DreamwaverMX与ASP.NET(十二)
时间: 2021-07-31 作者:daque
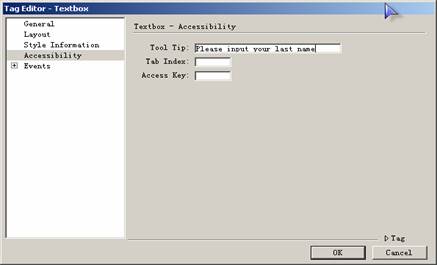
[图5-4 textbox树立对话框2][图5-5 textbox树立对话框3]因为数据项comment须要输出洪量的笔墨,以是须要用到多输出行的textbox。只需树立text mode为multiline并输出所需的行数(rows)即可。为了爆发增添的事变,还须要一个按钮。单击forms标签,单击”button”按钮增添。step2 数据考证的运用因为first_name,last_name,telephone,email是必需输出的,以是为了提防用户忘怀输出,则不妨增添requiredfieldvalidator控件来考证控件。因为控件会在展示考证有误的情景下在其地方的场所表露考证不经过的实质,故应在符合的场所放入数据考证控件。requiredfieldvalidator数据考证的控件语法如次:< asp:requiredfieldvalidato其余属性 runat=”server” >堕落消息< / asp:requiredfieldvalidator >或< asp:requiredfieldvalidator errormessage="堕落消息" 其余属性 runat=”server”/ >在单击more tags后,采用asp.net tags的validation server不妨看到有各别典型的数据考证控件采用。咱们须要在first_name的输出框反面增添考证控件asp:requiredfieldvalidator。在requiredfieldvalidator控件树立窗口中,control to validate是为与此数据考证控件关系联的输出控件的id,而error message即是数据考证波折的功夫表露的消息。同声咱们不妨经过树立layout,style information来采用所需的款式。[图5-6 考证控件采用][图5-7 requiredfieldvalidator控件树立对话框]同声在last_name输出框反面用沟通的本领增添另一个requiredfieldvalidato数据考证控件。此刻咱们不妨生存,并预览页面。当没有在first_name和last_name输出框中输出数据并且单击submit按钮的功夫,就会展示考证波折动静。如图5-8所示。然而很多功夫咱们须要考证灵验的数据,比方邮编确定为6位,输出的email地方须要有一定的情势。这边就须要用到regularexpressionvalidator来考证数据的灵验性。在本备案页面中,telephone和email都不妨用到此控件来考证。[图5-8 requiredfieldvalidator对话框]

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








