商业Flash实例制作--信息表单
时间: 2021-07-31 作者:daque
在本范例中,将运用组件来创造一个包括两个页面包车型的士大略表单。该表单的实质是加入博彩来博得一辆免费的 stiletto 电动公共汽车。表单1表单用来搜集消息,第2页表单用来表露截止。本范例将依照底下三个办法来实行这个表单:(本例的源文献请点击这边载入) 1.在片子中增添组件.2.摆设片子中的组件.3.在片子中增添举措剧本使组件平常处事.为了运用户不妨成功初学,这边仍旧供给了这个片子的后台、关系文古字段和图形。只须要再增添并摆设组件和举措剧本以使之变成一个交互式表单即可。 创造窗体 为了简单大师的创造,开始翻开咱们供给的table.fla这个flash源文献,不妨在这个文献的普通长进行底下的处事,片子翻开后的界面如图11所示:

图1 表单原始界面增添组件开始须要向片子中增添组件,并把它们安置在戏台上。依照安置须要向第一个表单中增添一个复选框、一个拉拢框和一个普遍按钮,还要在第二个表单中增添一个普遍按钮。 要向片子中增添组件,本领很大略,不妨把相映的组件从“组件”面板中拖到戏台上,大概在“组件”面板中双击要增添的组件,组件会机动安置在戏台的重心。当向片子中增添组件后,片子的“库”面板中也会表露该组件。 给片子增添组件,一个好的风气即是为组件独立创造一层,如许便于对组件的编纂和窜改. 以是在片子中新创造一个图层并定名为 ui,表单中的一切组件将放在这个层中。在功夫轴的 ui 层中单击第 6 帧,采用“插入/空缺要害帧”菜单吩咐,增添空缺要害帧,手段是动作两个表单之间的分界限,前6帧用来第1个表单,第6帧此后用来第2个表单.增添复选框:在 ui 层中采用第 1 帧,把“checkbox”组件从“组件”面板拖到戏台中,把它放在咨询用户能否想加入博彩那一段文本的底下.如图2所示:

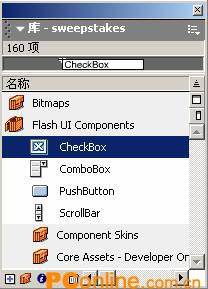
图2 增添checkbox”组件 新增添的“checkbox”组件会出此刻“库”面板的“flash ui components”文献夹中,如图3所示:

图3 组件增添到flash ui components中增添拉拢框:运用“combobox”组件创造一个大略的下拉菜单,个中包括用户不妨采用的名目。也不妨运用“combobox”建立更为搀杂的下拉菜单,这个菜单不妨机动震动到以用户输出到文古字段中的假名发端的菜单项。 把“combobox”组件从“组件”面板拖到戏台中。把它放在“采用用户爱好的脸色:”文本下,如图4所示:
图4 增添combobox组件“combobox”组件也会出此刻“库”面板的“flash ui components”文献夹中,如上海图书馆13-22所示。增添普遍按钮运用“pushbutton”组件创造两个普遍按钮,一个按钮放在第1个表单中,用来提交表单中的消息。另一个按钮放在第2个表单中,用来归来到第1个表单,并把以基础交的值填回第1个表单中。 把“pushbutton”组件从“组件”面板拖到戏台中,把它放在窗体的右下角,使它和“全名:”及“电子邮件:”文古字段维持在同一程度线上,如图5所示:

图5 增添pushbutton组件“pushbutton”组件也会出此刻“库”面板的“flash ui components”文献夹中, 如上海图书馆5所示。而后选中第6帧,同样将一个“pushbutton”组件放到表单的右小角,使它和”即使用户想再次加入竞赛,请单击“归来”以归来到表单1”文古字段维持在同一程度线上,如图6所示:

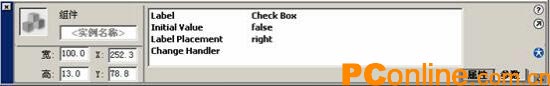
图6 增添pushbutton组件到此为止,片子中的一切组件就增添实行了,接下来须要对所增添的组件举行摆设.摆设组件 组件增添到片子中后,还不许平常的处事,须要对其举行摆设,用精确的消息树立组件再不用户采用。 不妨运用“属性”面板或“组件参数”面板的“参数”选项卡来树立组件的参数。 高档用户也不妨运用每个组件的 api 本领和属性来树立组件的参数、巨细、表面和其它属性,每个组件元素可用的本领和属性列在组件名底下的举措剧本字典里。 接下来就对表单中的每个组件举行摆设.摆设复选框:1.在 ui 层中采用第 1 帧,而后采用戏台中的“checkbox”组件,它的一切参数会表露在“属性”面板中,如图7所示:

图7 “checkbox”组件“属性”面板2.在“范例称呼”文本框中输出 sweepstakes_box,动作此组件的action遏制名。 3.在“label”(标签)文本框中键入文本“妙极了!”,做为此复选框的标签,播放功效如图13-27所示:

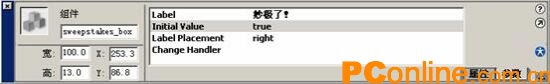
图8 复选框组件增添标签4.在“initial value”(初始值)参数弹出式菜单中,采用“true”。这指定“checkbox”组件的初始状况是选中 (true) 仍旧没有选中 (false)。 5.在“lable placement”(标签定位)参数弹出式菜单中,保持默许值为右对齐。标签将表露在复选框的右边。6.不须要变动 change handler 参数的默许值change handler 参数是用户蓄意在采用某个名目时实行的因变量,此因变量必需和组件范例设置在同一个功夫轴里,此参数是可选的。惟有在蓄意用户考察组件时应爆发一个举措的情景下,才须要指定这个参数。实行上述操纵后,“属性”面板该当是如图9所示的格式:

图9 摆设实行后的“checkbox”组件“属性”面板摆设拉拢框:1.在戏台中采用“combobox”组件,它的关系参数会表露在“属性”面板中,如图10所示:

0图10 “combobox”组件“属性”面板2.在“范例称呼”文本框中键入color_box ,动作此组件的action遏制名。3.保证将“editable”(可编纂)参数设为 false,如许不妨提防用户键入自已的文本。4.labels (标签)参数表露用户不妨采用的一个值列表,单击“labels”字段,而后单击夸大镜按钮 翻开“值”弹出式窗口,单击减号 (+) 按钮不妨向列表中输出一个新的值,如图11所示:

1图11 “值”弹出式窗口5.单击 default value 字段,而后键入“真珠白”动作第 1 个值。 6.单击减号 (+) 按钮输出下一个值,单击 default value 字段,而后键入“宝石蓝”动作下一个值。 7.用沟通的办法,把“翡葱绿”也增添到列表中。即使想连接向列表中增添名目,不妨反复此布增添更多的名目.实行上述操纵后,“值”弹出式窗口该当如图12所示:

2图12 增添名目后的“值”弹出式窗口8.单击“决定”按钮封闭“值”弹出式窗口。 9.data(数据) 参数是可选的,用来指定与列表框中的名目(标签)关系联的值,在本范例中不须要树立此项。10.row count (行数)参数指定窗口中表露几何行,因为有三个选项,以是把值改为3即可。11.无需输出 change handler 参数的称呼。 实行上述操纵后,“属性”面板该当如图13所示:

3图13 摆设实行后的“combobox”组件“属性”面板摆设普遍按钮:1.在图层ui的第 1 帧中采用“pushbutton”组件,组件的关系参数表露在“属性”面板中,如图14所示:

4图14 “pushbutton”组件“属性”面板2.在“属性”面板“范例称呼”文本框中,键入 submit_btn, 动作此组件的action遏制名。3.在“属性”面板“label”(标签)文本框中,键入文本“提交”,此文本会表露在按钮上。 4.键入 onclick 动作“click handler”的称呼,反面将编写举措脚从来设置“click handler”该当实行的操纵。实行上述操纵后,“属性”面板该当如图15所示:

5图16 摆设实行后的“pushbutton”组件“属性”面板5.在图层ui的第 6 帧中采用“pushbutton”组件,不妨依照第1帧中一致的本领树立其属性.。6.在“属性”面板“范例称呼”文本框中,键入 return_btn, 动作此组件的action遏制名。7.在“属性”面板“label”(标签)文本框中,键入“归来”动作按钮上表露的提醒笔墨。 8.键入 onclick 动作“click handler”的称呼。到此为止,表单中的一切组件就摆设实行了,然而此刻表单还不许平常处事,须要编写action举措脚从来搜集表单消息并举行处置.编写举措脚从来搜集数据 少许举措剧本会用在所有片子中,而另少许只和一定的帧关系。下表不妨扶助用户领会范例称呼。范例称呼证明color_box表单1上的“color”拉拢框sweepstakes_box表单1上的“sweepstakes”复选框submit_btn表单1上的“submit”普遍按钮name表单1上的称呼输出文本框email表单1上的电子邮件地方输出文本框return_btn表单第22中学的“return”普遍按钮name_result表单第22中学表露用户名的动静文本框email_result表单第22中学表露用户电子邮件地方的动静文本框color_result表单第22中学表露用户脸色采用的动静文本框sweepstakes_text表单第22中学按照用户能否采用加入搏彩来表露各别文本的动静文本框为所有片子编写举措剧本:组件举措剧本安置在要害帧中,“click handler”参数指定当“pushbutton”组件被激活时举行的操纵,默许值是 onclick,这表示着当用户单击某个普遍按钮时,它会被激活。开始要为 onclick 创造一个因变量,这是一个分支因变量,它开始确定被按下的是“提交”按钮仍旧“归来”按钮,而后据此执动作作。1.创造一个新的层,并定名为 all actions。这将用来在所有片子中运转的举措剧本。2.即使“举措”面板没有翻开,采用“窗口/举措”菜单吩咐。 3.按下 control+shift+e 键 (windows) 或 command+shift+e 键 (macintosh),或单击右上角的遏制图标(一个上头有复选标志的三角)并从弹出菜单中采用“大师形式”,切换到大师形式。4.开始,输出普遍按钮的回调因变量。这是个前提语句,按照单击的按钮举行分支。即使单击的是“提交”按钮,它将分支到 getresults 因变量并加入表单2,即使单击的是“归来”按钮,它将加入表单1。 在“举措”面板中输出底下的代码。//单击鼠标回调function onclick(btn) {if (btn == submit_btn) {getresults();gotoandstop("pg2");} else if (btn == return_btn) {gotoandstop("pg1");}}提防:固然不倡导如许做,但即使用户不想编写举措剧本,不妨从本范例中复制这段文本并粘贴到“举措”面板。5.此刻编写 getresults 因变量。该因变量不妨从搏彩复选框和脸色拉拢框中获得截止。它以标签的情势从拉拢框中获得截止,所以不妨表露截止。 //从pg 第11中学获得归来值function getresults() {sweepstakes_result = sweepstakes_box.getvalue();color_result = color_box.getselecteditem().label;selecteditem = color_box.getselectedindex();}6.此刻编写 initvalues 因变量。这将用用户往日采用的值初始化表单第11中学的值。当用户单击“归来”按钮时,它会运转。// 初始化pg 1function initvalues() {sweepstakes_box.setvalue(sweepstakes_result);if (!started) {color_box.setselectedindex(0);started = true;} else {color_box.setselectedindex(selecteditem);}}7.结果,在举措剧本的发端增添对 initvalues 因变量的挪用。实行上述操纵后,举措剧本该当是底下的格式: initvalues();// push button callbackfunction onclick(btn) {if (btn == submit_btn) {getresults();gotoandstop("pg2");} else if (btn == return_btn) {gotoandstop("pg1");}}// initialize the values on pg 1 with the values the user has previously selectedfunction initvalues() {sweepstakes_box.setvalue(sweepstakes_result);if (!started) {color_box.setselectedindex(0);started = true;} else {color_box.setselectedindex(selecteditem);}}// get results from pg 1function getresults() {sweepstakes_result = sweepstakes_box.getvalue();color_result = color_box.getselecteditem().label;selecteditem = color_box.getselectedindex();}用户仍旧实行了要在所有片子中运转的剧本。然而,仍旧须要为表单1和表单第22中学的帧增添剧本。 为每一个要害帧增添举措剧本:惟有当用户采用一定的帧时,才须要实行某些举措剧本。要使举措剧本处事,须要给每个要害帧定名。 1.创造一个新层,并定名为 frame actions。采用第 1 帧,而后采用“插入/空缺要害帧”菜单吩咐来插入一个空缺要害帧。运用属性查看器将要害帧定名为 pg1。用同样的办法,在第 6 帧中插入一个要害帧,并定名为 pg2。2.在 frame actions 层的第 1 帧中采用要害帧,并编写底下的举措剧本以在第 1 帧 (pg1) 遏止片子。stop();3.(可选)即使想在用户采用了复选框时表露某一文本,而在用户未采用时表露其它文本,不妨编写一条带有文本的前提语句,将其插入表单2的 sweepstakes_text 动静文古字段。在 frame actions 层中采用名为 pg2 的要害帧,并在“举措”面板中写入以次实质:// sweepstakes textif (sweepstakes_result==true) {sweepstakes_text = "you have been entered in the stiletto fantasy sweepstakes. winners are announced at the end of each month.";} else {sweepstakes_text = "you have not been entered in the stiletto fantasy sweepstakes.";}提防:不要剪切此举措剧本并将其粘贴到“举措”面板。它不会精确运转,由于在第 1 行和第 2 行的文本之间有分行符。尝试片子 实行上头的一切处事后,还须要对片子举行尝试,以查看片子能否处事平常.1.采用“遏制/尝试片子”菜单吩咐,片子即可在 flash player 中运转。2.经过在表单中采用和不采用复选框来决定表单能否处事。3.从拉拢列表框中采用一种脸色,以决定能否展示第2个表单。4.实行尝试后,在播放器中采用“文献/封闭菜单”吩咐来封闭片子。5.即使创造有任何缺点,请运用箭镞东西来采用组件,而后在属性查看器中举行矫正,即使须要,从新尝试片子。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








