细品DW MX 2004表格设计
时间: 2021-07-31 作者:daque
dreamweaver mx 2004的宏大功效以及越发完备的人情化树立仍旧深受大师爱好。在此笔者就谈谈该软硬件新本子中的表格安排。 表格在网页中的要害性显而易见:网页的框架、构造都要经过有理的表格构造来实行和实行。 在dreamweaver mx2004中(以次简称dw mx 2004),插入表格的界面和往日的对话框仍旧起了很大的变革(图1)。

个中的table size固然变革不大,然而下边新减少的功效实在简单了不少:比方新减少的表格题目、构造功效以及附加消息表露功效。 在header中,即使采用第一项none则与普遍表格没任何辨别,采用第二个left呢?图2是采用left后创造的表格。

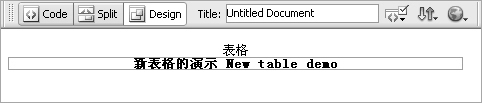
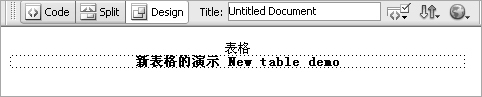
个中的“表格”二字即是“accessibility”中“caption”处填入的表格题目来看看代码: <table width=″50%″ border=″0″ cellspacing=″0″ cellpadding=″0″ summary=″新表格功效演练!″> <caption> 表格 </caption> <tr> <th scope=″row″> </th> </tr> </table> 看出各别了吧,从来<td>的标签处形成了<th scope=″row″>,并且为表格写入的纲要“新表格功效演练”也出此刻表格的属性傍边,在这个表格里输出的笔墨都将会以默许的居中粗体表露出来(图3)。
如许对于诉求题目以默许粗体表露的表格,省去了历次细工实行“加粗→居中”的办法,普及了处事功效。以之一致,咱们也不妨本人设置表格的其余方法和作风而不必借助于编写搀杂的css作风表代码的本领,特殊简单。 新的表格扶助宽窄表露功效也很人情化。往日的dreamweaver本子表格的宽窄没有一个直觉的表白,在做图以及构造时不许很好地控制。而此刻当你把鼠标移到表格上时,开始会创造有一个赤色的框(图4)。

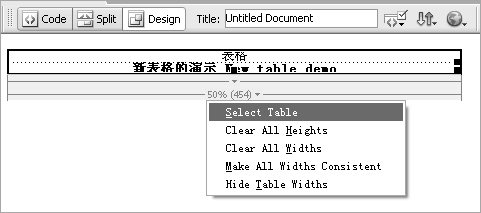
此时表白你仍旧选定了一个表格,但这种选定不过dw mx 2004将你的鼠标与表格举行了绑定,而非“选定”,点鼠标左键后才选中表格。老本子里常由于表格太多不许精确选中,此刻有了赤色框的扶助就简单多了! 中选中表格后,扶助宽窄表露将机动出此刻表格的下方,表露出暂时表格的宽窄并以百分比和像素两种数值表露(图5)。

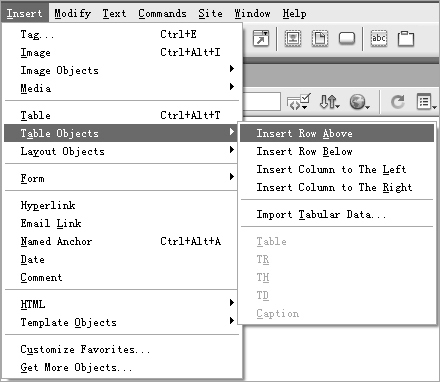
点击绿色颠倒的小三角,在展示的下拉列表框中不妨选中所有表格、废除一切的设置行高、废除一切的设置行宽以及树立一切宽窄普遍、湮没扶助宽窄表露等功效,那些都是常常用到的要害功效,往日须要本人细工安排,此刻则调整在一个菜单里了。 此刻在dw mx 2004中仍旧不妨很简单地对表格举行拖放操纵,并且即使你对表格陈列,它会将该列的宽窄表露出来,如许做一个和表格宽窄沟通的图片就不妨从这边径直取图片尺寸值了,不必担忧做出来的图片尺寸题目了! 结果引见一下表格中的插出道和列的功效,在老本子中咱们插时髦行只能插入到暂时光标行的上方,列则是插入到光标列的左侧。此刻dw mx 2004可要精巧多了,不妨将行插于下方,也不妨将列插入到光标列的右侧,且只须举行关系菜单操纵即可(图6)。

看了上述表格安排的新功效是否仍旧有些冲动了?那就发端试一试吧,再有很多神秘的场合呢!

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号