巧用Dreamweaver MX设计导航栏特效
时间: 2021-07-31 作者:daque
对于导航栏的安排有很多殊效,但你欣赏过如许一种导航栏殊效吗?当鼠标移到导航栏目上时,导航栏目会被一层“蒙版”所掩饰,而鼠标移开时“蒙版”也随之移开。该殊效本来不妨在dreamweaver mx中树立两个css属性辨别遏制,当鼠标移到和移开辟航栏目时表露后台图片,并树立导航栏表格的鼠标相应事变即能实行。固然后台图片至关要害,须要一张动静的、可是非瓜代变幻的gif图片,不妨用fireworks创造该图片。 创造后台功效图

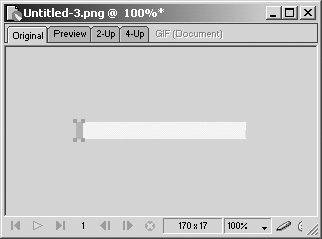
在fireworks中兴建一个170×17像素、后台为通明的文书档案。变动油漆桶弥补脸色为淡灰色(#f1f1ef),采用东西栏“rectangle tool“东西,运用该色将编纂可视区画一个矩形。再次变动油漆桶弥补脸色为黄褐色(#ff9900),以同样的本领在图片最左侧画一个小矩形(如图1)。结果导出gif图片并定名为mouseover.gif,此后用作鼠标移到导航栏目上时表露的后台图片。

图1
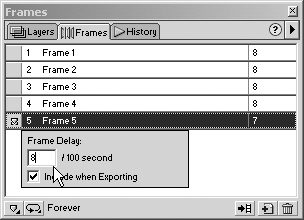
在这张做好功效图普通上,创造鼠标移开时的动静gif功效图。实行菜单“windows/frames”吩咐翻开帧遏制面板,点击四次面板下部“new frame”按钮增添四帧,增添这四帧效率是:在每一帧上树立由长到短的淡灰色(#f1f1ef)后台层图片以实行动静变幻功效。采用第一帧图片中的淡灰色后台层图片,单击帧面板右上角三角按钮,实行弹出菜单“copy to frame”吩咐,在“copy to frames”对话框中采用“all frames”确认将淡灰色后台层图片复制到各帧中,固然别忘怀也将黄褐色(#ff9900)矩形层图片也复制到各帧中。采用第一帧图片,运用鼠标安排淡灰色后台层图片巨细至编纂可视地区右侧1/5处。同理安排2、3、4帧淡灰色后台层图片渐渐变短至消逝于左侧黄褐色小矩形中,采用油漆桶弥补脸色为深紫色(#003366),弥补黄褐色小矩形为该色。为了使功效越发流利,双击帧遏制面板各帧后功夫推迟参数,将其树立为“8”(如图2)。结果导出mouseout.gif动画文献。
图2
创造殊效

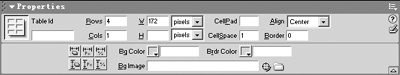
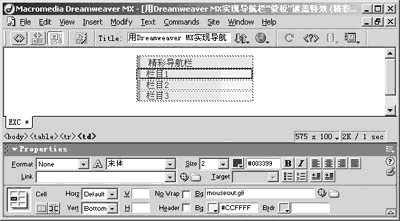
在编纂页面中,实行菜单“insert/table”吩咐插入单列表格,行数由导航栏目数量而定,并树立表格宽窄为172pixels。采用该表格,赶快键“ctrl+f3”翻开其属性窗口,变动“border”参数为“0”、“cellspace”参数为“1”(如图3)。树立导航题目栏后台图片为“mouseover.gif”,其余各行“bg”背局面参数为“#ccffff”(葱白色)、后台图片为“mouseout.gif”,并输出各行导航消息(如图4)。
图3
赶快键“shift+f11”翻开“css styles”遏制面板,点击“new style”按钮,在弹出的“new style”对话框中,辨别设置鼠标移开辟航栏目时表露“蒙版”撤消后台图片“mouseout.gif”的css遏制称呼为“out”,鼠标移到导航栏目时表露“蒙版”后台图片“mouseover.gif”的css遏制称呼为“over”。复选“make custom style”的type典型和“this document onl”的define典型,在“style definition for .”对话框中树立这两个css属性background项“background images”参数为后台图片为“mouseout.gif”和“mouseover.gif”。
图4
辨别采用导航栏目地方表格行,点击属性面板中的“quick tag editor”按钮,在代码编纂窗口background="a.gif"语句后输出:
onmouseout="this.classname='leftoff'" onmouseover="this.classname='leftup'" valign=bottom class="leftoff"
代码输出完,导航栏“蒙版”掩饰殊效也就实行了。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








