体验DW MX 2004 CSS新功能
时间: 2021-07-31 作者:daque
css是创造网页功效必不行少的货色,字体的脸色设置、表格的款式设置、图片的殊效之类都少不了它。但在dreamweaver的早期本子中css的编纂功效并不是很宏大,有功夫不得不借助少许一致于topstyle的第三方东西来实行css的编写。 此刻有了dreamweaver mx 2004(简称dw mx 2004),情景就实足各别了!
开始咱们给页面链接一个仍旧编写好的css文献,这边的操纵与老本子dreamweaver的本领是沟通的(图1)。
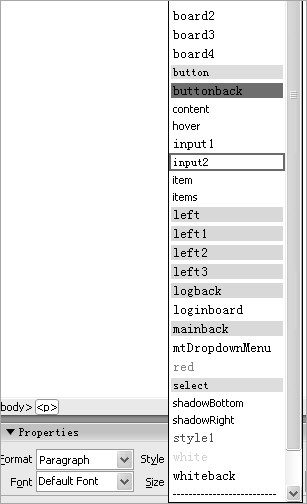
链接好后,和老本子各别的场合就出来了:从页面属性对话框中的style、class里不妨预览树立css作风的功效(图2)。从来dw mx 2004仍旧进修了topstyle的特性:对于表格设置,css功效会在class中预览,而对于行、列以及笔墨css殊效则在style中展示,如许大大普及了功效。

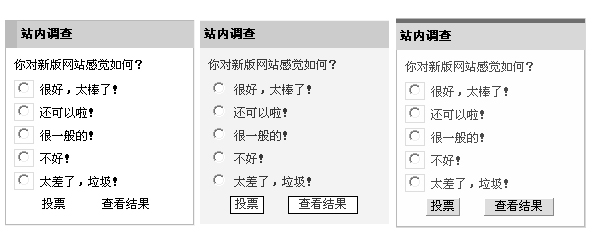
经过新的css功效,还不妨很简单地遏制页面一切颜色的挪用以及功效的实行,所有页面包车型的士变换界面、作风也不会像往日那么搀杂了。一个表格的三个各别的作风实足是经过dw mx 2004 的css编纂功效,在几秒钟内实行的! (如图3)


相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








