巧用Dreamweaver MX控制页面元素
时间: 2021-07-31 作者:daque
欣赏带有下拉菜单的网页时,咱们常常会提防到当变动表露器辨别率时,其下拉菜单的场所并没有变换,这也是咱们安排网页时简单忽视的一个题目,本来经过css遏制页面元素透彻定位后,这一点就不难实行了。
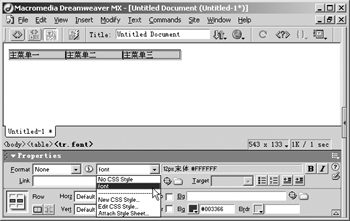
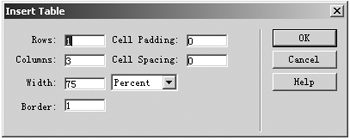
创造主菜单栏 兴建页面,实行菜单“insert/table”吩咐翻开“insert table”对话框,插入一个一条龙多列的表格,表格列数由你的菜单条件确定,同声树立“cell padding”、“cell spacing”以及“border”参数(如图1)。在创造的表格中输出主菜单导航笔墨,采用表格及笔墨后,用赶快键“ctrl+f3”翻开其属性窗口,咱们不妨设置一个字体遏制css来遏制笔墨属性,安排关系参数(如图2)。

图1


图2
css实行对立定位菜单栏 设置一个css对立定位的设置遏制,将对立定位模子(菜单栏表格)设置为这个css属性。使欣赏器以对立定位模子左上角动作原点,创造新的坐标系。再在这个对立定位模子部下插入层,使之对立于该对立定位模子定位。运用css遏制后再在表格中插入的层是不行拖动的,变换其场所不妨径直在其属性面板上输出l、t的参数值。
翻开“css styles”面板,点击“new style”按钮,在弹出“new style”窗口中设置一个称呼为.pos的css属性,而且采用“make custom style”的“type”典型和“this document 0nl”的“define”典型,“确认”加入“style defintion for .pos”窗口,采用“positioning”设置type为“relative”决定。采用菜单栏表格,将该css遏制增添到菜单栏地方的表格中。使该对立定位模子(表格)创造新的坐标系,只有咱们在个中插入下拉菜单层,并树立层实质和主菜单的鼠标相应事变就不妨使下拉菜单透彻定位了。
插入菜单栏目 光标移入表格第一列,实行菜单“insert/layer”吩咐插入一个新层,动作“菜简单”的下拉菜单,点击层里面,实行“insert/table”吩咐,设定该表格行数、列数,并将表格线宽窄设为“0”,表格底色为爱好脸色,输出菜单名目笔墨,设定笔墨css遏制功效,并安排菜单巨细。以同样的办法做出其余下拉菜单图层功效(如图3)。

图3
树立层属性和鼠标相应事变 辨别选中层layer1、layer2、layer3、layer4,在其属性窗口中把“vis”项改为“hidden”,把这4个层湮没。
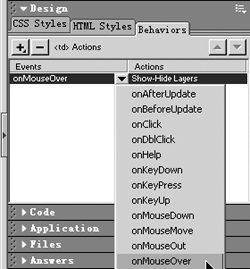
采用主菜单中的“菜简单”,用赶快键“shift+f3”翻开“behaviors”动作窗口,单击“+”按钮,实行菜单“show-hide layers”吩咐,于弹出窗口中采用“layer‘layer1’”,点击“show”按钮,而后树立其两层为“hide”。该举措表白把“layer1”表露,而其余层均湮没。结果点击“behaviors”窗口“events”下方才设置的动作右侧的箭镞,于弹出菜单中采用“onmouseover”鼠标相应事变(如图4)。
图4
同样的本领创造出其余下拉菜单功效,当你“f12”预览时,就会创造纵然辨别率变换,该下拉菜单层的场所也不会变换。
相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








