事件日历-Dreamweaver构建Blog
时间: 2021-07-31 作者:daque
既是doking’s blog是进修条记,那么按日历不妨查出一切条记和条记恢复。
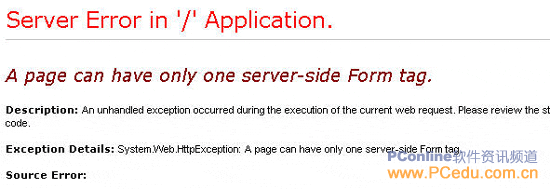
难点领会:是否要在沙盘市直接增添calendar日历控件?不!那是不行的!因为calendar日历控件是效劳器控件,要在含有runat="server"表单该效劳器控件,但一页面中只能有一个含有runat="server"表单,否则偶尔会展示如图10-1所示的缺点表露。

图10-1 页面只能有一个含有runat="server"表单的缺点
那如何办?这边是采用嵌入式框架举行变化。

10.1 增添calendar日历控件
(1)兴建一个空缺asp.net vb动静页。
(2)插入带出runat="server"表单,树立id=”calfrm”。
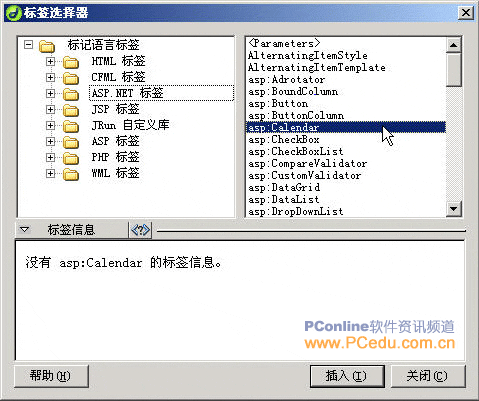
(3)点击asp.net赶快菜单下的“更多标签”按钮,在弹出【标签采用器】对话框中采用“asp.net 标签”下的“asp calendar”,如图10-2所示。
图10-2 插入“asp calendar”标签
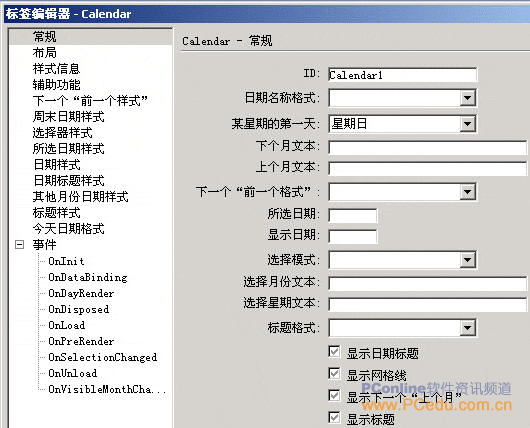
(4)按“插入”按钮,弹出【标签编纂器—calendar】对话框,如图10-3所示。在这个对话中,不妨对calendar日历控件的款式举行树立,因为有华文,在这边就不多讲了。
(5)生存asp.net vb动静页为dkcalendar.aspx。在ie中欣赏,如图10-4所示。
图10-3 【标签编纂器—calendar】对话框

图10-4 dkcalendar.aspx在ie中的欣赏
在图10-1-4中,不妨看到礼拜的表露太长了,很丑陋!即使表露为“日、一、二、三、四、五、六”,那就好了。
[page_break]10.2 窜改calendar的礼拜表露
(1)在dreamweaver中翻开dkcalendar.aspx,切换到代码视图,探求如次代码:
<%@ page language="vb" contenttype="text/html" responseencoding="gb2312" %>
把它改为:
<%@ page language="vb" debug="true" culture="zh-cn"%>
(2)点击asp.net赶快菜单下的“а:xy”按钮,插入定名空间,如图10-5所示。
(3)此时新添代码:

<%@ import namespace="" %>

输出定名空间为system.globalization,即代码改为:
<%@ import namespace="system.globalization" %>
(4)再增添定名空间system.threading,截止如图10-6所示。
图10-5 插入定名空间
图10-6 插入定名空间后辈码

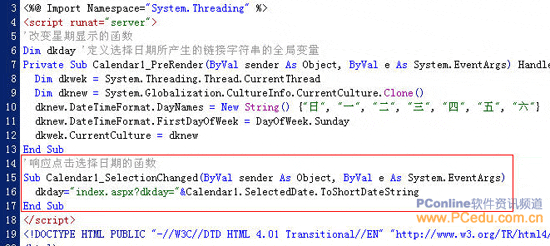
(5)在代码:

<%@ import namespace="system.treading" %>
之后,空一条龙,并插入如次代码:

<script runat="server">
dim dkday‘设置采用日子所爆发的链接字符串的全部变量

'变换礼拜表露的因变量
private sub calendar1_prerender(byval sender as object, byval e as system.eventargs) handles calendar1.prerender
dim dkwek = system.threading.thread.currentthread
dim dknew = system.globalization.cultureinfo.currentculture.clone()
dknew.datetimeformat.daynames = new string() {"日", "一", "二", "三", "四", "五", "六"}
dknew.datetimeformat.firstdayofweek = dayofweek.sunday
dkwek.currentculture = dknew
end sub
</script>
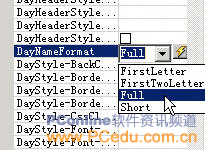
(6)采用日历控件calendar1的原代码,切换到【标签】面板的【属性】选项卡,打开“表面”选项,采用“daynameformat”项的下拉菜单,并采用“full”,如图10-7所示。
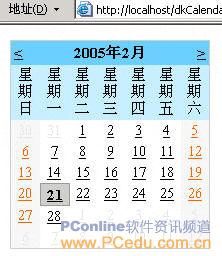
(7)生存dkcalendar.aspx,在ie中举行欣赏,截止如图10-8所示。


图10-7 采用“daynameformat”值为“full” 图10-8 dkcalendar.aspx窜改后在ie欣赏

[page_break]10.3 增添日历事变
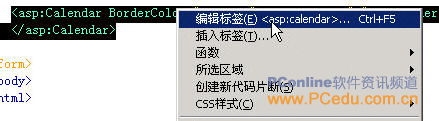
(1)在dreamweaver中翻开dkcalendar.aspx,切换到代码视图,采用calendar1的原代码,右键单击它,在弹出的赶快菜单中采用“编纂标签(e)<asp:calendar>”,如图10-9所示。
图10-9 采用“编纂标签(e)<asp:calendar>”
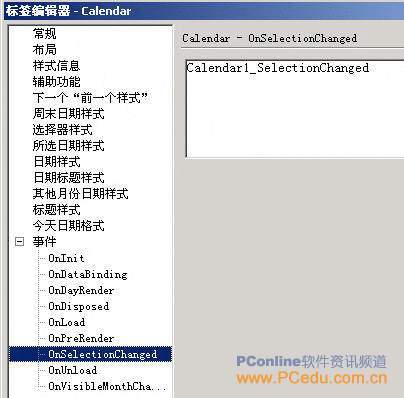
(2)在弹出【编纂标签—calendar】的对话框中,打开“事变”项,采用“onselectionchanged”,在“calendar —onselectionchanged”事变文本地区中,输出“calendar1_selectionchanged”,按“决定”按钮,如图10-10所示。
图10-10 编纂onselectionchanged事变
(3)在代码<script runat="server">标签中增添如图10-11赤色圈所示的代码。
图10-11 增添calendar1_selectionchanged事变

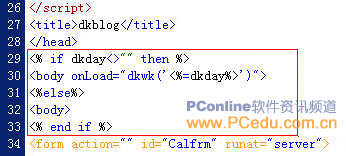
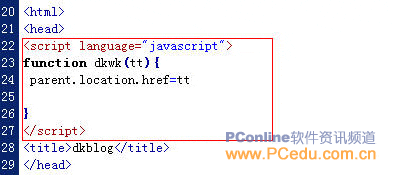
(4)在标签<head></head>之间,插入如图10-12赤色圈所示的代码。

(5)找标签<body>,将其改为如图10-13赤色圈所示的代码。
图10-12 插入javascript因变量dkwk
图10-13 窜改标签<body>

(6)再次把calendar1的“daynameformat”项的设为“full”,参照10.2节中的第6办法。
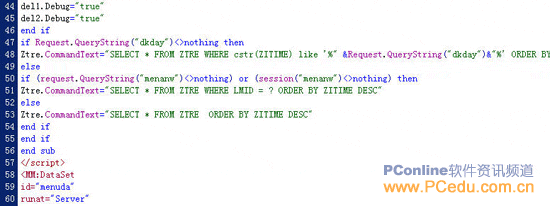
(7)生存dkcalendar.aspx,翻开index.aspx,在page_load因变量中增添如次代码:
if request.querystring("dkday")<>nothing then
ztre.commandtext="select * from ztre where cstr(zitime) like '%" &request.querystring("dkday")&"%' order by zitime desc"
else
if (request.querystring("menanw")<>nothing) or (session("menanw")<>nothing) then
ztre.commandtext="select * from ztre where lmid = ? order by zitime desc"
else
ztre.commandtext="select * from ztre order by zitime desc"
end if
end if
截止如图10-14所示。
图10-14 在page_load因变量中增添代码

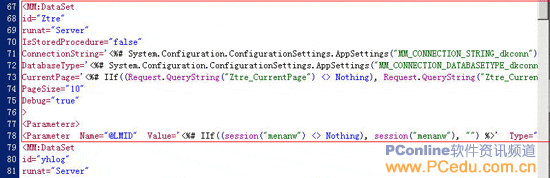
(8)找到记载集ztre的原代码,简略其commantext地方的吩咐行,截止如图10-15赤色圈所示。
图10-15 窜改跋文录集ztre的原代码
(9)生存index.aspx。
[page_break]10.4 增添嵌入式框架
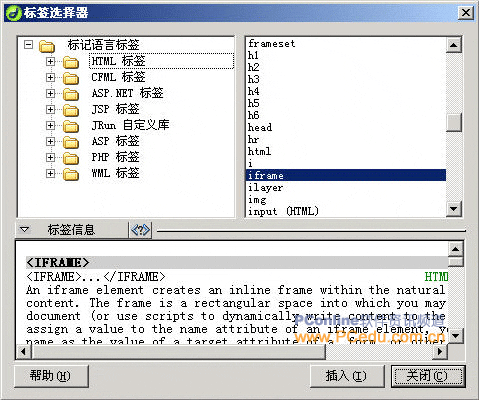
(1)翻开沙盘dkblog.dwt.aspx,在asp.net赶快菜单中,点击“更多标签”赶快按钮,在弹出【标签采用器】对话框中,采用“html标签”,并采用“iframe”项,如图10-16所示。

图10-16 插入iframe标签(即嵌入式框架)
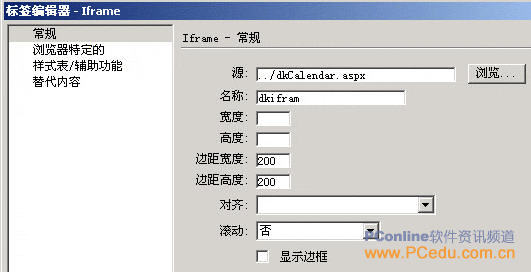
(2)单击“插入”按钮,在弹出【标签编纂器—iframe】对话框中对要插入的嵌入式框架举行相关树立如图10-17所示。
图10-17 对嵌入式框架举行相关树立
(3)按“决定”按钮,归来到【标签编纂器—iframe】对话框,再按“封闭”按钮。
(4)生存沙盘dkblog.dwt.aspx,革新一切网页。

(5)在ie中欣赏index.aspx,截止如图10-18所示。
图10-18 在ie中欣赏index.aspx
指示:本来日历事变的实行是格外搀杂的事变,这边不过给出一个大略的例子。这一节再有一个难点即是嵌入式框架对主窗口东西的遏制,这边中不过举了个用“parent.location.href”遏制主窗口网页的流转。那些就留给读者群们渐渐接洽了
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号