用Fireworks做出苹果的晶亮透明
时间: 2021-07-31 作者:daque
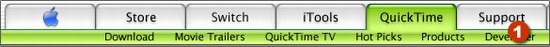
苹果的货色,安排上是一流的,起码我部分是如许觉得的。有了苹果,才会在网上展示出一大量晶亮通明的东东,以是即日就苹果网站上的导航按钮来谈谈那些晶亮通明东东是如何做的。用的软硬件是fireworks mx。 苹果的导航(下图)总体的发觉是平淡的颜色配上通明的功效。本来这种功效在fireworks(看多了在ps里的简明扼要)里简大略单,远没有设想的那么搀杂。用的本领也是最大略的:突变弥补,层的通明度安排,大略功效(effect)。咱们即是要用最大略的本领做出最佳的功效 。好的,发端做了,提防听讲。

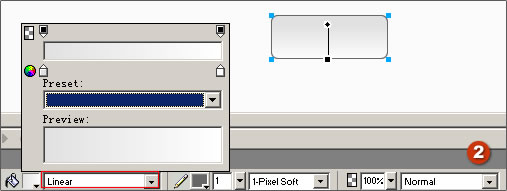
1.开始画一个圆角矩形,用突变弥补,功效如图:

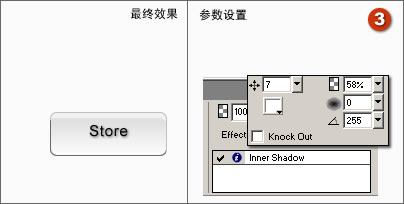
2.做出导航按钮的高光,这是点睛之笔,普遍在这一步功效就出来了。有两种方实行:一个用功效(effect)的内暗影(inner shadow)参数和最后功效如图:

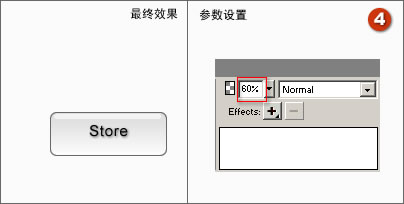
另一个是做一个高光的shape,将这个shape的层通明度调成30,参数和最后功效如图:

大概的道理弄懂了,咱们再看看其余的按钮就感触很好做了。换换脸色,形势不妨做出太多的功效,正所谓一通百通了。底下是少许例子:

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号