Dreamweaver MX 2004从零开始(4)
时间: 2021-07-31 作者:daque
动作不妨说是dreamweaver mx 2004中最有特性的功效,它不妨让你不必抄写一条龙javascript代码即可实行多种动静网页功效。动作的要害在乎dreamweaver mx 2004中供给了很多举措,本来即是规范的javascript步调,每个举措不妨实行一定的工作。如许,即使你所须要的功效在那些举措中,那么就不要本人编写javascript步调了。 弹出动静框
即使蓄意旁人进入彀站首页的功夫不妨瞥见一个弹出的动静框来表露少许实质,则不妨经过下述本领实行。
第一步在dreamweaver mx 2004主窗口中兴建一个页面,接着运转“windows→behaviors”吩咐激活动作面板。
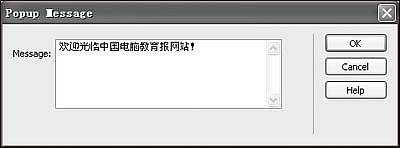
第二步在动作面板中式点心击“+”按钮,而且从弹出菜单中采用“popup message”吩咐,这时候不妨瞥见图1所示的窗口,在个中不妨输出诸如“欢送莅临华夏电脑培养报网站!”之类的提醒消息。
图一
第三步增添好提醒笔墨之后,遏制面板中就多出一个名为“popup message”的动作,此时还重心击左部的下拉菜单,而且居中采用“onload”一项,如许当旁人加入页面之后就会机动实行树立的动作,天然也就不妨瞥见弹出的动静框了。

提醒:从下拉菜单中还不妨采用“onkeydown”、“onmousedown”之类的动作,使得按下键盘大概点击鼠标之后展示动静框。
链接证明笔墨
在欣赏少许网页的功夫,将鼠标放在图像大概链接上会有证明笔墨展示,实行这种功效不妨经过下述办法实行。
第一步先在dreamweaver mx 2004的编纂窗口中插入一幅图像,单击这幅图像之后在属性面板的链接输出框内填写“#”号让它链接本页。
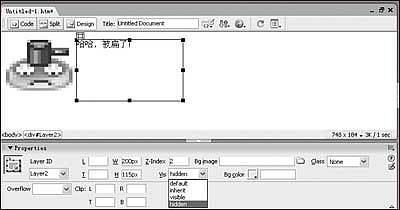
第二步经过“insert→layer objects→layer”吩咐在图像左右增添一个层,而且输出须要表露的话。采用这个层之后,在属性面板中将“vis”属性树立为“hiddend”来湮没该层(如图2)。
图二
第三步采用图像之后,经过“windows→behaviors”吩咐激活动作面板,单击“+”按钮并采用“show-hide layers”一项。在弹出的窗口中采用须要表露的层,接着点击下部的“show”按钮,如许确认之后就不妨在动作面板中多出了一个名为onmouseover的事变。此时点击“+”按钮并击采用“onmouseover”一项,如许当鼠标放在图像上就不妨表露该层,也即是不妨展示浮动的笔墨证明了。

第四步接着参照第三步为方才的层增添“hide”事变,而且将动作树立为“onmouseout”,如许鼠标拿开时就不妨湮没该层了。
实行上述操纵之后,按下“f12”按钮即可翻开ie欣赏器举行预览,当鼠标挪动到这个图片上的功夫会展示预先树立好的提醒字样,而鼠标移开图片时字样机动湮没。

机动安排窗口巨细
有些网页在变换窗口巨细的功夫也会随之安排网页页面巨细,所以窗口过大就不会有空缺处,窗口过小边际就不会跑出挪动条,对于这种机动安排页面巨细的功效,在dreamweaver mx 2004中不妨参照下述办法来很简单的实行。

第一步兴建一个页面,而后经过“insert→table”吩咐插入一个一条龙三列的表格,此时不妨先尽管它的宽窄,而是经过下述树立让它机动蔓延符合欣赏器窗口。
第二步这时候不妨瞥见每个单位格下部都标领会宽窄且有一个小三角(如图3)。在这个表格中,不妨设定哪局部是须要恒定的,然而只能让一列机动蔓延,比如许处咱们设定结果一列跟着窗口巨细的变革机动蔓延。
图三
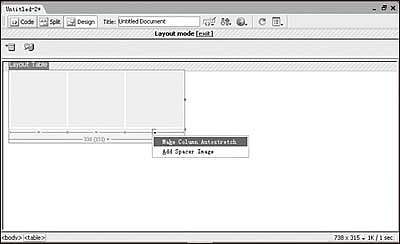
第三步选中结果一列,运转“view→table mode→layout mode”吩咐,而且在弹出的菜单中采用“make column autostrach”一项(如图4)。
图四
第四步接着将展示对话框,而且会提醒为了不妨使行蔓延,dreamweaver须要安置少许间隙图片在其它列中,在此采用“create a spacer image file”一项,如许图片在欣赏器窗口不会表露出来,而是起着恒定表格的效率。
第六步确认之后归来向来的编纂窗口,不妨瞥见结果一列仍旧机动蔓延弥补了所有欣赏器窗口,而其余两列则维持着恒定的宽窄。
提醒:设定机动蔓延的列不妨在列上端瞥见一个海浪线。
实行上述操纵之后,在ie欣赏器中预览页面功效的功夫,即使变换窗口的巨细,则结果一列的宽窄也会随之变革,而前两列的宽窄保护静止,如许就不妨实行机动安排窗口巨细了。
下文引见的只是是dreamweaver mx 2004中动作功效的少许本领,精巧地把动作和图层贯串应用还不妨实行诸如动静图片、可拖拽的图层之类功效,让你的网页看上去越发充分多彩!
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号