Flash MX组件运用实例(2)
时间: 2021-07-31 作者:daque
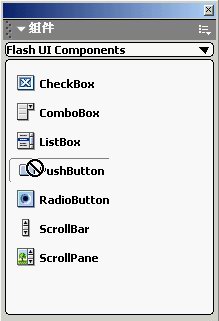
创造办法: 树立场景的巨细为550px×300px,背局面为白色,帧频为20fps。 1.如功效图1所示树立第1帧的场景。按赶快键ctrl+f7翻开"组件"面板。而后拖拽两个"普遍"按钮组件到第1帧的场景中。如图2所示。
图 2
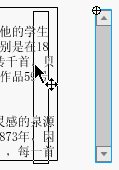
2.再从"组件"面板中拖出一个"文本震动条"组件到第1帧的场景中。在输出文本中介入一段笔墨,接着再创造两个静态文本,并输出笔墨"咱们的和议:"和"备案"。如功效图1所示。
图 3
3.拖动组件scrollbar,让其吸附在输出文本上。本领按住鼠标左键拖拽到输出文本中停止。 4.辨别选中两个"普遍按钮"组件,并在"属性面板里调换标签,比方改为"我接收"和"接收"。但更要害的是咱们须要在click handler参数项中输出实行因变量的名字。如图4所示。

图 4

5.右键单击第1帧,在弹出菜单中式点心选"举措"吩咐,而后在翻开的"举措"面板中键入如次代码。代码中,咱们先要创造两个"实行因变量"func()和func2()。而后让两个按钮来挪用那些"实行因变量"。 stop(); // 创造"实行因变量"func() function func() { // 跳转到第2帧并举行播放 gotoandplay(2); } // 创造"实行因变量"func2() function func2() { // 退出动画 fscommand("quit",true); } 如许,第1帧中的组件和输出文本贯串,就实行了让用户决定能否接收和议的效率。而后确定能否跳转到第2帧中去填写部分材料仍旧退出。

<
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








