Dreamweaver打造多彩文字链接
时间: 2021-07-31 作者:daque
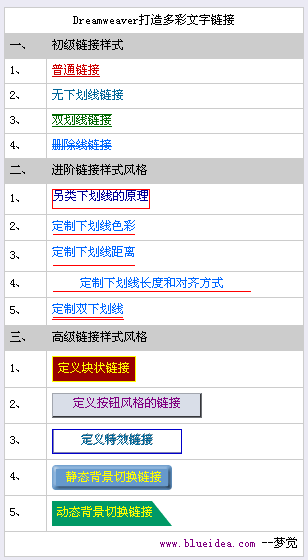
笔墨链接不妨说是网页中最罕见的页面元素了,默许的笔墨链接款式都是带下划线的功效,这种一陈静止的表面大概使很多伙伴都想变换它,以使之适合页面包车型的士完全功效,自从款式表获得普遍的运用后,这个理想此刻不妨特殊简单的实行。即日我给大师引见运用款式表制造多彩的笔墨链接功效。我将分为低级篇、进阶篇和高档篇给大师作引见,一切的链接款式功效咱们都将在款式编纂器中实行,对于dreamweaver中的款式编纂器的用法请参考往日的引见。链接款式欣赏功效如次图。

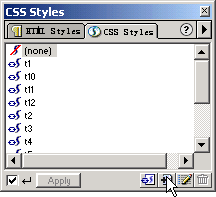
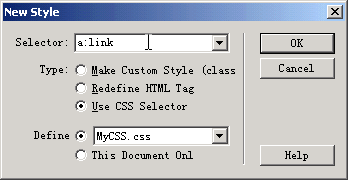
一、 筹备处事 咱们将开始创造一个基础的链接款式,其余的款式将在此普通上增添一个自设置的class类。 1、 shift+f11翻开款式面板,点击兴建款式按钮,如图一;

2、 在type选项中采用use css selector,创造默许链接款式,如图二;

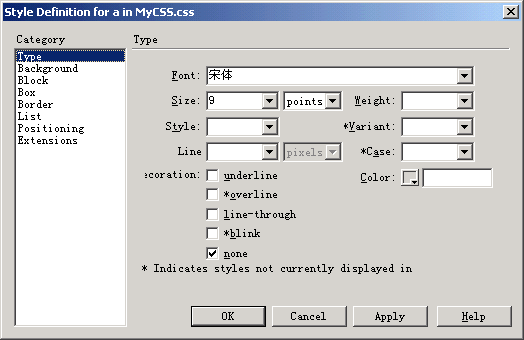
3、 依照图三中所示设定默许链接的款式为无下划线,字体为宋体9pt,其余颜色之类都不树立,咱们将在反面为每一个class类辨别树立。


4、 设置款式类class。咱们底下的每一个款式作风都是设置了一个独立的类,并将其付与链接笔墨。办法如次:点击增添翻开新设置款式面板,采用make custom style(class)设置本人的款式类。如图四;

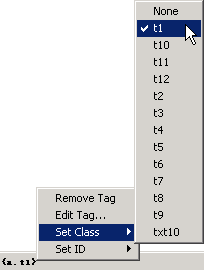
5、 为链接笔墨增添款式类。采用一项圈接笔墨,在窗口最下端的赶快标签采用条上采用标签,右键点击此标签,采用set class将自设置的款式付与此链接笔墨即可,如图五;

6、 其它链接笔墨款式的做法与此沟通,反面我将不复作引见。在本教程中相关设置hover状况的链接款式方法,伙伴们不妨本人创造。我也不复作引见,不过提醒设置时径直输出[.t1:hover]即可。

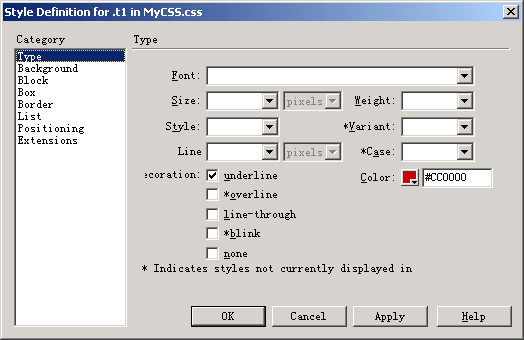
[page_break]二、 低级链接款式 这局部的链接功效咱们将实足在款式编纂器的type分门别类中实行,怎样创造和树立我不复细说,只把实行的面板图给大师看,并稍作引见。 1、 普遍链接。如图六;

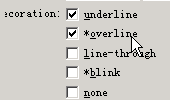
普遍的链接都是在款式编纂器的category分门别类中的第一项type中设定,color设置链接字体的脸色,decoration设置链接的划线作风,分为以次几类: underline:下划线 overline:上划线 line-through:简略线 blink:闪烁线 none:无划线 本局部的其余几种链接款式都是经过变换划线的拉拢来到达的功效。 2、 无下划线链接,如图七;
3、 双划线链接,如图八;

4、 简略线链接,如图九;


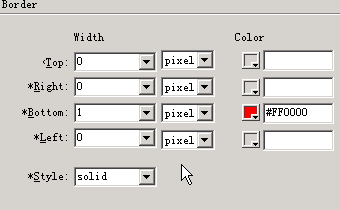
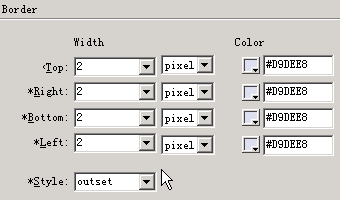
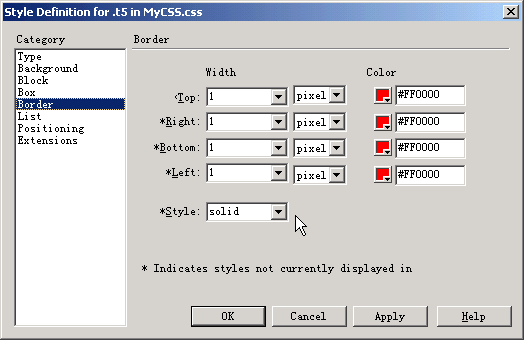
三、 进阶链接款式 接下来我引见一种另类链接款式的设置本领,这种本领主假如运用款式表中的border属性来代替普遍链接的划线,因为border有更多的遏制参数和款式,所以不妨实行少许特出的功效。咱们来看看底下的面板,如图十;

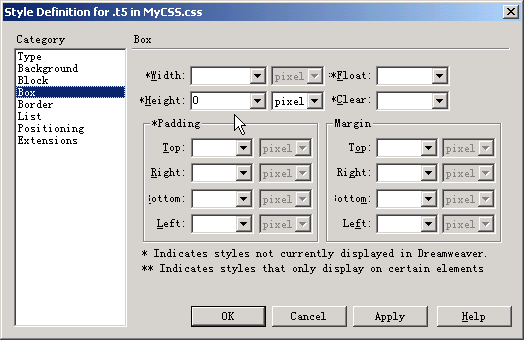
在border选项中囊括width(划线宽窄)、color(划线颜色)、style(划线品种)三局部,而每局部又是不妨对准各别的边框设定各别的参数,这是普遍链接划线不大概实行的功效。 须要指示大师的是,运用这种本领设置链接款式再有一个需要的前提:即是必需设置款式中的box属性,如图十一;
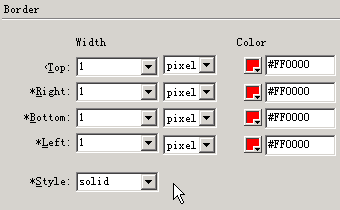
这是由于border是属于款式中的块榜眼素,咱们必需先设置一个块榜眼素才不妨使border起效率。咱们只有大肆设置box选项中的width或height即可,简直数值大师不妨试着看看功效,我在这边设置了height为0。底下咱们看看不妨做出怎么办的功效。 1、 另类链接款式。树立如图十二;
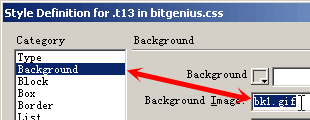
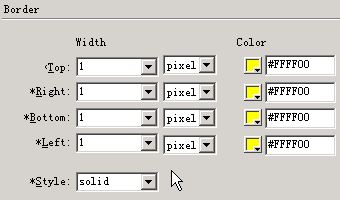
2、 定制下划线颜色,咱们不妨设置出下划线与笔墨各别的颜色,这是普遍链接笔墨不大概实行的功效,只有将border的颜色和笔墨的颜色设置的各别即可,如图十三;

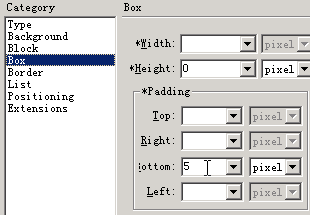
3、 定制下划线隔绝。此种划线的隔绝咱们不妨在box分门别类中树立,只需变换padding的数值,在本例中咱们设定padding—bottom为5pix,如图十四;

4、 定制划线长度和对齐办法。更进一步咱们还不妨透彻设置划线的长度和对齐办法,翻开box分门别类设定width为200,如图十五;设定block分门别类的text align为center,即中央对齐,如图十六;


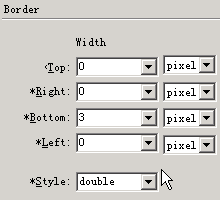
5、 定制双划线功效。变换border中的style即可变换划线的表面,个中设定style为double,并设定bottom为3pix即可实行双划线的功效。如图十七;

[page_break]四、 高档链接款式 经过拉拢运用上头引见的本领,咱们还不妨创造出更搀杂的笔墨链接款式,底下咱们引见三个例子。 1、 设置块状链接。开始给链接减少一个背局面,如图十八;
再为笔墨链接减少四边框即可实行平面块状笔墨链接,如图十九;


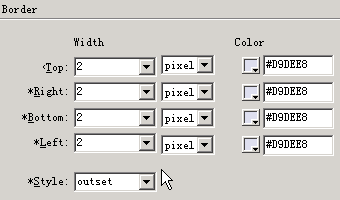
2、 设置按钮状笔墨链接。变换边框的款式,设置border-style为outset,如图二十;

设置box选项中的width和height不妨设置按钮的宽和高,设置padding为2pix不妨使链接笔墨与按钮边际有2pix的间距,如图二十一;

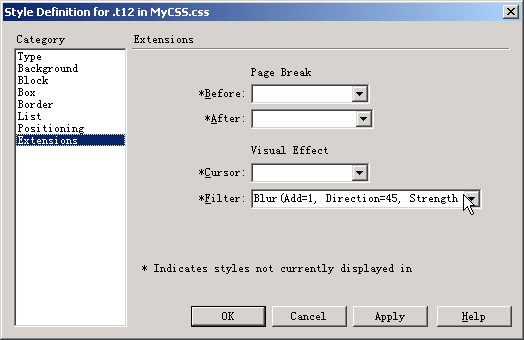
3、 设置殊效笔墨链接。css款式表中还包括了一组殊效滤镜,咱们不妨再贯串滤镜与前边的参数创造特出的链接款式。本例中我创造了一个运用blur滤镜的笔墨链接,并带有边框功效。如图二十二;

4、 设置静态后台切换的功效。本例是经过对链接笔墨普遍状况和hover状况设定各别的后台图片来实行后台切换的功效。见下图:

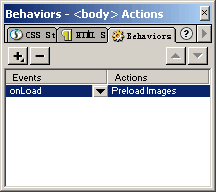
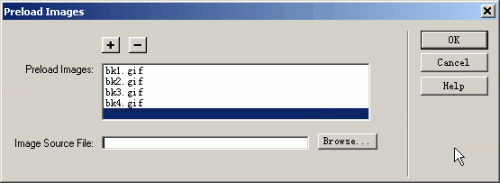
5、 动静后台切换的功效。此功效与上例基础一律,不过在hover状况设置了一个动静gif图片后台。并且这个图片须要一点本领即是设定轮回为一遍,并在结果增添一个帧,设定帧的功夫为一个较大的值,如10000。如许不妨实行一面后就遏止。为革新功效实行时的速率,咱们还须要减少了一个preload /doc/webpage/images/images动作。这须要翻开动作面板,并增添preload /doc/webpage/images/images动作,如图: 咱们不妨把结果两种链接款式所须要用到的四张图片都预先载入,如次图:

五、 归纳 我就引见这么多链接款式,共同树立链接笔墨的hover状况,不妨实行特殊美丽的功效,蓄意伙伴们按照上头的思绪,拉拢创作出更多地链接笔墨款式。记取,款式表就比如网页创造中具备矿藏的一个冰排,即日咱们不过显现了冰排小小的一个边际,更多的矿藏等着你去发掘。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








