Dreamweaver MX进阶教程(十七)设置表格的属性
时间: 2021-07-31 作者:daque
1.插入一个三行三列的表格。范例中,表格边框一音素,边框脸色为赤色。
2.把插入点放在表格中,而后在文书档案左下角的“标签采用器”中采用table标签。3.采用“窗口”/ “标签查看器”,翻开“标签查看器”面板。
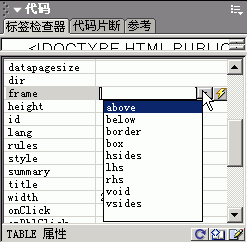
树立表特殊围边框的表露情景。在标签查看器中,单击frame属性右边的下拉箭镞。above: 只表露上头的边框

below:只表露底下的边框

border:边际边框都表露。这是默许值。
box:边际边框都表露
hsides:只表露左右边框
lhs:只表露左边框
rhs:只表露右边框
void:不表露任何边框
vsides:只表露安排边框
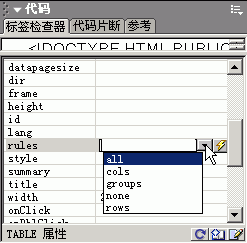
设定表格里面分隔线的表露情景在标签采用器中,单击rules属性右边的下拉箭镞。 all:表露一切队伍分隔线。

cols:只表露笔直列分隔线。
groups:只表露水等分组分隔线。组由thead,tbody,tfoot, 和colgroup 标志设置。


<table width="199" border="1" cellpadding="0" cellspacing="0" bordercolor="#ff3300" rules="groups"><thead> <tr> <td width="66"> </td> <td width="62"> </td> <td width="63"> </td> </tr></thead> <tbody><tr> <td> </td> <td> </td> <td> </td> </tr></tbody> <tbody> <tr> <td> </td> <td> </td> <td> </td> </tr></tbody></table>none:不表露分隔线。

rows:只表露程度行分隔线。

树立表格的亮边框和暗边框为了使功效鲜明,范例中插入三行三列、边框为6、边框脸色为玄色的表格。
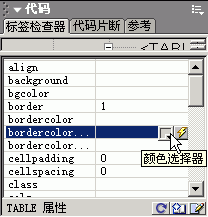
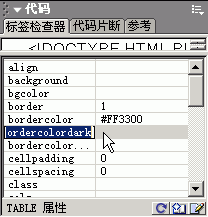
在“标签查看器”中采用bordercolordark,树立表格的暗边框。单击脸色采用器,采用一种脸色。bordercolordark: 暗边框,表格边框背光局部的脸色。范例中树立为赤色。
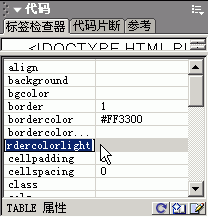
在“标签查看器”中采用bordercolorlight,树立表格的亮边框。bordercolorlight:亮边框,表格边框向光局部的脸色。范例中树立为绿色。
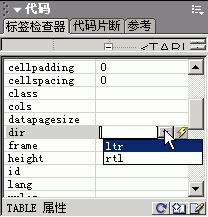
树立表格实质的陈设目标在“属性采用器”中,采用dir右边的下拉箭镞。
ltr:实质从 左向右陈设 尝试功效
rtl:实质从右向左陈设尝试功效
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








