用户注册的实现-Dreamweaver构建Blog
时间: 2021-07-31 作者:daque
有人察觉:那用户要到何处公布条记、恢复呢?这是第六、七章将要处置的题目。这一章重要解说用户备案页面包车型的士实行。
6.1 基础页面安排

6.1.1 沙盘bkblog.dwt.aspx页面包车型的士窜改
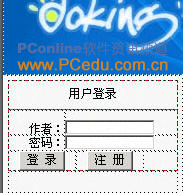
(1)翻开沙盘bkblog.dwt.aspx,在左边栏目插入表格lefttab,在第一条龙中插入表单yhlogfrm,在表单yhlogfrm中插入表格logtab,并插入相关文本框、文本地区及按钮,截止如图6-1-1所示:
图6-1-1 沙盘顶用户登录安排
(2)将作家相映的文本框定名为logname;将暗号相映的文本框定名为logpass,典型改为暗号;“备案”按钮的举措改为“无”;把“登录”按钮的举措改为“提交表单”。
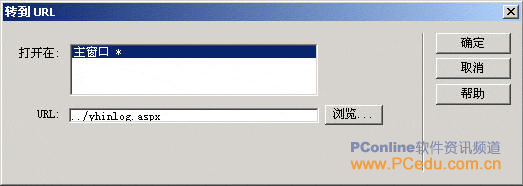
(3)采用按钮“备案”按钮,在【动作】面板中,增添动作转到url,在弹出的对话框中,输出链接为“../yhinlog.aspx” 如图6-1-2所示:

图6-1-2 增添转到url的动作
(4)生存沙盘,革新一切的网页。
6.1.2 备案页面包车型的士安排

(1)兴建由沙盘bkblog.dwt.aspx天生的asp.net vb 动静页yhinlog.aspx,在mainbody可编纂地区中插入表单yhinfrm,再插入表格yhinlog,并举行相关安排,截止如图6-1-3所示:
图6-1-3 表格yhinlog的安排
(2)采用用户名相映的文本框,切换到标签面板,打开“css/扶助功效”,在id中输出yhname;打开“未分门别类”,输出runat,server,把yhname文本框改为效劳器控件,如图6-1-4所示:
图6-1-4 窜改文本框标签

(3)依该类推,暗号相映的文本框定名为yhpass,暗号再确认相映的文本框定名为repass,qq码相映的文本框定名为yhqq,email相映的文本框定名为yhemail,网页相映的文本框定名为yhindex,将一切文本框改为效劳器控件。
(4)采用表单yhinfrm,并将其改为效劳器控件,生存yhinlog.aspx。

[page_break] 6.1.3 实行备案页面包车型的士安排
(1)由沙盘bkblog.dwt.aspx兴建动静动静网页yhlogok.aspx,在mainbody可编纂地区中插入三行一列的表格logok,在第二行中输出笔墨“欢送”,点击asp.net赶快菜单中的“绑定命据”,再点击“修剪的表单位素”,把光标移到如图6-1-5所示的场所,输出“yhname”。

图6-1-5 插入修剪的表单位素

(2)归来安排视图,连接输出笔墨“donking's blog!”,并、对表格logok,举行相关安排,截止如图6-1-6所示:
图6-1-6 表格logok的安排
(3)采用按钮“网页”按钮,在【动作】面板中,增添动作转到url,在弹出的对话框中,输出链接为“index.aspx”,生存yhlogok.aspx
6.2考证用户备案
为了提防用户输出缺点的备案消息,要对用户备案消息举行典型和考证。
(1)翻开yhinlog.aspx,翻开asp.net赶快菜单,点击【更多标签】,如图6-2-1所示:

图6-2-1 asp.net 赶快菜单
(2)在弹出的标签采用器中打开“asp.net 标签”→“考证效劳器控件”,在右窗架当选中“asp:requiredfieldvalidator”,单击“插入”按扭,如次图6-2-2所示:

图6-2-2 标签采用器

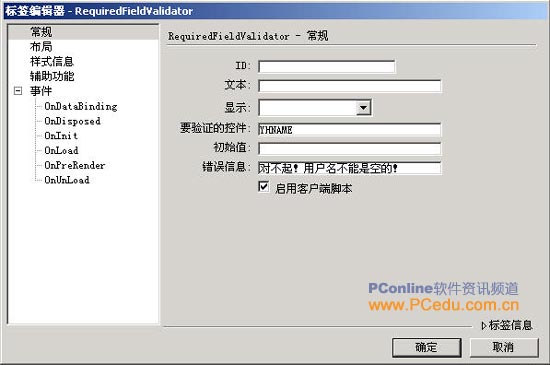
(3)在弹出的标签编纂器中,为文本框yhname增添考证控件,填写各项如图6-2-3所示:
图6-2-3 requiredfieldvalidator标签编纂器
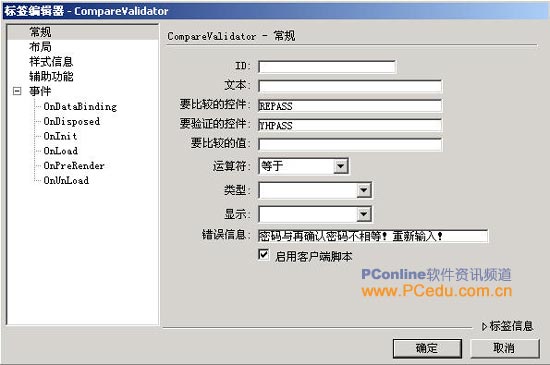
[page_break] (4)翻开标签采用器,插入asp.net考证效劳器控件→comparevalidator控件,为文本框yhpass增添与repass文本框比较考证控件,填相关消息如图6-2-4所示:

图6-2-4 comparevalidato标签编纂器
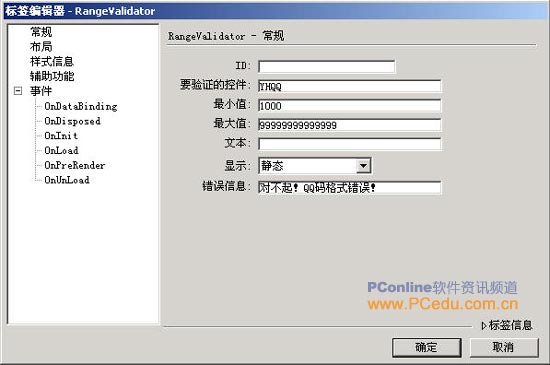
(5)插入asp.net考证效劳器控件→rangevalidator控件,为文本框yhqq增添考证控件,填相关消息如图6-2-5所示:
图6-2-5 range validator标签编纂器
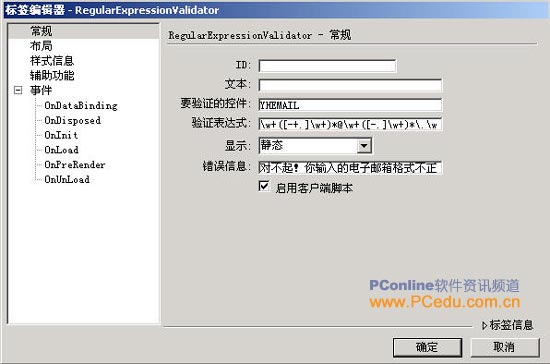
(6)插入asp.net考证效劳器控件→regularexpressionvalidator控件,为文本框yhemail增添考证控件,填各项如图6-2-6所示,个中的考证表白式为:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
图6-2-6 regular expression validator标签编纂器

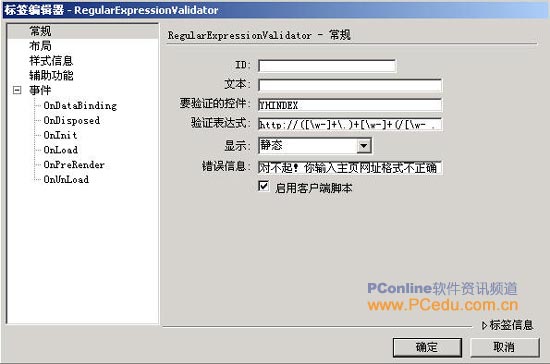
(7)插入asp.net考证效劳器控件→regularexpressionvalidator控件,为文本框yhindex增添考证控件,填写各项如图6-2-7所示,个中的考证表白式为:http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
图6-2-7 regular expression validator 标签编纂器

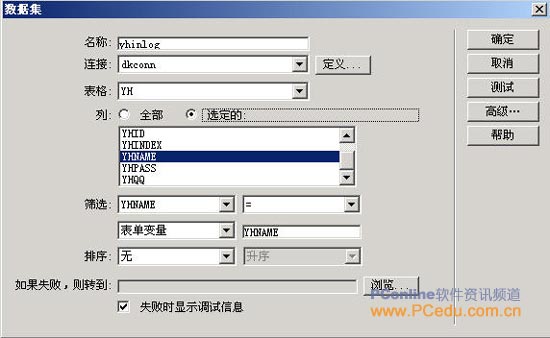
[page_break] (8)该当再一个考证控件提防用户备案的用户名反复。 ①增添数据集yhinlog,设为挑选,挑选字段为yhname,参数变量为来之表单变量yhname,其树立如图6-2-8所示:
图6-2-8 插入数据集yhinlog

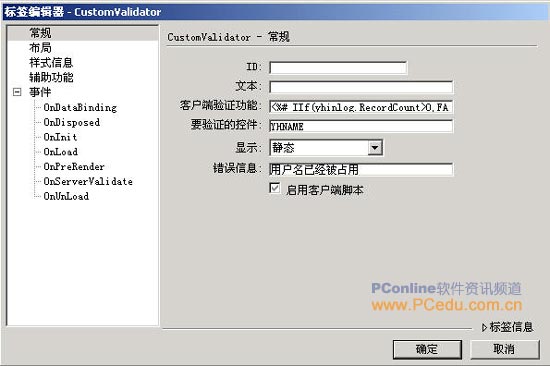
②插入asp.net考证效劳器控件→customvalidator控件,为文本框yhindex再增添考证控件,填写各项如图6-2-9所示,个中的存户端考证功效为:
图6-2-9 custom validator标签编纂器

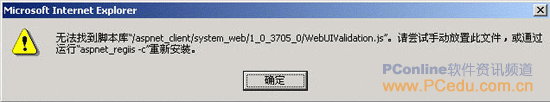
(9)生存yhinlog.aspx,在ie中举行欣赏,即使展示图6-2-10所示的对话框,那证明的dklog站点根目次下没有子目次aspnet_client,也是就没有考证控件需要的js剧本库。这个在安置.net框架的功夫,安置步调仍旧复制在默许站点c:\ inetpub\wwwroot的根目次下,复制c:\ inetpub\wwwroot中的子目次aspnet_client到dkblog站点根目次下,就ok了!

图6-2-10 找不到需要js剧本库

[page_break]6.3 增添“插入记载”效劳器动作
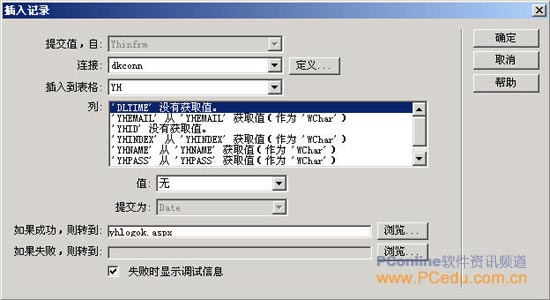
(1)翻开yhinlog.aspx,增添【插入记载】效劳器动作,表单的相关数据增添到数据表yh中,其相关树立如图6-3-1所示:
图6-3-1 增添【插入记载】效劳器动作

(2)asp.net是不扶助gb2312源代码传输。切换到代码视图,找到: <%@ page language="vb" contenttype="text/html" responseencoding="gb2312" %> 把 responseencoding="gb2312" 这句代码删掉就ok了: <%@ page language="vb" contenttype="text/html"%>
(3)生存,在ie中欣赏提交用户备案消息,在access翻开yh表,不妨创造提交的华文消息全形成了??。那如何办?不必急,这是因为tasp.net不扶助gb2312源代码传输所致。翻开yhinlog.aspx,切换到代码视图,找到第一条龙代码: <%@ page language="vb" contenttype="text/html" responseencoding="gb2312" %> 把它改为: <%@ page language="vb" contenttype="text/html" %>
也即是去除responseencoding="gb2312"。其余网页也按本法举行窜改,提防华文提交消息堕落。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








