Dreamweaver MX进阶教程(十)制作居中的网页
时间: 2021-07-31 作者:daque
正文引见两种居中的网页,一种是页面居中,一种是页面左右安排居中。

页面居中的网页实行本领:树立body标签居中。

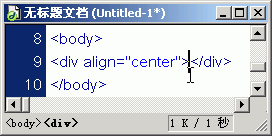
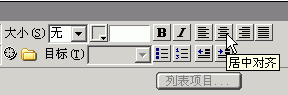
1.翻开一个网页,在文书档案左下角的“标签采用器”上采用“body”标签。2.在“属性面板”上点击“居中对齐”。此刻居中的页面就做好了,往内里弥补实质就不妨了。变换到代码视图,看看天生的代码,从来天生的是“

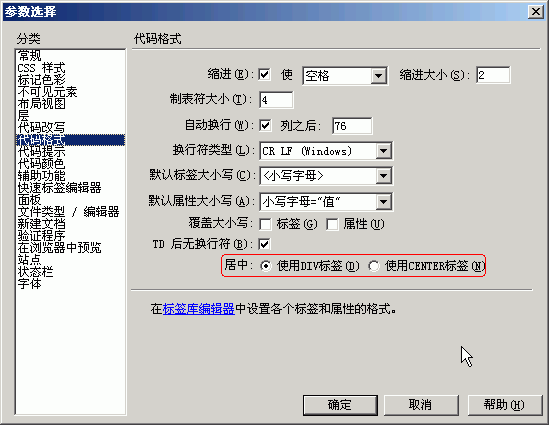
”。不妨采用两种情势的居中代码。运用“div”标签是个中一种,另一种是运用“center”标签。翻开“编纂”/“参数采用”菜单,在如次图的对话框中,采用居中运用的标签。

页面左右安排居中实行本领:在页面中,插入一个一条龙一列,宽高都为百分之百的表格,而且树立表格不表露,使表格地方的单位格,水宽厚笔直都居中,在单位格中放网页实质,不妨是一个大概几个表格,比方插入一个768×430音素的表格,也不妨径直放入实质,网页看上去即是左右安排都居中的。

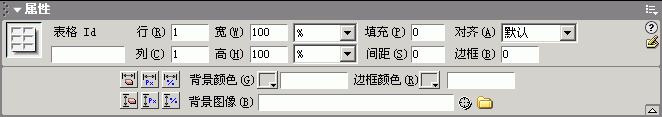
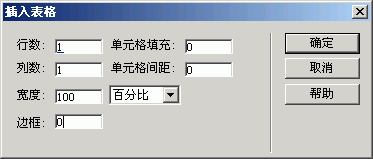
1.翻开文书档案,插入一个一条龙一列的表格,宽牙为100%,单位格弥补,间距,边框都为0。2.在属性面板上,连接树立表格莫大为100%,简直树立如次图。3.在文书档案左下角的“标签采用器”上采用“td”标签。4.在属性面板上,树立“td”标签(单位格)程度“居中对齐”,笔直树立为“中央”。5.这个功夫,左右安排居中的页面仍旧树立好了。接下来,在单位格中,插入表格大概实质就不妨了。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








