Dreamweaver MX进阶教程(十一)使用“层”布局网页
时间: 2021-07-31 作者:daque
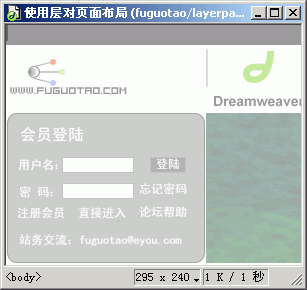
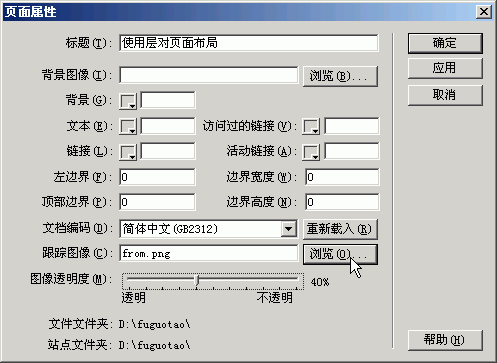
“层”在dreamweaver中指的是带有定位css款式的“div”大概“span”代码。“层”的特性是运用简单,不妨轻快的运用“层”来构造网页。在运用“层”构造页面包车型的士功夫,须要运用参照东西,按照参照东西,刻画“层”,也须要透彻控制“层”的巨细。底下引见一个操纵范例。1.翻开一个页面,翻开“窜改”/“页面属性”,在页面属性中,采用“盯梢图像”。这个盯梢图像将动作“层”构造网页的参照东西。2.采用“察看”>“标尺”>“表露”, 翻开标尺。3.采用“察看”>“网格”>“表露网格”。 4.在“网格树立”对话框中,选中“表露网格”和“靠齐到网格”。5.为了提防“层”臃肿,须要翻开“层”面板。采用“窗口”/“层”,翻开层面板。6.在“层”面板中,选中“提防臃肿”选项。7.此刻发端刻画层了。点击“插入”面板“常用”选项卡中的“刻画层”图标。即使要贯串刻画多个“层”,按住ctrl键。8.在文书档案中,参照“盯梢图像”,“标尺”,“网格”,按住ctrl键刻画层,刻画的层靠齐到网格,就不妨透彻遏制层的巨细。

运用页面后台图像刻画层天生的页面,运用的是默许对齐,页面居左。为了符合大普遍辨别率的表露器,“层”构造所占的页面巨细,不妨运用宽770音素×高600音素。不妨采用一种适合的后台脸色,大概一个小尺寸的图片动作后台,即使要采用简单图像动作页面包车型的士后台图像,不妨采用宽1600音素×高1924音素的gif图片,这是一个大概值了,在大普遍辨别率下,城市发觉网页实质很充溢。即使要运用简单的大图片动作页面后台图像,而且后台图像实质很多,就不须要再树立“盯梢图像”了。运用“层”构造也会更大略,只须要刻画出安置笔墨实质、表单、链接、图像的层就不妨了。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








