Macromedia Flex 标记语言简介
时间: 2021-07-31 作者:daque
macromedia flex(开拓代号为royale)是一个展示效劳器,开拓者不妨用它来开拓新一代的“搀杂internet运用”(rias - rich internet applications)。搀杂internet运用融洽了桌面运用的可用性和web运用的容易处置的便宜。flex是一个在j2ee运用效劳器或servlet容器安置的展示效劳器。它具有充分的用户界面组件、用来排布那些组件的鉴于xml的标志谈话,以及不妨处置用户交互的面向东西编制程序谈话。那些本领的给咱们带来的是:运用flash播放器衬托搀杂internet运用,运用产业规范和开拓者熟习的办法举行开拓。正文将潜心于flex谈话的要害局部。为了运转正文中提到的代码,你大概须要介入flex的beta尝试。flex运转于象macromedia jrun, ibm websphere, bea weblogic, or apache tomcat 如许的j2ee运用效劳器之上。flex将来将扶助microsoft .net效劳器。flex 谈话简介因为标志谈话和面向东西步调安排谈话普遍运用,所以,鉴于这两项本领的flex谈话也将居中获益。标志谈话是胜利的,排布用户界面也对立简单。mxml,由flex引入的、鉴于xml的标志谈话,将连接其胜利。和html很象,你不妨用mxml来排布运用的用户界面。同为鉴于xml的标志谈话,mxml比html有更强的构造,更少的语法歧异。比起html,mxml还引入了更充分的标签集。如:datagrid,tree,tabnavigator,accordion和menu,那些都是规范标签会合的一局部。你还不妨扩充mxml标签,创造本人的组件。其余,二者最大的辨别是,mxml设置的用户界面是用flash播放器运转的,对立保守的鉴于html、页面为重心的web运用而言,这将更具吸吸力。除去排布可视组件,还不妨用mxml来设置运用中其余要害上面,如,不妨把运用设置为一个web效劳的存户,或是在运用中开拓动画,用来提醒用户进度。然而,标志谈话供给的编制程序论理仍难以满意用户交互的需要。在flex中,不妨用actionscript编制程序谈话来编写事变监听器来满意此种需要。actionscript是一种鉴于ecma-262规范的、强典型的面向东西谈话,和其余编制程序谈话——java和c#很一致,所以也很容易上手。总之,当编写一个flex的运用时,须要用mxml来树立用户界面,并用actionscript来编写相应用户交互的论理。动作一个开拓者,你不妨按照本人的爱好,用本人所熟习的ide(比方eclipes或intellij)细工编写mxml,也不妨运用flex扶助的“所见即所得”开拓情况(暂时开拓代号为brady)。纵然你采用细工编写mxml,仍可运用flex供给的xml schema,在ide中为你供给代码提醒(code hinting)和代码机动弥补(code completion)的功效.底下例子是一个名为helloword.mxml的大略flex运用的源代码。该运用步调有两个textinput组件,当点击copy时,source textinput的实质就会表露在destination textinput域中。以次例子表露怎样用mxml和actionscript来创造运用:用mxml设置用户界面,再用actionscript为button组件的事变监听器编写正片论理。<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:textinput id="source" width="100"/><mx:button label="copy" click="destination.text=source.text"/><mx:textinput id="destination" width="100"/> </mx:application>

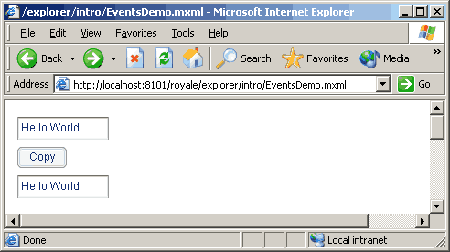
图1.在helloworld步调中将source textinput的文本正片到destination textinput。flex开拓与安置模子要开拓并安置这个运用,普遍要过程以次办法:1. 用你熟习的ide或flex的“所见即所得”开拓东西编写hellowold.mxml文献。2. 把该文献安置到运用效劳器上。普遍不妨经过正片helloworld.mxml到某个web运用的目次下,或将helloworld.mxml动作运用的一局部打包到war文献中去。当一个用户初次乞求helloworld.mxml的功夫,效劳器会将mxml代码编写翻译为flash字节码(一个swf文献)。而后效劳器将爆发的swf文献发往存户端,让flash播放器实行。对同一个mxml文书档案的并发乞求,效劳器将跳过编写翻译进程,径直归来沟通的编写翻译截止。即使你对javaserver pages比拟熟习,就会创造它们的模子特殊一致。就像jsps被编写翻译为java字节码(servlets)一律,mxml文献将被编写翻译为flash字节码。二者的重要各别在乎:在flex中,爆发的字节码是在存户端实行的,而由jsp爆发的java字节码(servlet)是在效劳器端实行的。经过flex,你不妨将搀杂存户端运用无缝的集成到已有的贸易论理中。运用mxml用户界面组件具有充分的用户组件是flex的第一次全国代表大会特性。除去保守的数据输出控件(text inputtextarea,checkbox,radiobutton,combobox之类),mxml还囊括了少许高档组件,用来保护构造化数据(tree 组件)保卫世界和平大会数据集(datagrid 组件)。为了明显的构造数据及其处置进程,flex还供给了导航组件(tab,viewstack,accordion之类)。为了更容易构造用户界面,flex容器还设置了构造处置战略,用来指明一个组件对立与另一个组件的场所。flex组件库供给了洪量的、可实行各别构造战略的容器。比方,在hbox中的组件将被程度陈设,而在vbox中的组件会被笔直陈设,而在grid中组件将以队伍的办法举行陈设,就象html的table一律。view容器中没有设置任何构造处置战略,所以你不妨用x,y坐标来指定组件的场所。底下给出一个在flex情况下、具备三个面板的保守e-mail界面。hbox容器中的tree是程度陈设的,而vbox容器中的datagrid和textarea则是笔直陈设的。<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:hbox><mx:tree/><mx:vbox><mx:datagrid/><mx:textarea/></mx:vbox></mx:hbox> </mx:application>

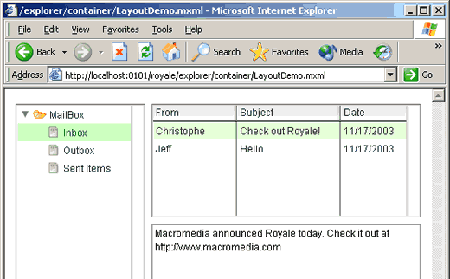
图2. 一个用flex创造的e-mail运用。编写actionscript代码flex谈话是事变启动的。mxml将事变动作标签的属性,你不妨为它编写事变监听器。比方,button组件有一个click属性,combobox,list和tree组件有一个change属性,之类。对于大略的交互,不妨在标签的事变属性上径直编写actionscript语句。比方,在helloworld运用中,生存button的click事变监听器中的actionscripts语句,能把source textinput 的实质正片到destination textinput中。<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:textinput id="source" width="100"/><mx:button label="copy" click="destination.text=source.text"/><mx:textinput id="destination" width="100"/> </mx:application>当论理更为搀杂的功夫,不妨设置独力的actionscript因变量,而后在组件的事变监听器中挪用。比方,你不妨象底下一律,重写helloworld运用:<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:script> function copy() {destination.text=source.text} </mx:script> <mx:textinput id="source" width="100"/><mx:button label="copy" click="copy()"/><mx:textinput id="destination" width="100"/> </mx:application>创造一个mxml文献,本质上是创造了一个类。设置在<mx:script>标签中的actionscript因变量是该类的本领。你不妨在mxml文献或独力的文献中设置actionscript因变量。采用哪种本领,在于你地方的构造,后一种本领不妨对开拓共青团和少先队举行更好的单干。设置本人的组件在flex中,你不妨从新发端,或经过扩充flex组件库中已有的组件,来创造本人的组件。创造组件就象创造一个运用一律:用mxml排布用户界面,用actionscript编写用界面论理。底下的一个例子是,经过扩充vbox类来创造大略的断定卡采用组件。<?xml version="1.0" encoding="iso-8859-1"?> <mx:vbox xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:radiobutton groupname="card" id="americanexpress"label="american express" selected="true"/><mx:radiobutton groupname="card" id="mastercard" label="mastercard"/><mx:radiobutton groupname="card" id="visa" label="visa"/> </mx:vbox>组件的名字即是源文献的名字。如,源文献的名字是creditcardchooser.mxml,组件的名字即是creditcardchooser,如许,这个标出面就不妨用了。底下的例子就用上了方才创造的creditcardchoose组件。<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:label text="select a credit card:"/><creditcardchooser/> </mx:application>

图3. creditcardchooser运用界面开拓者还能在macromedia flash开拓情况中创造搀杂的可视化组件,共存为swc文献。固然,也不妨只用actionscript设置来所有组件,这种本领普遍用来设置运用中的非可视组件。你大概会为如许贸易东西创造非可视组件——比方,包括存户端论理的购物车,或是运用中helper类。数据考察macromedia flex为面向效劳器框架结构(soa – service-oriented architecture)而开拓。在这一模子中,运用经过与分别在各别场合的效劳举行交互,来实行本人的工作。比方,即使创造一个在线游览运用,你须要与各别的效劳举行交互:寰球堆栈预订效劳,手段消息效劳,气象效劳之类。那些效劳大概以各别的体制来供给,而且来自各别的场合。flex使你能在存户端聚集消息,并供给三种各别的数据效劳组件,以满意对效劳供给者举行特定命据考察的需要:webservice组件,httpservice组件(普遍运用xml经过http举行数据考察)以及remoteobject组件。mxml承诺你用相映的webservice, httpservice, and remoteobject标签来树立与效劳的贯穿。数据绑定在很多谈话中,怎样在用户界面控件中表露后盾数据,是件令人头疼的工作,并且特殊简单堕落。搜集用户在控件中输出的数据,并传给长途效劳也往往是件蹩脚的工作。flex的特性之一,即是供给了双向的数据绑定体制:你不妨将用户界面控件绑定到效劳挪用的数据截止集上,反过来,也不妨将效劳的参数绑定到用户界面控件输出的值上。底下是一个大略的股票报价运用。例子运用了webservice标签来树立与xmmethods供给的股票价格web效劳举行贯穿。这个例子阐领会flex的双向绑定功效。getquote本领的symbol输出参数被绑定到symbol textinput组件上。quote标签被绑定到getqute本领的挪用截止上。<?xml version="1.0" encoding="iso-8859-1"?> <mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:webservice id="wsstock"wsdl="http://services.xmethods.net/soap/urn:xmethods-delayed-quotes.wsdl"> <mx:operation name="getquote"><mx:request><symbol>{symbol.text}</symbol></mx:request></mx:operation></mx:webservice> <mx:label text="enter a symbol:"/><mx:hbox><mx:textinput id="symbol"/><mx:button label="get quote" click='wsstock.getquote.send()'/></mx:hbox> <mx:label id="quote" fontweight="bold">{wsstock.getquote.result}</mx:label> </mx:application>

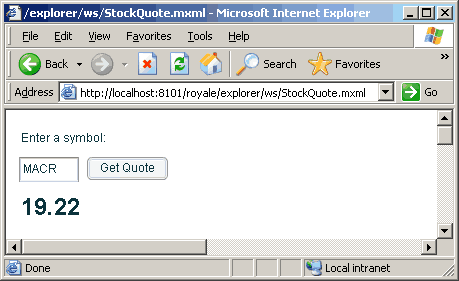
图4.股票价格运用 本质上,flex数据绑定体制比保守的重取/表露(retrieve/display)办法更胜一筹:在flex运用中,你不妨将大肆东西的大肆属性绑定到另一大肆东西的大肆属性值上。 运用层级款式表(css)flex运用层级款式表规范来保护用户界面包车型的士普遍性,并使运用更容易保护。就像在html中一律,你不妨在运用中嵌入一个指向外部的款式表,或在一定的标志元素下将那种作风设置为其属性。款式表还承诺设置字体。所需字体设置内嵌于运用的字节码中,即运用户的呆板上没有如许的字体,也能被精确的衬托出来。底下是一个名为main.css的外部款式表。@font-face {src: url("lucidasansregular.ttf");font-family: mainfont;}.error {color: #ff0000;font-size: 12;}.title {font-family: mainfontbold;font-size: 18;}textarea {backgroundcolor: #eef5ee;}底下的例子经过运用<mx:style>标签声领会一个外部款式表,并对各别的控件运用了各别的款式。<?xml version="1.0" encoding="iso-8859-1"?><mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"> <mx:style src="main.css"/><mx:label stylename="error" text="this is an error"/><mx:label stylename="title" text="this is a title"/><mx:textarea width="200" height="100" wordwrap="true">this is a textarea</mx:textarea> </mx:application>
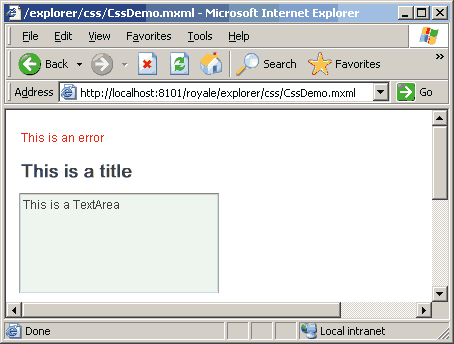
图5.运用外部款式表的运用殊效搀杂internet运用往往被拿来和存户/效劳器运用举行比拟。由于它们供给了同头等其余用户领会。然而,简单忽略的辨别是,两者的用户各具特性。运用存户/效劳器运用的存户常常是备受磨难后,最后符合了她们须要面临的用户界面。而搀杂internet运用的存户常常是偶尔性的用户。在如许的前提下,一个不直觉的用户界面将会流失时机。符合的运用殊效,如浮动提醒和进度状况,无助于于存户直觉的领会暂时实质。在mxml中,你不妨经过树立动画到达这一手段。底下的例子运用了flex个性库中的prebuilt殊效,在这个例子中,当square组件表露时,运用wiperight殊效,而消失机则运用了wipeleft殊效。<?xml version="1.0" encoding="iso-8859-1"?><mx:application xmlns:mx="http://www.macromedia.com/2003/mxml"><mx:view id="square" width="100" height="100" backgroundcolor="#666699" showeffect="wiperight" hideeffect="wipeleft"/><mx:hbox><mx:button label="display" click="square.visible=true"/><mx:button label="hide" click="square.visible=false"/></mx:hbox></mx:application>归纳flex谈话包括了一个充分的用户界面组件库,mxml(一种鉴于xml的标志谈话)和actionscript(鉴于ecma 262的、强典型面向东西编制程序谈话)。mxml用来排布用户界面和处理当用中其余上面的题目,而actionscript用来处置用户交互论理。因为flash平台的普遍,flex使开拓者不妨开拓普遍的运用步调。开拓者不妨运用产业规范(如xml,css和svc)和她们所熟习的形式和典型来创造运用。flex的辨别协调办法和macromedia公用组件模子也使得开拓者和界面安排者能更好的举行协调,在真实的、容易保护的框架结构上消费出在用户领会上面有冲破性的产物。对于作家从1994-2000年,christophe coenraets 效劳于powersoft公司,该公司此刻已被sybase并购。他用java处事始于1996年,并变成公司java and internet application 部分的本领专员。christophe厥后介入macromedia公司变成公司j2ee运用效劳器jrun的本领专员。christophe在这一地位上发端接洽搀杂internet运用,发端将flash前者与j2ee后端举行集成,christophe暂时是macromedia的 new developer-centric rich internet applications initiative的高档专员。往日的十年间,christophe常常在寰球范畴的商量会中谈话。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








