DreamwaverMX与ASP.NET(五)
时间: 2021-07-31 作者:daque
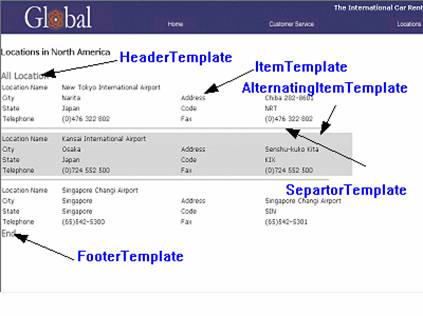
底下是alternatingitemtemplate,separtortemplate,headertemplate,footertemplate的代码,可将其插入到< asp:repeater >< /asp:repeater >中。< headertemplate >< font color="#666666" size="4" >all location< /font >< /headertemplate >< alternatingitemtemplate >< table width="75%" border="0" bgcolor="#cccccc" >< tr > < td width="17%" >location name< /td >< td colspan="3" bgcolor="#cccccc" > < %# dataset1.fieldvalue("location_name", container) % >< /td >< /tr >< tr > < td >city< /td >< td width="34%" > < %# dataset1.fieldvalue("city", container) % > < /td >< td width="24%" >address< /td >< td width="25%" > < %# dataset1.fieldvalue("address", container) % > < /td >< /tr >< tr > < td >state< /td >< td > < %# dataset1.fieldvalue("state_country", container) % > < /td >< td >code< /td >< td > < %# dataset1.fieldvalue("code", container) % > < /td >< /tr >< tr > < td >telephone< /td >< td > < %# dataset1.fieldvalue("telephone", container) % > < /td >< td >fax< /td >< td > < %# dataset1.fieldvalue("fax", container) % > < /td >< /tr >< /table >< /alternatingitemtemplate >< separatortemplate >< hr width="70%" align="left" >< /separatortemplate >< footertemplate >< font color="#666666" size="4" >end< /font >< /footertemplate >当iis领会代码时就会按照要害字将沙盘放入对立的场所,博得从来所诉求的页面。之上步调所天生的页面如次:[图2-1 最后页面]repeater组件不妨创造更自在的页面,然而其每一条龙只不妨表露一组数据。想不想创造越发自在的页面,那就让咱们加入下一节用datalist控件来表露数据吧。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号