Dreamweaver滑动菜单的制作
时间: 2021-07-31 作者:daque
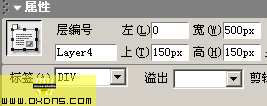
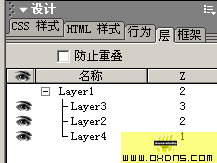
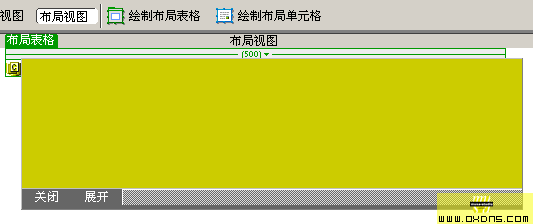
1.在dw中创建一个空白文档(或打开要添加的页面)。 2.设置自己的css样式。 3.此处插入选项卡500pix表(此处):插入表的目的是保持不同分辨率的相对位置,如果您的页面没有相关的设置,那么您可能希望省略努力组织页面结构的污染努力)。 4.将光标放入表中,单击菜单[插入图层],插入500个高20和名称层1的图层。然后将光标设置为层数1,单击菜单[插入层],然后插入一层500高130层2层;并将layer2到0的属性中的左距离和上边距设置,并指定您喜欢的背景。 6.然后重复步骤5的方法,然后插入层数3层,这层在我的教程中没有特殊用途,我只是为了放置一些按钮。最后,我开始了图片:

提示:这是执行此操作的目的,只有当在单击时,只有当图层慢慢从图层慢慢向下滑动时,才会在您要幻灯片前面添加挡板。现在,才有可以进入我们今天必须制作的幻灯片菜单的生产过程。

1.现在让我们重复上述步骤5,然后插入层数15,设置500,150的层属性,仅仅只是层2和层3的高度,并将层14层调整到下面的另一层两层。数字:

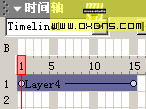
然后我们点击层layer2的眼睛让他关闭,这样我们就可以看到第4层下面的层。 2.此时,我们单击alt + f9要打开时间轴面板,dw已添加默认时间轴timeline1,然后,我们选择要幻灯片的图层4,单击右键单击它,选择[添加到时间表]此时,我们可以看到我们刚刚在时间轴面板中设置的图层4。这表明我们增加了成功!
3.我们点击时间轴的第15个调整层数14到150的属性面板的上边缘。在这里,将完成滑动层,可以将红色正方形拖到时间轴上方1到15 ,您可以看到您的图层慢慢幻灯片在layer2和layer3下面。出来!

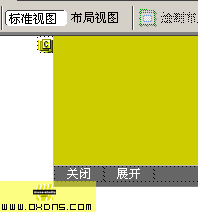
4.好的,现在我们只需要幻灯片,即使结转:),即使是:),我已经在我添加的第3层中插入了一个表单,并将其设置为dialls4。两个按钮。
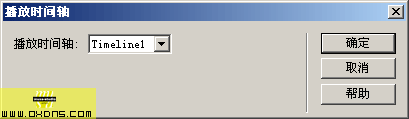
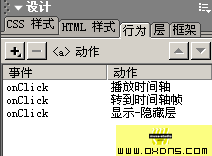
5.让我们首先设置激活滑动层的动作。选择此按钮可转到“行为”面板,单击传出菜单中的菜单中以选择[时间轴 - 播放时间轴] dw将弹出表单,在上面的下拉菜单中选择timeneate1。

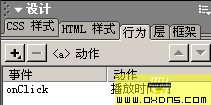
然后在行为面板onclick中确认事件

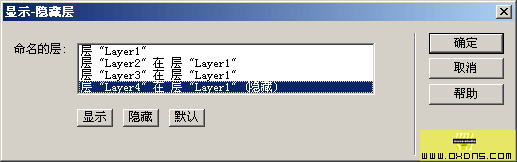
好的,来这里,你可以预览它。单击“展开”按钮时,您的图层将慢慢向外播放! 6.如何,看看吧:)我们为图层添加了一个简单的关闭操作,即,单击“关闭”按钮以隐藏。选择“关闭”按钮,转到“行为”面板,单击菜单中的[显示隐藏图层],选择“跳跃”表单中的“图表”,然后单击下面的隐藏按钮,将其设置为隐藏,如图所示:

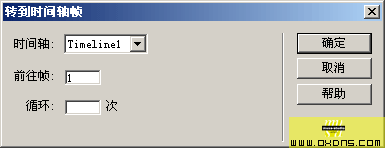
好的,让我们预览它,并发现单击“关闭”图层后,请点击以下内容,似乎有问题,当你点击展开时,似乎没有反应,那就是没有行动。重复步骤5,选择开启按钮,添加动作[时间表 - 转到时间轴],选择timeline1在跳出的下拉菜单中,选择timeline1,添加1。

好的,这个预览发现这个问题解决了。但我们似乎忽略了一个问题。单击关闭后,将该图层设置为隐藏,然后单击以展开并没有响应。或使用旧方式,向扩展按钮添加一个移动! 8.重复步骤5,选择[显示隐藏层],并反向步骤6,这次选择显示在确定后,请确保行为面板中的隐藏层是onclick。此时扩展按钮的行为面板如图所示:

好的,再次预览,一切正常!此时,这种效果已完成,当然,每个人都可以做出更好的效果,但变化不是来自行为的行为,只要我们掌握时间轴合作行为行为的应用,所有效果都只是运作问题: )

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








