DW构建Blog全程实录(4)
时间: 2021-07-31 作者:daque
第四章 doking’s blog首页的实行

此刻,万事俱备,该当发端doking’s blog的页面安排和数据库前台的实行。
4.1 基础页面安排
这边,不是要谈网页艺术创作的常识,而是解说在dreamweaver mx2004中建立网站内页的思绪和本领。

4.1.1 网站安排思绪
每个网页发端前,普遍要在firworks或在photoshop等图像安排软硬件中安排好基础页面安排,图4-1-1即是photoshop中安排好的基础页面安排图。
图4-1-1 doking’s blog基础页面安排图
在图4-1-第11中学序号①画上赤色方圈局部的是网页的左边栏目,暂时是空缺的,它的栏目在此后章节中会逐一增添上去的,序号②画上赤色方圈局部的是网站的导航条,它是由第三章创造的dkblog.mdb数据库中的lm表动静天生的。基础思绪已领会后,发端建立立网站的沙盘。
4.1.2 建立网站沙盘

安排思绪:建立网站沙盘,一致网站网页安排。网站的栏目菜单实质因为数据表动静lm天生,也简单网站栏目菜单实质的窜改。
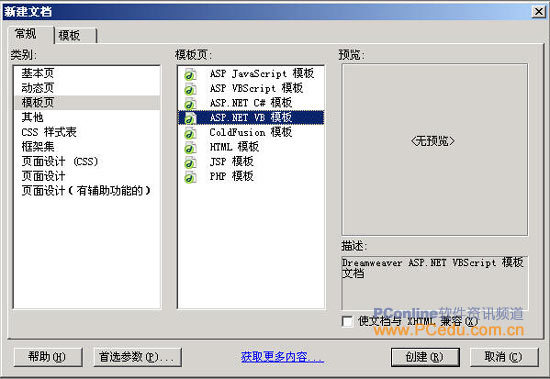
(1)翻开【文献】→【兴建】,翻开【新文书档案】的对话框,采用“类型:”为“沙盘页”,采用“沙盘页:”为“asp.net vb 沙盘”,截止如图4-1-2所示。
图4-1-2 兴建沙盘对话框
(2)单击“创造”按钮,插入图层,在其属性窗口中,把id设为“main”,把“左(l)”和“上(t)”设为0px,把“宽(w)”设为100%,把对齐办法设为居中。如许是为了把网页居中。

(3)插入一个表格,把id设为“bodyt”,设宽为780像素(这个是按照你的基础页面安排图的宽窄而安排的),单元格的边距和间距树立为0,边框粗细设为0。
(4)把“bodyt”表格第二行的笔直对齐办法设为尖端,再拆分为2列,第1列的宽窄设为220px,第1列的宽窄设为560px(调配列的宽窄也是按照你的基础页面安排图而调配的),把第1列的后台脸色设为rgb(236,236,236)。

(5)给“bodyt”表格的第一、三行辨别插入相映的后台图,把第一条龙的的笔直对齐办法设为底部,程度对齐办法设为右边。
(6)还不妨按照须要安排好题目、字体巨细,贯穿字体的脸色或或配饰计划等。
(7)创造网站的导航条。
①启用access2003,翻开dkblog.mdb数据库,在lm表的lm字段中按程序输出平面安排、3d安排、网页安排、搜集编制程序等4个记载,如图4-1-3 所示。
图4-1-3 lm表数据录入
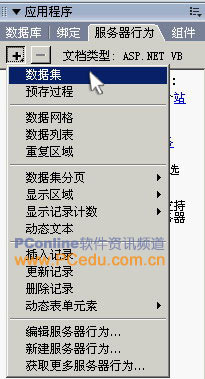
②归来dreamweaver,切换到【效劳器动作】面板,单击“+”按钮,鄙人拉菜单中采用“数据集”,如图4-1-4所示。
图4-1-4 增添数据集
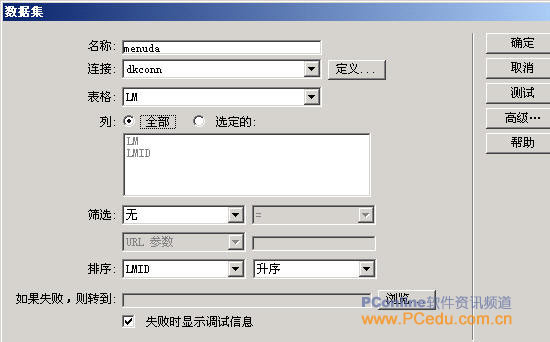
③在弹出【数据集】对话框中,输出数据集称呼为“menuda”,在贯穿下拉菜单中采用“dkconn”,在表格的下拉菜单中采用lm表,采用名列“十足”选项,在排序下拉菜单中采用字段“lmid”,设排序为叶序,截止如图4-1-5所示:

图4-1-5 数据集对话框

④单击“尝试”按钮,展示如图4-1-6所示的对话框,证明数据集创造胜利,单击“决定”按钮实行。
图4-1-6 数据集尝试对话框

⑤切换到【绑定】选项卡,打开数据集(menuda)的字段,如图4-1-7所示:
图4-1-7 绑定选项卡

⑥干脆lm字段至表格bodyt的第一条龙,如图4-1-8所示:

图4-1-8干脆lm字段
⑦摊开鼠标,这时候第一条龙会减少一段带暗影的字符:{menuda.lm},在其前输出“网页 | ”,后来输出标记“ | 接洽咱们”,截止如图4-1-9所示:
图4-1-9 绑定命据到bodyt表中
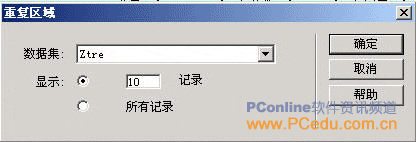
⑧采用带暗影字符{menuda.lm}和反面的字符“ | ”,采用【插入】菜单→【运用步调东西】→【反复地区】,在弹出【反复地区】的对话框中采用数据集为“menuda”,把表露记载选为“一切记载”,如图4-1-10所示,单击“决定”按钮实行网站导航菜单。

图4-1-10 反复地区对话框
(7)把鼠标移到表格bodyt第二行第二列,采用【插入】菜单→【沙盘东西】→【可编纂地区】,在【兴建可编纂地区】对话框中,输出称呼为“mainbody”,按下“决定”键,如图4-1-11所示:
图4-1-11 兴建可编纂地区
如许就实行网站沙盘的前期处事,生存沙盘为bkblog.dwt.aspx。

4.1.3 首页的页面安排
安排思绪:实行网站的沙盘树立处事后,得以它来建立网站和革新网站。

(1)兴建“asp.net vb” 动静页,翻开【窜改】菜单→【沙盘】→【运用沙盘到页】,在弹出的【采用沙盘】对话框中,采用沙盘“dkblog”,单击“采用”按钮,如图4-1-12所示:

图4-1-12 采用沙盘
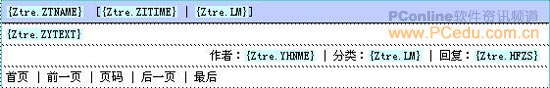
(2)把鼠标移到“mainbody”可编纂地区中,插入表格,设其id为“ztre”,本来它安排成如图4-1-13所示,这是每一个进修条记将要表露的实质。
图4-1-13 每一个进修条记将要表露的实质

4.2 插入数据集
这一节解说的插入数据集可没有上一节解说的那么大略。开始看看图4-1-13,每个进修条记将要表露中心、公布功夫、条记分门别类(即分属分栏目)、作家(全名)、恢复(个数),再来看看zt表其安排图(3.2节中的图3-2-2),惟有lmid(分门别类栏手段id),没有栏目名,这个要贯穿lm表本领博得;惟有yhid(公布者的id),没有作家的全名,这个要贯穿yh表本领博得;其它都不妨从zt表中赢得数据。“好搀杂啊!”本来不必担忧,在access中就不妨处置十足艰巨。
4.2.1 创造数据表贯穿查问
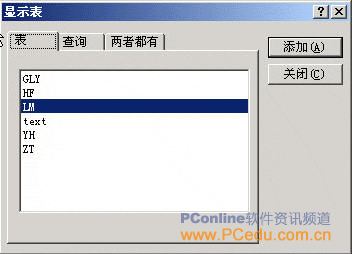
(1)启用access2003,采用【查问】→双击【在安排视图中创造查问】,在弹出的【表露表】窗口,如图4-2-1所示:

图4-2-1 增添查问贯穿表
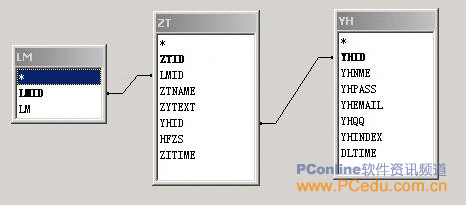
(2)按步骤辨别增添lm表、zt表、yh表, 截止如图4-2-2所示:
图4-2-2 数据表贯穿视图

(3)把查问字段安排为,如图4-2-3所示:
图4-2-3 查问字段安排图

(4)生存这个查问为ztre,实行在access中数据表贯穿查问。
4.2.2 插入数据集

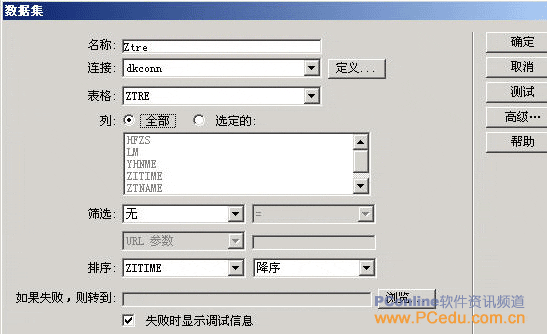
(1)归来到dreamweaver,切换到【效劳器动作】面板,单击“+”按钮,增添数据集ztre,采用表格为方才在access中兴建的查问ztre,其它的相关树立,如图4-2-4所示:
图4-2-4 ztre数据集的树立

(2)切换到【绑定】选项卡,打开数据集(ztre),干脆字段ztname替代表格ztre中的“进修条记中心”,干脆字段zttime替代“公布功夫”,干脆字段lm替代“分门别类”,干脆字段zytext到表格ztre的第二行空缺处,其余安排如图4-2-5所示:
图4-2-5 绑定命据到ztre表中
(3)切换到【效劳器动作】面板,不妨看已填补了很多动静文本,双击动静文本(ztre.zytext),选方法为“源代码—html源代码方法”,如图4-2-6所示:
图4-2-6 设动静文本方法
(4)采用表格ztre的第一、二、三行,并把它们设置的反复地区,其树立如图4-2-7所示。
图4-2-7 设置反复地区
如许就实行了网页插入数据集和数据绑定处事。

4.3 分页表露
(1)采用“首页”,在【效劳器动作】面板,单击“+”按钮,采用【数据集分页】→【移至第一页】,如图4-3-1所示:
图4-3-1 数据集分页菜单
(2)在弹出的对话框中,采用数据集为ztre,按“决定”键,如图4-3-2所示:
图4-3-2 移至第一页对话框

(3)选定“前一页”,设置为数据集分页的“移至前一页”;选定“后一页”,设置为数据集分页的“移至下一页”;选定“结果”,设置为数据集分页的“移至结果一页”。
(4)把“页码”改为“暂时页码:”在【效劳器动作】面板,单击“+”按钮,采用【表露记载记数】→【表露暂时页号】。

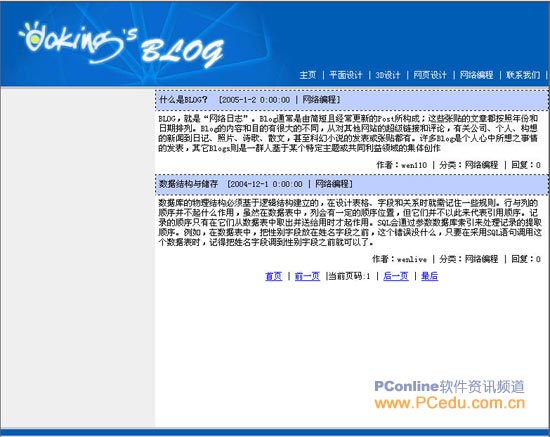
(5)生存了index.aspx,如许就实行了首页的安排处事,在access中给相映zt表、yh表随意输出几个记载,举行ie欣赏器中欣赏(底下的章节中如无更加证明,条记全属于“搜集编制程序”栏目),大约如图4-3-3所示:
图4-3-3 首页欣赏图
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








