Flash游戏制作--考眼力
时间: 2021-07-31 作者:daque
大师大概都玩过如许一种游戏,和伙伴座在一道,眼前摆三张扑克牌牌,一张是翻开的,你不妨看到牌的实质,其它两张则是被翻过的,看得见简直是什么牌,而后由旁人随便的赶快调换三张牌,结果看谁能找到发端时翻开的牌,这就须要在调换牌的进程中提防查看,也算是对你的眼光的检验吧。(本例的.swf和.fla文献请点击这边载入)这次咱们运用flash来模仿一下这个游戏,换牌的进程由电脑实行,你只须要用眼睛盯住目的牌即可,游戏的主界面如图1所示:

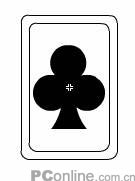
图1玩家只须要在发端界面顶用鼠圈点击一下,电脑就会发端赶快的换牌了,游戏的创造道理本来比拟大略,游戏的进程无非是叶子的两两调换,咱们只须要先将叶子的调换进程做好,比方第一张和第二张调换,第二张和第三张调换,第一张和第三张调换,而后运用random随机因变量随机的挪用这三个调换进程,就不妨实行随机调换牌的功效。底下咱们来简直创造这个游戏。1.开始须要创造图第一中学中央场所的目的牌,兴建一个graphic图形元件,定名为club,加入元件的编纂区后,运用自来水笔东西绘绘图2所示的梅花图形,而后弥补上玄色:

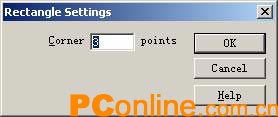
图2再兴建一个graphic图形元件定名为picture,加入元件的编纂区后,先选中矩形东西,而后打动工具箱底下的附加东西”圆角矩形半径树立”对话框,树立圆角矩形的半径为3,如图3所示:

图3树立好后,在编纂区中绘制一个巨细适中的圆角矩形,如图4所示:

图4依照同样的本领绘制一个略微小一点的圆角矩形,放到前一个矩形内,并将元件club放到两个矩形的正中央,如图5所示:

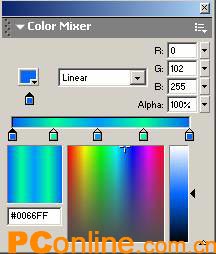
图52.创造好目的牌后,就须要创造叶子的背后了,兴建一个graphic图形元件,定名为card,加入元件的编纂区后,仍旧依照上头一律的本领绘制两个套在一道的圆角矩形,内里谁人矩形的弥补色树立依照图6所示树立即可:

图6结果功效如图7所示:

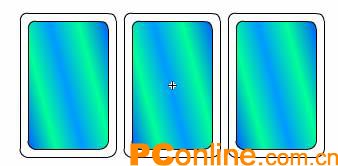
图7再兴建一个movie clip片子剪辑元件,定名为cards,加入元件编纂区后,增添三个图层,每一层都安置一个card东西,并将其从左到右陈设好,如图8所示:

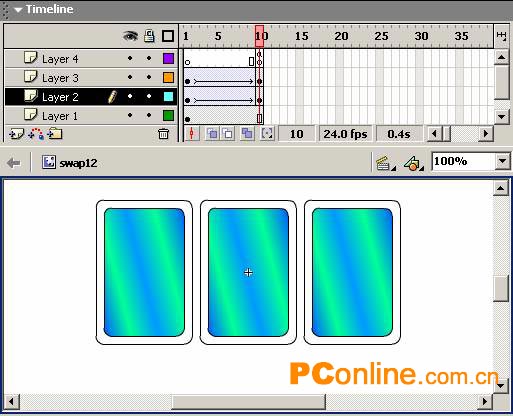
图83.所须要的叶子创造好后,就须要创造叶子的调换进程了,由于游戏中所有有三张叶子,以是咱们只须要创造三个各别的调换功效,辨别为1和2,1和3,2和3调换,这三个调换进程的创造本领实足沟通,这边只解说1和2调换的创造本领,其它两个调换进程一致。兴建一个movie clip片子剪辑元件,定名为swap12,加入元件的编纂区后,创造四个图层,在layer3,layer2,layer第11中学从左到右安置三个card东西,将其陈设好,而后在四个图层的第10祯辨别插入要害帧,在第10桢处,将叶子1和2调换一个场所,辨别在layer2和layer3中创造motion疏通过度动画,如许就实行了1和2的调换功效,结果在layer4的结果一祯增添如次action举措剧本:telltarget ("_level0") {gotoandplay(12);}结果的功夫线如图9所示:

图9依照同样的本领创造其它两个调换进程,swap13和swap23.4.游戏中须要运用鼠圈点击叶子来发端游戏和在结果决定目的牌,以是还须要创造一个隐形按钮,兴建一个button按钮元件,定名为invisible,在结果的hit桢绘制一个长矩形即可。5.回到主场景,树立戏台巨细为320px*160px,背局面为白色。在主场景中增添三个图层,从下到上辨别定名为cards,button和actions.6.将元件invisible隐形按钮放到图层button中,而后将功夫线蔓延到第6祯,在第46桢插入一个要害祯,同样将隐形按钮拖到戏台中,结果将功夫线蔓延到第62祯,如图10所示:

0图107.回到图层cards,在第7桢插入一个要害祯,将元件card分两次拖到戏台中,并安排场所到戏台的两侧,而后将元件picture安置到戏台正中央,动作游戏的发端画面,如图11所示;

1图11结果将功夫线蔓延到第11祯。8.在第12祯插入一个空缺要害帧,将元件cars放到戏台上,在第18帧插入一个空缺要害帧,将元件swap12拖到戏台中,在第23帧插入一个空缺要害帧,将元件swap13放到戏台中,同样的在第32帧插入一个空缺要害帧,将元件swap23拖到戏台中。9.第8步本来树立的是游戏中调换叶子的进程,将三个调换进程插入到片子中,而后由步调随机的挪用。结果须要玩家来确定目的牌的场所,以是在第40帧插入一个空缺要害帧,将元件card分三次拖进戏台,从左到右陈设好,由于这功夫玩家须要经过鼠圈点击来作出本人的确定,以是须要将这三个mc变换成button,本领很大略,只须要在属性面板的元件典型下拉列表中采用button即可,如图12所示:

2图1210.结果须要创造目的牌的三个各别场所,再不和玩家所做确定举行比拟,在第46帧插入一个空缺要害帧,将元件pictrue放到戏台的最左边,而后分两次将元件card放进戏台,陈设其场所到戏台靠右的场合,如图13所示:

3图1311.依照沟通的本领,辨别在第52和第58帧树立目的牌的其它两个场所,辨别如图14和图15所示:

4图14

5图1512.结果的工作即是给游戏树立action举措脚从来遏制游戏了。在图层actions的第7帧增添如次as:/:pos1 = "0";/:pos2 = "1";/:pos3 = "0";/:count = number(int(random(5)))+6;//初始化3个变量,count取一个随机数,范畴在4到10之间的平头stop();//将游戏遏止在这边,直到用户相应图层actions的第12帧增添如次as:stop();//将游戏遏止在此帧if (number(/:count)<>0) {/:count = /:count-1;//即使随机数count的值不即是0,count的值减1ran = random(3);//树立随机变量ran,取值范畴在0到2之间if (number(ran) == 0) {gotoandstop("swap12");//即使随机数ran的值即是0,则实行swap12这帧,调换1和2} else if (number(ran) == 1) {gotoandstop("swap13");//即使随机数ran的值即是1,则实行swap13这帧,调换1和3} else {gotoandstop("swap23");//即使随机数ran的值即是2,则实行swap23这帧,调换3和2}} else {gotoandstop("guess");//即使随机数count的值即是0,实行guess帧,调换中断,等候玩家举行确定}图层actions的第18帧增添如次as:temp = /:pos2;/:pos2 = /:pos1;/:pos1 = temp;图层actions的第25帧增添如次as:temp = /:pos3;/:pos3 = /:pos1;/:pos1 = temp;图层actions的第32帧增添如次as:temp = /:pos2;/:pos2 = /:pos3;/:pos3 = temp;//上头三帧都是辨别树立三个变量13.回到图层card的第7帧,给最左边的叶子增添如次as:on (release) {if (number(pos1) == 1) {gotoandstop("pos1");} else if (number(pos2) == 1) {gotoandstop("pos2");} else {gotoandstop("pos3");}}//按照变量pos1.pos2,pos3的各别值,跳到相映的帧给中央的叶子增添as:on (release) {gotoandplay("shuffle");}//即使点此叶子,则发端游戏结果的功夫线如图16所示:
6图16在上头action编写进程中,为了简化编写进程,咱们给图层actions的少许帧树立了帧标签,不妨到达精确暂时帧效率的手段,以是在动画创造中引荐大师多运用帧标签,不妨在确定水平上普及处事功效,简直的帧标签树立大师不妨参考附带的源文献。结果颁布游戏,就不妨发端玩了,看看你的眼光是否很好哦:)

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








