用 iframe 解决下拉框与层之冲突
时间: 2021-07-31 作者:daque
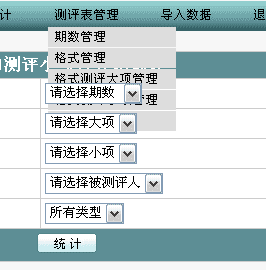
题目提出:我用dw做了一个下拉菜单,然而碰到form的列表项就跑到底下去了,请维护处置,请看题目图示

处置题目:因为层与下拉框之间的优先级是:下拉框 > 层,所以在表露的功夫,会由于优先级的步骤而会展示如上题目。(即使几个元素都是层的话,咱们不妨经过层的 z-index 属性来树立)处置方法即是:给层中放一个优先级比下拉框更高的元素(iframe),进而处置此题目!简直处置代码如次:
<div id="menu" style="position:absolute; visibility:hidden; top:20px; left:20px; width:100px; height:200px; background-color:#6699cc;"> <table> <tr><td>item 1</td></tr> <tr><td>item 2</td></tr> <tr><td>item 3</td></tr> <tr><td>item 4</td></tr> <tr><td>item 5</td></tr> </table> <iframe src="javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:dximagetransform.microsoft.alpha(style=0,opacity=0)';"></iframe></div>
<a href="#" onclick="document.getelementbyid('menu').style.visibility='visible'">menu</a>
<form> <select><option>a form selection list</option></select></form>
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








