border(边框)”域中树立单位格的脸色。

三、运用安排计划方法化表格
运用“方法化表格”吩咐不妨向表格赶快运用一个预置的安排。您可采用选项定制该安排。若要运用预置安排:
1、选定表格而后采用“commands/format table”。
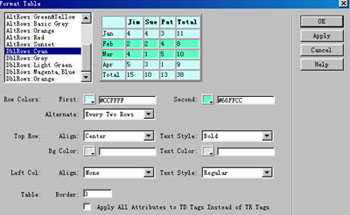
2、在展示的对话框左边列表中采用一个安排计划,右边将表露该计划的一个样品。如图4所示。
3、若要进一步定制安排,不妨对“rowcolor(行脸色)”,“toprow(首行)”及“leftcol(首列)”举行窜改。
4、若要窜改边框宽窄,在“border(边框)”域中输出一个数值,即使不须要边框则输出0。
5、若要对表格单位格(td标签)而不是表格行(tr标签)运用安排,请采用“apply all attributes to td tags instead of tr tags(将一切属性运用到td标签而不是tr标签)”。
表格单位格方法化会掩盖您为该单位格地方行指定的十足方法。但是,即使您须要行中的一切单位格都方法化到一种方法,那么最佳是方法化该行而不是该行的每个单位格,如许不妨获得越发领会而简单的html源代码。
6、点击“运用”或“决定”以运用选定的安排方法化表格。

四、方法化表格与单位格中的几个程序题目
即使同声树立了表格后台和单位格后台,会展示何种局面呢?即那一种树立优先呢?
当在“文书档案”窗口中方法化表格时,您不妨设置要运用到所有表格或是选定的行,列,单位格的属性。当某属性,如后台脸色或对齐办法,对所有表格树立与对表格某些单位格的树立不同声,领会dreamweaver怎样证明html源代码就很有效了。
当同样的属性在表格中被多于一次树立时,dreamweaver将沿用如次的证明办法:单位格方法(td标签的一局部)优先权高于行方法(tr标签),而行方法的优先权高于表格方法(table标签)。以是,即使您为一个单位格指定其背局面为蓝色,而将所有表格背局面树立为黄色,该蓝色的单位格并不会变为黄色,由于td标签的优先权高于table标签。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








