Dreamweaver MX进阶教程(十六)制作可拖动表格
时间: 2021-07-31 作者:daque
在dreamweaver中,给表格减少css定位,表格就变得象“层”一律可拖动。

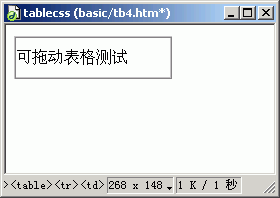
1.在文书档案中插入一个表格。2.选中表格,在属性面板上,为表格树立一个id称呼。范例中输出f1。3.翻开css款式面板,单击“兴建css款式”按钮。4.在“兴建css款式”对话框中,典型中采用“运用css采用器”,在采用器中,输出#加上id称呼。范例中输出#f1。5.在“设置”类型中,采用定位典型为“一致”,在“定位”框中,“左”和“上”输出数值。按“决定”按钮实行css树立。6.在文书档案中,表格变得象“层”一律可拖动。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号