Dreamweaver MX进阶教程(十二)在居中页面使用层
时间: 2021-07-31 作者:daque
在居中页面中运用层,最大的题目即是层的定位题目,当变换表露器辨别率后,层对立其它居中元素就会变换场所。正文引见层对立其它居中元素不会错位的本领。层的一致定位和对立定位层的一致定位代码:

<div id="layer1" style="position:absolute; left:45px; top:25px; width:400px; height:155px; z-index:1"></div>层的对立定位代码:<div id="layer1" style="position: relative; left:45px; top:25px; width:400px; height:155px; z-index:1"></div>在居中页面中,插入对立定位层代码,层的场所在页面居中。然而它变得不行挪动,运用不够简单。插入一致定位代码,当left和top含有正负数值,层就没辙居中。当废除left和top属性后,层不妨居中,对立页面其它居中元素没有错位局面。

刻画层和插入层的分辨运用刻画层:在一个居中的页面中,运用刻画层的代码:

<!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html><head><meta http-equiv="content-type" content="text/html; charset=utf8"><title>div</title></head><body><div id="layer1" style="position:absolute; left:40px; top:30px; width:265px; height:75px; z-index:1"></div><div align="center"></div></body></html>运用插入层:在一个居中的页面中,运用插入层的代码
<!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html><head><meta http-equiv="content-type" content="text/html; charset=utf8"><title>div2</title></head><body><div align="center"><div id="layer1" style="position:absolute; width:200px; height:115px; z-index:1"></div></div></body></html>
由于运用“刻画层”天生的代码不在居中代码

之中,以是,在居中页面中,要使层对立其它元素没有错位局面,就必需运用插入层。

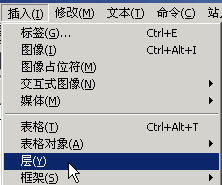
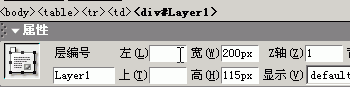
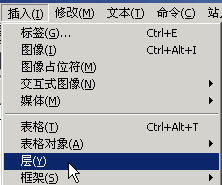
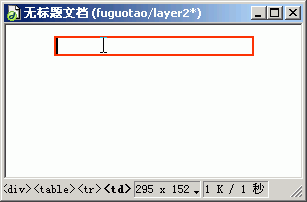
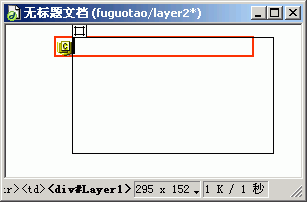
在居中页面中,常用两种本领,实行层对立其它居中元素没有错位局面。运用插入层1.在一个居中页面中,把插入点放在文书档案中,范例中把插入点放在表格中。2.采用“插入”/“层”菜单。3.在文书档案中插入了一个层。范例中,在表格中插入了一个层。在ie欣赏器中尝试,变换辨别率,层的实质对立其它居中元素都不会爆发错位局面。在属性面板察看这个层的属性,这段插入层废除了“左”和“上”的值。这种本领,常用来创造弹出式菜单。

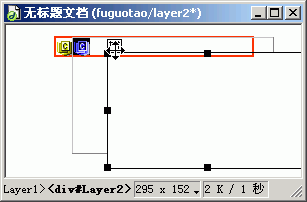
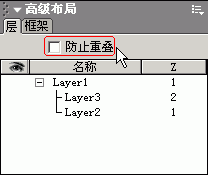
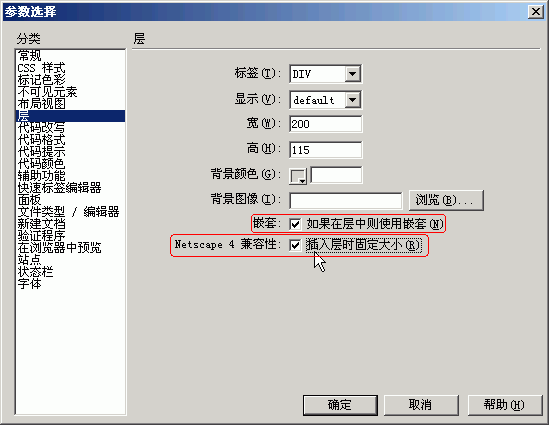
运用嵌套层嵌套层是其代码包括在另一个层中的层。在运用嵌套层之前,先要对层做少许参数树立。采用“编纂”/“参数采用”菜单,在“参数采用”对话框中,选中“netscape 4 兼容性:插入层时恒定巨细”,如许创造的嵌套层就不妨兼容netscape 4欣赏器。而且选中“嵌套:即使在层中则运用嵌套”。翻开层面板,不选中“提防臃肿”。嵌套层:在一个居中页面,插入一个表格,在表格中,插入一个层,这个层对立表格,不会爆发错位。在这个层中,运用“插入”/“层”吩咐,插入一个子层(嵌套层),不管在页面中如何挪动这个子层,它的场所对立其它居中元素都不会错位。在一个插入层中,不妨插入多个嵌套层,而后把嵌套层挪动到须要的场合,如许在居中页面就不妨得心应手的运用层了。

论断:居中页面,创造弹出菜单,运用“插入”/“层”吩咐;运用层构造和用层安置实质,运用嵌套层。


相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号