Dreamweaver制作网页幻灯片效果
时间: 2021-07-31 作者:daque
动作一位不懂代码的课余网页创造喜好者,往往向往专科步调职员在欣赏器中体例出的功效超酷的少许多媒介大作。唉,无可奈何步调那东东,酶涩南学,非一日之功,须要杰出的论理思想本领和充满的检验方可功效。是否不会步调,就长久就不许实行本人的创新意识和办法了呢?非也!此刻咱们要创造的即是在网页中的一个幻灯片播放器。当用户按下遏制盘上的“play”键时图片将作幻灯片似的贯串轮回播放。按下“pause”时,播放中的图片就中断在暂时场所。按下“restart”键时,幻灯片又从新播放。而这十足,只是沿用dreamweaver3的内嵌的层(layer)、功夫链(timeline)和动作(behavior)本领,就可实行,一切的javascript代码城市在dreamweaver中机动天生。这边不是激动大师不要交战步调代码,差异,若读者群控制了少许编制程序本领的普通,会在网页创造中起到十分要害的效率。本质上,这已是现在专科web页面创造职员的一项基础本质诉求。
底下分办法对这个播放器的创造加以证明。
办法一:图形元素的创造和筹备。

创造幻灯片所用的图片并将之放入dreamweaver的层中。咱们筹备在每个幻灯片中实行7幅图片的瓜代变幻,所以咱们须要创造7幅实质各别的图片。注企图片要在photoshop中举行优化收缩,并安排成沟通的尺寸。创造一个层,插入初始图片,该图片即是幻灯片默许得头一张图片。将层定名为layer_main,并把该层的index值设为1。
办法二:创造播放器的表面和四个遏制按钮。
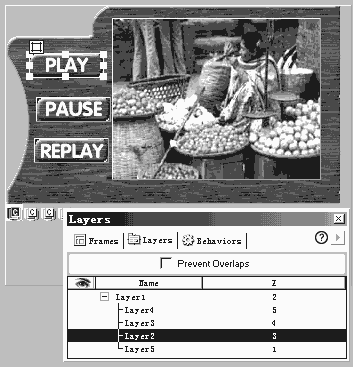
运用photoshop创造一个非金属功效的播放器表面。(简直功效就看你的爱好啦,大概你可从winamp的skin中受点开辟)。作最好优化后,输入一个通明的gif图片。为了让鼠标移上后按钮有些变革,你不得不每个按钮创造2张图片(共6个),两个按钮只需有脸色上的分别即可。先建三个层,安排好场所,并插入三个播放键的各自的二张翻腾图片(rollover image)(insert-rollover image)。经过安排层的index-z的值,保证播放器地方的层在layer_main层的上头,在按钮地方层的底下。排版好的各层如图所示。

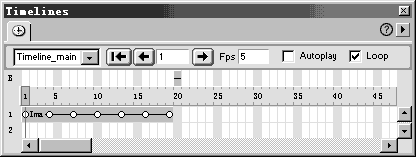
办法三:创造幻灯片播放功夫链。 按ctrl+f9键翻开功夫链浮开工具面板。采用个中幻灯片地方层(layer_main)中的初始图片(保证采用的是图像,而不是层),用鼠标拖至功夫链浮开工具面板,在功夫链开始处开释鼠标。设定帧速度为fps为5,并勾选loop框。采用功夫链中的个中一帧,右击鼠标,采用"add keyframe"(增添要害帧),采用另一幅幻灯片图片,以调换层(layer_main)中的初始图片。反复这个操纵,将剩下的5幅图片十足加到该功夫链的各别要害帧上。结果符合安排各要害帧之间的隔绝。并将该功夫链定名为timeline_main。创造好的功夫链如图所示。
办法四:为按钮和其它增添动作(behavior)。
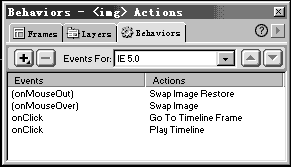
点击采用play按钮地方的图片,在动作浮开工具面板中,从+(增添)举措下拉列表中采用timeline-play timeline(播放功夫链),并在弹出的对话框中采用功夫链timeline_main。单击ok。默许办法下,就会为切换举措树立一个onclick事变。点击采用pause地方的图片。在动作浮开工具面板中,从+(增添)举措下拉列表中采用timeline---stop timeline(遏止播放功夫链),并在弹出的对话框中采用功夫链timeline_main。单击ok。默许办法下,就会为切换举措树立一个onclick事变。
点击采用replay地方的图片。在动作浮开工具面板中,从+(增添)举措下拉列表中采用timeline---go to timeline frame(转向放功夫链帧),并在弹出的对话框中采用功夫链timeline_main,在frame文本框中输出1。单击ok。默许办法下,就会为切换举措树立一个onclick事变。再增添下一个举措。从+(增添)举措下拉列表中采用timeline---play timeline(播放功夫链),并在弹出的对话框中采用功夫链timeline_main。单击ok。默许办法下,就会为切换举措树立一个onclick事变。replay的图片增添好的动作如图所示。
本例中做好的播放器,可鄙人列地方欣赏:
http://webart.myrice.com/sample/index.htm。进一步,为了让播放器越发灵巧,你不妨同声给幻灯片的播放加上声响。

若要把这个播放器放到网上,同声图片总含量胜过150k,不妨给页面作一个“loading(加载)层”,待十足实质载入结束后,才表露出来。免得因为图片未载入完而爆发播放不畅的发觉。对于“loading”层的创造本领,在很多场合有引见,这边就不复胪陈了。
把这个例子灵活一下,咱们不妨作一个相册。你不妨把你的家园或女伙伴的相片加在幻灯片地方的功夫链上,而且加上last(上一张)、 next(下一张)等按钮,便于欣赏者逐张观赏。若感触相片太小不许看领会详细,你还不妨加一个zoom in(夸大)按钮,链接到一个有单张夸大相片的新窗口页面。结果把它放到网上,断定确定会给你的家人或女伙伴带去一份欣喜。
相关推荐
推荐下载
- 照片幻灯片制作软件(DVD slideshow GUI) V0.9.5.4 官方版免费版
- 亿图网络图绘制软件 V8.7.4 官方版
- 大角牛照片恢复软件Photo Recovery Pro(BC) v4.6 官方版免费版
- PaintDotNet(照片处理工具) V4.21.6589 绿色版
- PDFdo PDF To Image(PDF转图片软件) v2.0.2.3 官方版免费版
- Imagenomic Portraiture v3.0.2.3027 中文版
- PhotoInstrument(数码照片修饰工具) v7.6.992 中文注册版
- Pilgway 3D-Coat v4.8.31 免费中文版
- 美图淘淘下载 v1.0.5 官方版正式版
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号