用Dreamweaver实现Real与网页结合
时间: 2021-07-31 作者:daque
当你在ie中式点心击一个realplayer贯穿时,体例会机动启用realplayer软硬件,不只占用体例外存,并且在上钩时realplayer简单展示缺点。处置这题目的最佳方法即是将realplayer文献嵌入彀页,然而这个处置计划必需会编写java等高档谈话,不日,我创造不妨运用realplayer轻快将realplayer文献嵌入彀页之中。

只需安置一个real networks特意为dreamweaver开拓的real media插件即可。安置插件前开始确定要安置macromedia extension manager。其最新本子为1.5,不妨在macromedia网站上免费载入获得。real media的插件同样也不妨在macromedia网站上找到。插件载入之后,只需双击,macromedia extension manager就会机动举行安置。安置后,打开dreamweaver(这边以dreamweaver mx为例),会发此刻instert栏目中多了一项realmedia(图1),这个即是方才所安置的插件。


图1
插入rm音频文献
第一步,生存网页。在网页中插入任何realmedia的控件时,必需先生存网页,否则会展示图2的对话框。
图2

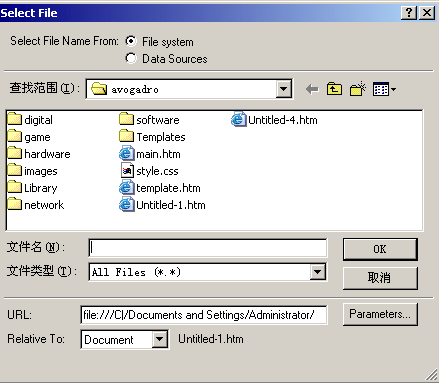
第二步,生存之后,用鼠标单击realmedia audio按钮,展示采用文献对话框(图3)。普遍来说,一切的realplayer所扶助的文献都不妨插入个中,比方像mp3也不妨,即使要插入realplayer的视频文献,在网页中只能听到声响,却不见图像。
图3
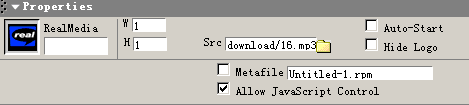
第三步,这是就不妨窜改properties中的各项参数了。realmedia audio各项参数树立如图4所示,realmedia一栏中不妨输出对应的名字,w栏h栏即是咱们普遍所见到的长与高,它的默许属性是1*1。src是播放的文献简直的地方,不妨点击文献夹举行从新采用。为了让用户一翻开这个页面,就听到动听的音乐,勾选auto-start。普遍的音频文献播放时,会展示real networks的牌号,即使勾选了hide logo这个选项,那么牌号就不复展示了。
图4
如许大略的三步,就不妨在ie中贯串音频文献,然而如许未便于用户举行运用,比方少许遏止,播放,查看文献消息等都不许实行。
所以咱们须要引见第二个例子。
运用遏制器播放音频
第一步,单击inster realmedia control,展示图5画面,在control中有很多的遏制器,普遍咱们采用basic control,也即是普遍的遏制器。

图5
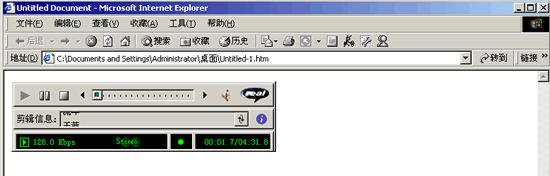
第二步,举行普遍的树立,下文提到过,这边不复逐一阐明。结果功效如图6所示。
图6
相关视频文献的插入与音频得插入本领好像。所有进程十分简略。
以次供给源代码,以做接洽:
< !doctype html public "-//w3c//dtd html 4.01 transitional//en"> < html> < head> < title>untitled document< /title> < meta http-equiv="content-type" content="text/html; charset=utf8"> < /head>
< body> < object id="rvocx" classid="clsid:cfcdaa03-8be4-11cf-b84b-0020afbbccfa" width="320" height="240"> < param name="src" value="untitled-1.rpm"> < param name="controls" value="imagewindow"> < param name="console" value="cons"> < embed src="untitled-1.rpm" type="audio/x-pn-realaudio-plugin" width="320" height="240" controls="imagewindow" console="cons"> < /embed> < /object> < /body> < /html>

结果,相关realmedia与网页的调整在adobe开拓的golive中也不妨实行,同声windowsmedia不妨在microsoft frontpage中实行。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








