Dreamweaver快速编辑网页标签
时间: 2021-07-31 作者:daque
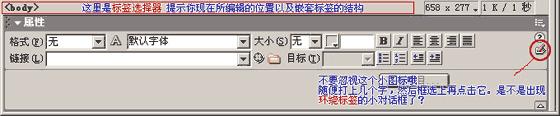
不知诸位能否有手写代码的风气。比方:要在一个单位格插入一段css代码,大概一段javascript代码,如何做才比拟赶快简单呢? 固然dreamweaver仍旧为咱们供给了代码视图,然而必竟还要细工去搜索,还要往返地切换。固然也不妨用代码视图与编纂视图共存的办法,但还要占用一半的屏幕空间,使从来便不大的编纂地区更显得拥堵。有没有更好的方法呢?谜底是确定的。 底下咱们以dreamweaver mx为例,假如大师dreamweaver面板构造都为默许的构造办法。察看一部下性面板的上方能否有一条龙小标签。(即使您用的不是mx,标签在状况栏中)比方:你兴建一个空缺的html文书档案,上头的小标签该当为<body>。请看下图:
图上画红框的场合,即是咱们即日的角儿了。咱们先看一下“盘绕标签”。在页面上随意打入几个字,选中它们,在右键菜单中采用“盘绕标签”,在弹出的盘绕标签对话框中输出“<strong>”(不囊括引号),而后回车。之前被选中的笔墨是否仍旧形成粗体了,到源代码看一下,咱们所选中的笔墨是否仍旧被<strong>标签掩盖了?大师不妨试着再介入其它的少许标签,如:<a>,<p>。这边也不妨径直输出属性。如:<p style="color:#cc0000">。这边仅大约证明一下,如有疑义,请察看dreamweaver的扶助。

底下说一下标签采用器的运用本领。 咱们将光标挪动到方才加粗的笔墨里,会发此刻<body>的反面多了个<strong>。这即是说光标地方处的那些笔墨的表面有<strong>的标签,在<strong>标签外有<body>标签。底下大师再增添一个表格,把光标挪动到表格内,看看标签的构造。断定对html有些普通的伙伴都该当很简单领会的。 假如咱们此刻要插入一个表格,并将这个表格用css来将它下移10个音素。先插入一个表格,而后交光标挪动到表格内。这时候在标签采用器上该当不妨看到如许的字样<body><table><tr><td>。而后在table标签上点鼠标右键,会看到有四个选项。简略标签、编纂标签、树立类、树立id。
简略标签:即是将标签简略。(有少许特出的标签是不许简略的。比方:<table>、<tr>、<td>、<body>...)
编纂标签:给标签附加属性、窜改属性等。
树立类:给这个标签附予一个类。(即css的类型)
树立id:给这个标签附予一个id。(即css的id)
在这边,咱们采用编纂标签,而后在反面加上属性style="margin-top:10px"和平常抄写源代码的办法是一律的。而后按下回车。就实行了编纂。即使在dreamweaver里看得见功效,请用欣赏器预览。
再有其余一种本领,大概你会爱好。采用窗口→标签查看器当你采用某一个标签后,这边会表露出暂时采用标签的一切属性。也不妨很快地在这边举行编纂。在这边输出的属性不必囊括引号,编纂后按回车决定。
这边咱们只将本领报告大师,蓄意大师不妨居中受益。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号