用FLASH打造多彩下拉菜单
时间: 2021-07-31 作者:daque
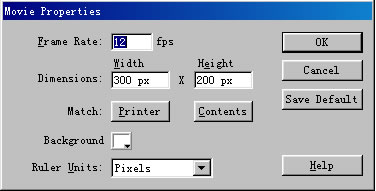
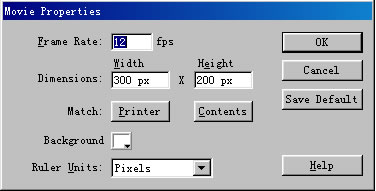
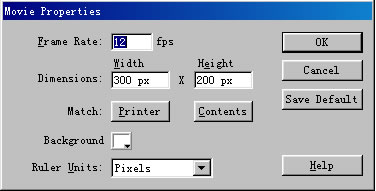
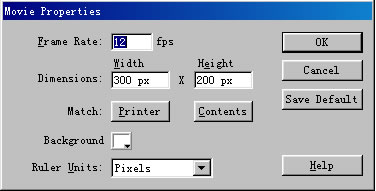
在此刻这个搜集本领蒸蒸日上的期间,新本领,新东西不足为奇,人不知,鬼不觉之间flash已是如许逼近咱们,从动画短片到mtv,从风趣游戏到网站片头,大有一统搜集动画界的趋向。各大派别网站也纷繁沿用flash本领以巩固页面功效,看着那些让人眼花神迷的动画功效,做为网虫的你心中是否也有闪一下的激动呢?别急,底下咱们就来进修一种用flash创造下拉菜单的创造本领。不言而喻,与保守下拉菜单比拟,运用了flash本领的下拉菜单不管在表面上功效上都有着势均力敌的上风,咱们不妨轻快创造出流利的动画功效,让你的网站披上诱人的面纱。而且因为flash运用了矢量本领,天生的动画不只天然流利,并且文献很小,不妨无穷夸大而不走样。载入速率也很快,大大俭朴了欣赏者的上钩用度。保守菜单在革新时要调换洪量图片,变动网页代码,真是费时又劳累,还很简单堕落。而flash下拉菜单保护革新格外简单,当你想要调换菜单实质时,只需在 flash中窜改笔墨与链接,再将这一个swf动画文献上传即可。然而flash 菜单也有一个沉重的缺陷,那即是并不是一切的网页欣赏器都扶助flash动画的swf文献方法,而须要载入插件方能平常欣赏。这就给欣赏者带来了未便,这也是 规范flash本领在更大的范畴内一展本领的重要因为。然而断定跟着微软ie6.0的颁布,其内建的flash插件功效将把flash的兴盛带向一个新的顶峰。底下,咱们正式发端flash下拉菜单的进修,这个范例的道理是运用按钮相应鼠标事变实行帧间跳转。相应鼠标事变运用on,跳转运用gotoandstop实行。先看看将运用到的as的语法:telltarget 语法: telltarget(target);{ statement; } target:指定功夫轴线的目的路途字符串 statement:目的功夫轴线代码on 的语法是: on(mouseevent){ statement; } statement: 鼠标事变爆发时实行的代码 mouseevent是鼠标事变,囊括有: press: 鼠标南针在按钮上并单击 release: 鼠标南针在按钮上被开释 releaseoutside: 鼠标南针在按钮外被开释 rollover: 鼠标南针移进按钮地区内 rollout: 鼠标南针移出按钮地区内 dragover: 鼠标南针在按钮上被按下,移出按钮再移回 keypress: 鼠标南针在按钮上,而后鼠标按下,再移出按钮地区为了便于观赏,咱们将一致"点击windows菜单,在弹出的下拉菜单中式点心击panels,在弹出的panels子菜单中单击align选项"如许的举措设置为windows----panels---align。翻开你的 flash,兴建一个文献宽300,高200,(如图)。

insert---new symbol兴建一个元件,典型为"button",定名为"主按钮",在东西栏上采用rectangle tool,树立stroke color为玄色,fill color为湛蓝色,画一个矩形,edit ---select all,modify ---group,将一切的线条与色块群组起来。windows---panels---info,在弹出的info面板中安排这个矩形的巨细,宽为140,高为27。windows---panels---align,在align面板上树立居中对齐,使此矩形凑巧坐落戏台正中心。采用text tool,输出笔墨"蓝色理念",windows---panels---character,在这边不妨安排笔墨的巨细,字体,脸色等。将安排好的笔墨放在矩形中心。你还不妨给按钮加上箭镞用以化装,在此不在赘述。

鼠标右键单击over帧采用insert keyframe兴建要害帧。点选矩形,modify---ungroup闭幕群组,点选蓝色色块,变换弥补色为橘黄。

insert---new symbol兴建一个元件,典型为"button",定名为"菜单",在东西栏上采用rectangle tool,树立stroke color为none弥补色为浅黄色,画一个矩形,edit ---select all,modify ---group,将一切的线条与色块群组起来。windows---panels---info,在弹出的info面板中安排这个矩形的巨细,宽为110高为27。输出笔墨"实质一"。

安排笔墨巨细后将笔墨安置在矩形中心,鼠标右键单击over帧采用insert keyframe兴建要害帧。点选矩形,modify---ungroup闭幕群组,点选浅黄色块,变换弥补色为橘黄。

鼠标右键单击down帧采用insert keyframe兴建要害帧。点选橘黄色块,变换弥补色为赤色。

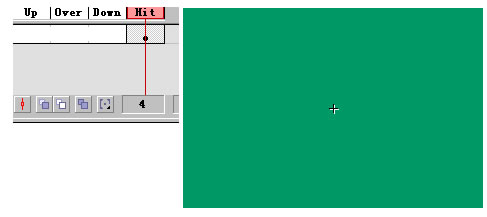
windows---library,在library中右键单击菜单位件,采用duplicate,复制出元件:菜单 copy,右键单击"菜单 copy"元件,采用rename,将其更名为"菜单2",并反复之上操纵,复制出"菜单3","菜单4"。在library中双击"菜单2"元件,加入编纂状况。辨别在up,over,down帧中双击笔墨"实质一"改为"实质二"。反复如上操纵,辨别将"菜单3"、"菜单4"中的笔墨改为"实质三","实质四"。insert---new symbol兴建一个元件,典型为"button",定名为"大按钮",鼠标右键单击hit帧,insert keyframe兴建要害帧。采用rectangle tool画一矩形,不必去管它的弥补色,由于在 hit帧中的实质是不会表露在颁布后的动画中的,也即是说它们是通明的。windows---panels---info,在info面板中树立矩型宽为300,高为200。

(提防:此处即是咱们常说的隐形按钮的创造本领,你可试着将此按钮拖拽到scene中,并ctrl+enter举行预览,就会创造固然咱们看得见这个按钮,但到鼠标挪动到此按钮的地区内时却会有反馈。这种本领有着极普遍的运用,蓄意大师好好控制。)insert---new symbol兴建一个元件,典型为"movie clip"定名为"后台"。用rectangle tool画一矩形,树立stroke color为玄色,fill color为黄色。在info面板树立宽为120高为120。再用rectangle tool画一矩形,树立stroke color为none,fill color为玄色。在info面板树立宽为120高为20。并使其与前一个矩形顶部对齐,输出笔墨:"欢送莅临'蓝色理念'",在character面板安排巨细,脸色后安置在玄色矩形中心。

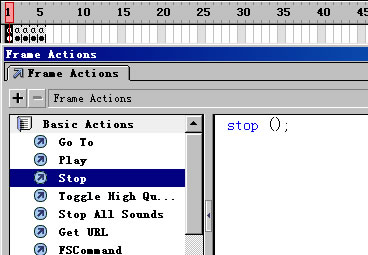
insert---new symbol兴建一个元件,典型为"movie clip"定名为"默许实质"。从library 中拖拽"后台"元件到layer1,并在第2,3,4,5帧创造要害帧。双击第一帧,在弹出的frame actions面板中采用stop();同样在第2,3,4,5帧上介入actionscript:"stop();"

回到第一帧,输出笔墨:"首页",在character面板安排脸色与巨细后将其如图安置。

0辨别在第2,3,4,5帧输出笔墨"实质一","实质二","实质三","实质四",安排好场所与巨细。(场所、巨细应参照第一帧笔墨)单击第2帧,windows---panels---frame,在弹出的 frame面板上设定此帧的帧标签(即frame lable)为1。同样将第3,4,5帧的帧标签顺序设为2,3,4 。insert---new symbol兴建一个元件,典型为"movie clip"定名为"按钮组"。从library 中拖拽"主按钮"元件到layer1,安排它的场所使其最右端与戏台重心点对齐,重心轴与戏台重心轴重合,

1在第二帧兴建要害帧而且在这两帧上都加上stop();的actionscript。回到第一帧,右键单击"主按钮"元件,在弹出菜单中采用actions,

2输出如次as:on (rollover) {gotoandstop (2);}///当鼠标挪动到按钮上时发端播放第二帧从library 中拖拽"菜单" 、"菜单2"、"菜单3"、"菜单4"元件到layer2,并如图陈设

3选中"菜单"元件,windows---panels---instance,在instance面板上的options下拉菜单中采用track as button,用同样的本领树立"菜单2"、"菜单3"、"菜单4"元件。右键单击"菜单"元件,在弹出菜单中采用actions,输出如次as: on (release) {telltarget ("_root.info") {gotoandstop ("1");}}///当鼠标按下时, name属性为info的mc跳转并遏止在frame lable为1的那一帧用沟通的本领顺序在"菜单2"、"菜单3"、"菜单4"元件上输出如次as:菜单2on (release) {telltarget ("_root.info") {gotoandstop ("2);}}菜单3on (release) {telltarget ("_root.info") {gotoandstop ("3);}}菜单4on (release) {telltarget ("_root.info") {gotoandstop ("4);}}insert---layer兴建一层layer2,并使layer2的场所坐落layer1之下,你不妨用鼠标拖拽layer来实行这次操纵。在第二帧兴建要害帧,从library中拖拽"大按钮"元件到layer2,安排场所使其居中。右键单击"菜单大按钮"元件,在弹出菜单中采用actions,输出如次as:on (rollover) {gotoandstop (1);}///当鼠标挪动到按钮上时,跳转并遏止在第一帧。insert---layer兴建一层layer3,使之坐落最上方,在第二帧兴建要害帧,采用pencil tool,stroke color为玄色,stroke height为1,发端为按钮描边,简直功效如图(你不妨按住shift再发端描,如许你不妨轻快画出程度或笔直的曲线)
4回到scene1,library中拖拽"按钮组" 与"默许实质"元件到layer1,如图

5安排其场所,并可符合的安排巨细,咱们前方说过flash沿用矢量本领,不妨无穷的等比率缩放,所以你不用担忧会有走样。选中"默许实质"元件,windows---panels---instance,在instance面板中树立其name属性为:info。到此为止,咱们实行了flash的下拉菜单的创造,在这个范例中你该当对于flash的基础操纵有了确定的看法,领会了按钮元件up,over,down,hit四种状况各代办什么含意,还该当控制:telltarget,gotoandstop,on等as吩咐。好!结果让咱们预览一下功效,还不错吧?察看一下输入的swf文献,惟有4.6kb,flash的便宜再次获得展现!还迟疑什么?发端发端吧!

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








