angularjs api 2.1.0
免费软件- 软件大小:1.9MB
- 软件语言:简体中文
- 更新时间: 2021-12-21
- 软件类型:国产软件
- 运行环境:win系统
- 软件等级 :
大雀下载地址
- 介绍说明
- 下载地址
- 相关推荐
angularjs是为了克服HTML在构建应用上的不足而设计的,小编带来的angularjs2.0系列是目前最新的angularjs框架,想要优化和更好的开发网站的开发人员可以下载一个对自己的网站进行一定程度的优化。
HTML是一门很好的为静态文本展示设计的声明式语言,但是要构建Web应用的话就显得非常乏力了,所以angularjs2.0的工作就是能够让浏览器做一些我们需要的事,通常该框架通过一些技术来帮助开发人员解决问题,比如类库、框架、方法等等。angularjs2.0的类库是一些行数的集合,能够帮助用户些WEB应用,当然其主导作用的还是用户的代码,类库仅提供一些帮助及优化;框架很好理解,其实就是已经特殊的已经实现了的WEB应用,不过还没全部展现出来,angularjs2.0的框架起到了主导的作用,由它来根据具体的应用逻辑来调用用户的代码。
总的来说,angularjs2.0未开发者呈现了一个更高层次的抽象来简化应用的开发,如同其他抽象技术一样,不过这也是去了一部分的灵活性,所以用户可以使用这个框架,但是却也并不适用所有的应用程序,开发人员需要根据自身的需求选择。

1、使用您喜爱的文本编辑器,创建一个HTML文件,例如:helloworld.html。
2、将下面的源代码复制到您的HTML文件。
3、在web浏览器中打开这个HTML文件。
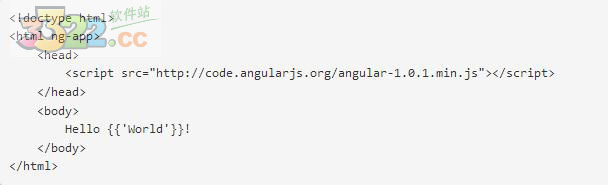
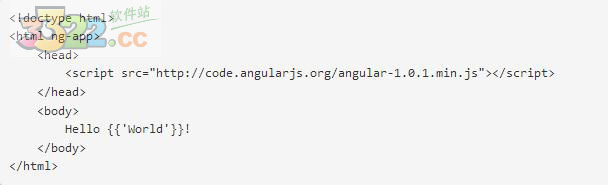
源代码

请在您的浏览器中运行以上代码查看效果。
现在让我们仔细看看代码,看看到底怎么回事。 当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用:

这行载入AngularJS脚本:

最后,标签中的正文是应用的模板,在UI中显示我们的问候语:

注意,使用双大括号标记{{}}的内容是问候语中绑定的表达式,这个表达式是一个简单的字符串‘World’。
下面,让我们看一个更有趣的例子:使用AngularJS对我们的问候语文本绑定一个动态表达式。
构建一个CRUD应用可能用到的全部内容包括:数据绑定、基本模板标识符、表单验证、路由、深度链接、组件重用、依赖注入。
测试方面包括:单元测试、端对端测试、模拟和自动化测试框架。
具有目录布局和测试脚本的种子应用作为起点。
如游戏,图形界面编辑器,这种DOM操作很频繁也很复杂的应用,和CRUD应用就有很大的不同,它们不适合用AngularJS来构建。像这种情况用一些更轻量、简单的技术如jQuery可能会更好。
手动编写操作DOM元素的代码:操作DOM是AJAX应用很基础的一部分,但它也总是很“笨重”并且容易出错。用声明的方式描述的UI界面可随着应用状态的改变而变化,能让你从编写低级的DOM操作代码中解脱出来。绝大部分用AngularJS写的应用里,开发者都不用再自己去写操作DOM的代码,不过如果你想的话还是可以去写。
对UI界面读写数据:AJAX应用的很大一部是CRUD操作。一个经典的流程是把服务端的数据组建成内部对象,再把对象编成HTML表单,用户修改表单后再验证表单,如果有错再显示错误,然后将数据重新组建成内部对象,再返回给服务器。这个流程里有太多太多要重复写的代码,使得代码看起来总是在描述应用的全部执行流程,而不是具体的业务逻辑和业务细节。
开始前得写大量的基础性的代码:通常你需要写很多的基础性的代码才能实现一个“Hello World”的应用。用AngularJS的话,它会提供一些服务让你很容易地正式开始写你的应用,而这些服务都是以一种Guice-like dependency-injection式的依赖注入自动加入到你的应用中去的,这让你能很快的进入你应用的具体开发。特别的是,你还能全盘掌握自动化测试的初始化过程。
模板(Templates)
模板是您用HTML和CSS编写的文件,展现应用的视图。 您可给HTML添加新的元素、属性标记,作为AngularJS编译器的指令。 AngularJS编译器是完全可扩展的,这意味着通过AngularJS您可以在HTML中构建您自己的HTML标记!
应用程序逻辑(Logic)和行为(Behavior)
应用程序逻辑和行为是您用JavaScript定义的控制器。AngularJS与标准AJAX应用程序不同,您不需要另外编写侦听器或DOM控制器,因为它们已经内置到AngularJS中了。这些功能使您的应用程序逻辑很容易编写、测试、维护和理解。
模型数据(Data)
模型是从AngularJS作用域对象的属性引申的。模型中的数据可能是Javascript对象、数组或基本类型,这都不重要,重要的是,他们都属于AngularJS作用域对象。
AngularJS通过作用域来保持数据模型与视图界面UI的双向同步。一旦模型状态发生改变,AngularJS会立即刷新反映在视图界面中,反之亦然。
此外,AngularJS还提供了一些非常有用的服务特性:
1、底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。
2、您还可以扩展和添加自己特定的应用服务。
3、这些服务可以让您非常方便的编写WEB应用。
HTML是一门很好的为静态文本展示设计的声明式语言,但是要构建Web应用的话就显得非常乏力了,所以angularjs2.0的工作就是能够让浏览器做一些我们需要的事,通常该框架通过一些技术来帮助开发人员解决问题,比如类库、框架、方法等等。angularjs2.0的类库是一些行数的集合,能够帮助用户些WEB应用,当然其主导作用的还是用户的代码,类库仅提供一些帮助及优化;框架很好理解,其实就是已经特殊的已经实现了的WEB应用,不过还没全部展现出来,angularjs2.0的框架起到了主导的作用,由它来根据具体的应用逻辑来调用用户的代码。
总的来说,angularjs2.0未开发者呈现了一个更高层次的抽象来简化应用的开发,如同其他抽象技术一样,不过这也是去了一部分的灵活性,所以用户可以使用这个框架,但是却也并不适用所有的应用程序,开发人员需要根据自身的需求选择。

angularjs2.0使用教程
开始学习AngularJS的一个好方法是创建经典应用程序“Hello World!”:1、使用您喜爱的文本编辑器,创建一个HTML文件,例如:helloworld.html。
2、将下面的源代码复制到您的HTML文件。
3、在web浏览器中打开这个HTML文件。
源代码

请在您的浏览器中运行以上代码查看效果。
现在让我们仔细看看代码,看看到底怎么回事。 当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用:

这行载入AngularJS脚本:

最后,标签中的正文是应用的模板,在UI中显示我们的问候语:

注意,使用双大括号标记{{}}的内容是问候语中绑定的表达式,这个表达式是一个简单的字符串‘World’。
下面,让我们看一个更有趣的例子:使用AngularJS对我们的问候语文本绑定一个动态表达式。
angularjs2.0端对端的解决方案
AngularJS试图成为WEB应用中的一种端对端的解决方案。这意味着它不只是你的WEB应用中的一个小部分,而是一个完整的端对端的解决方案。这会让AngularJS在构建一个CRUD(增加Create、查询Retrieve、更新Update、删除Delete)的应用时显得很“固执”(原文为 opinionated,意指没有太多的其他方式)。但是,尽管它很“固执”,它仍然能确保它的“固执”只是在你构建应用的起点,并且你仍能灵活变动。AngularJS的一些出众之处如下:构建一个CRUD应用可能用到的全部内容包括:数据绑定、基本模板标识符、表单验证、路由、深度链接、组件重用、依赖注入。
测试方面包括:单元测试、端对端测试、模拟和自动化测试框架。
具有目录布局和测试脚本的种子应用作为起点。
AngularJS的可爱之处
AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发。如同其他的抽象技术一样,这也会损失一部分灵活性。换句话说,并不是所有的应用都适合用AngularJS来做。AngularJS主要考虑的是构建CRUD应用。幸运的是,至少90%的WEB应用都是CRUD应用。但是要了解什么适合用AngularJS构建,就得了解什么不适合用AngularJS构建。如游戏,图形界面编辑器,这种DOM操作很频繁也很复杂的应用,和CRUD应用就有很大的不同,它们不适合用AngularJS来构建。像这种情况用一些更轻量、简单的技术如jQuery可能会更好。
angularjs2.0功能
使用回调:回调的使用会打乱你的代码的可读性,让你的代码变得支离破碎,很难看清本来的业务逻辑。移除一些常见的代码,例如回调,是件好事。大幅度地减少你因为JavaScript这门语言的设计而不得不写的代码,能让你把自己应用的逻辑看得更清楚。手动编写操作DOM元素的代码:操作DOM是AJAX应用很基础的一部分,但它也总是很“笨重”并且容易出错。用声明的方式描述的UI界面可随着应用状态的改变而变化,能让你从编写低级的DOM操作代码中解脱出来。绝大部分用AngularJS写的应用里,开发者都不用再自己去写操作DOM的代码,不过如果你想的话还是可以去写。
对UI界面读写数据:AJAX应用的很大一部是CRUD操作。一个经典的流程是把服务端的数据组建成内部对象,再把对象编成HTML表单,用户修改表单后再验证表单,如果有错再显示错误,然后将数据重新组建成内部对象,再返回给服务器。这个流程里有太多太多要重复写的代码,使得代码看起来总是在描述应用的全部执行流程,而不是具体的业务逻辑和业务细节。
开始前得写大量的基础性的代码:通常你需要写很多的基础性的代码才能实现一个“Hello World”的应用。用AngularJS的话,它会提供一些服务让你很容易地正式开始写你的应用,而这些服务都是以一种Guice-like dependency-injection式的依赖注入自动加入到你的应用中去的,这让你能很快的进入你应用的具体开发。特别的是,你还能全盘掌握自动化测试的初始化过程。
AngularJS应用的解析
本节描述AngularJS应用程序的三个组成部分,并解释它们如何映射到模型-视图-控制器设计模式:模板(Templates)
模板是您用HTML和CSS编写的文件,展现应用的视图。 您可给HTML添加新的元素、属性标记,作为AngularJS编译器的指令。 AngularJS编译器是完全可扩展的,这意味着通过AngularJS您可以在HTML中构建您自己的HTML标记!
应用程序逻辑(Logic)和行为(Behavior)
应用程序逻辑和行为是您用JavaScript定义的控制器。AngularJS与标准AJAX应用程序不同,您不需要另外编写侦听器或DOM控制器,因为它们已经内置到AngularJS中了。这些功能使您的应用程序逻辑很容易编写、测试、维护和理解。
模型数据(Data)
模型是从AngularJS作用域对象的属性引申的。模型中的数据可能是Javascript对象、数组或基本类型,这都不重要,重要的是,他们都属于AngularJS作用域对象。
AngularJS通过作用域来保持数据模型与视图界面UI的双向同步。一旦模型状态发生改变,AngularJS会立即刷新反映在视图界面中,反之亦然。
此外,AngularJS还提供了一些非常有用的服务特性:
1、底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。
2、您还可以扩展和添加自己特定的应用服务。
3、这些服务可以让您非常方便的编写WEB应用。
下载地址
- PC版
- 电信高速下载
- 联通高速下载
- 广东电信下载
- 山东电信下载
默认解压密码:www.daque.cn
如需解压,请在本站下载飞压软件进行解压!