用Flash实现几种镜头效果
时间: 2021-07-31 作者:daque
片子中为了展现山川得意的怡人,大概人物昏迷的发觉时,总会用到少许特出的画面功效来表白,比方回旋画面,大概片刻把画面拉近,片刻又拉远。本来,那些画面功效仍旧被少许"闪友"用在了本人的大作里。然而很多伙伴还不会运用那些功效。即日,我就把那些画面功效的实行本领教给大师。一、 元件的安排开始,咱们进步行场景图片的安排效率:一切的画面功效靠它来展现1. 翻开flash 5。按赶快键"ctrl+m"翻开movie properties面板并把场景树立成500 px×300 px,15fps,玄色。为了操纵的简单,咱们先把处事界面左下角的场景缩放比率设为50%。2. 按赶快键"ctrl+f8"翻开symbol properties面板兴建一个名为"image0"的graphic标记。在"image0"标记的场景里按赶快键"ctrl+r"翻开import面板导出一幅后台图。为了功效不妨更炫一点,导出图片的长度要大于场景的长度。3. 按赶快键"ctrl+f8"翻开symbol properties面板兴建一个名为"image1"的movie clip片子。按赶快键"ctrl+l"翻开库。把库中的graphic标记"image0"拖拽到片子"image1"的场景中,而后再复制出一个graphic标记"image0",把这两个图片调整成一幅大图,如图。

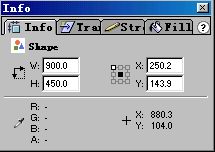
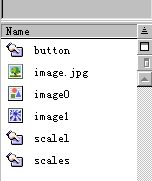
提防点:两幅图片重合的线段该当穿过片子"image1"场景中的小"+"字。两幅图片的重心点该当和片子"image1"场景中的小"+"字在同一程度线上。把两幅图片加工一下,让它们尽管重合的象一幅整图,这一点很要害。接着,咱们进动作画中所用按钮的安排。效率:当鼠标挪动到"button"按钮的"身上"或摆脱时就跳转到指定帧,实行相映的代码,借以实行画面的回旋功效。当鼠圈点击"scalel"按钮或"scales"时跳转到指定帧,实行相映的代码,借以实行画面的拉近和拉远功效。1. 按赶快键"ctrl+f8"翻开symbol properties面板兴建一个名为"button"的button标记。采用矩形东西(不要边线),在"button"按钮的场景里拉出一个矩形,翻开info面板并举行如图1的树立。翻开mixer面板,把这个矩形脸色的alpha值树立为0%(使按钮通明)。2. 按赶快键"ctrl+f8"翻开symbol properties面板兴建 "scalel"按钮和"scales"按钮。按钮的安排不妨很大略,就画一个带减号和减号的圈子就不妨了,你也不妨按照你本人的天性安排,我这边就不滥用功夫了。一切的元件见图2。

二、 图片与按钮层的安排回到主场景,双击第一层,把该层的名字"layer 1"改为"后台层"。把片子"image1"拖加入景中,片子在场景中的x轴值为0,y轴的值为150(以场景的重心为原点)。翻开instance面板把片子"image1"定名为"image"。结果锁住该层。三、 按钮层的安排效率:当鼠标挪动到按钮上海图书馆片就发端回旋,鼠标摆脱按钮时则图片遏止。1. 单击功夫轴里的"insert layer"按钮新增一层,定名为"按钮层"。把方才安排好的通明按钮"button"拖入加入景中,片子在场景中的x轴值为250,y轴的值为150。结果把该层锁住。2. 右键单击"button"按钮采用actions吩咐并输出如次代码:on (rollover) { //当鼠标挪动到按钮上就实行底下的代码gotoandplay ("n"); //跳转并实行标签为"n"的帧}on (rollout) { //当鼠标挪动出按钮就实行底下的代码gotoandstop ("p"); }3. 把"scalel"按钮和"scales"按钮拖拽加入景的右下角。4. 右键单击"scalel"按钮采用actions吩咐并输出如次代码:on (rollover) {gotoandplay ("s1");}on (rollout) {gotoandplay ("p");}5. 右键单击"scales"按钮采用actions吩咐并输出如次代码:on (rollover) {gotoandplay ("s2");}on (rollout) {gotoandplay ("p");}6. 输出代码后锁住该层。四、掩饰层的安排效率:把图片的显演示围恒定在一个地区里,使功效看上去越发传神。1. 新增一层,定名为"掩饰层"。采用矩形东西(不要边线),在场景里拉出一个矩形(矩形为玄色),接着翻开info面板并举行如图3的树立。

2. 在这个矩形的中央挖除一个长为500 px,高为240 px的地区。挪动这个矩形,使这个矩形中央的空缺地区凑巧不妨表露"button"按钮掩饰的图片(如图,此时的场景缩放比为25%)。

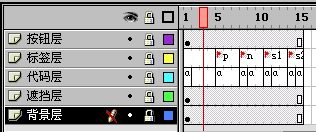
五、标签层的安排1. 新增一层,定名为"标签层"。2. 按住鼠标左键采用场景一切层的15帧(如图5),按下f5键。

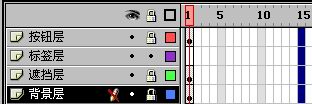
3. 采用第5、8、11、14帧,按f7键插入空缺帧。翻开frame面板,在label文本框里把这四帧辨别定名为"p"、"n"、"s1"、"s2"。4. 锁住该层。六、代码层的安排1. 新增一层,定名?quot;代码层"。辨别选中第1,5,8,9,11,12,14,15帧,而后按下f7键插入空缺帧。2. 双击第1帧,输出如次代码:l = 500; //"l"是场景的长度h = 300; //"h"是场景的莫大t = 50; //"t"看来地区顶部坐标b = 250; //"b"看来地区底部坐标p = 0.1; //"p"为回旋系数,p的值越大,片子回旋的就越快,反之越慢v = 220; //"v"是程度线坐标,这个参数保护了图片在夸大减少后能平常表露si = 100*(b-t)/getproperty(image, _height); // si是图片的缩放比率3. 双击第5帧,输出吩咐"stop ();"。4. 双击第8帧,输出如次代码:x = _root._xmouse; //把鼠标暂时在场景中的x坐标值附值给变量xy = _root._ymouse; //把鼠标暂时在场景中的y坐标值附值给变量yx1 = getproperty(image, _x)-(x-l/2)*p; //"(x-l/2)"中的"l"是场景的长度,不是数字1//把片子新的坐标值附值给变量x1,每个坐标之间的差值为"(x-l/2)*p"if (x1<0) {x1 = x1+getproperty(image, _width)/2;//因为实业"image"是由两个图片兼并的,以是x1<0时,也即是实业"image"中的第2个图片发端挪动退场景时,咱们就让它跳转到第一个图片沟通的场合表露,以到达图片的流利且无穷回旋疏通}if (x1>getproperty(image, _width)/2) {x1 = x1-getproperty(image, _width)/2; //道理同上}setproperty (image, _x, x1); //把片子的x轴新坐标x1附值给片子y1 = getproperty(image, _y)-(y-h/2)*p; //使片子不妨左右挪动y0 = getproperty(image, _height)/2; //把片子莫大值的一半附值给变量y0if (y1>=t+y0) {y1 =t+y0;}if (y1<= b-y0) {y1 = b-y0;} //之上两个if语句的效率是让片子一直在看来地区里表露setproperty (image, _y, y1); //把片子的y轴新坐标y1附值给片子5. 双击第9帧,输出语句"gotoandplay ("n");"。6. 双击第11帧,输出如次代码:sx = getproperty(image, _xscale)*103/100; //设片子在x轴上的夸大比率为1.03sy = getproperty(image, _yscale)*103/100;//设片子在y轴上的夸大比率也为1.03x2 = getproperty(image, _x);xx = x2+(x2-l/2)*3/100; //使片子的新x轴坐标xx也按这个比率变革y0 = getproperty(image, _height)/2;y2 = getproperty(image, _y);yy = y2+(y2-v)*3/100; //遏制片子在看来地区里表露setproperty (image, _xscale, sx); //使片子在x轴方进取以参数sx为比率缩放setproperty (image, _yscale, sy); //使片子在y轴方进取以参数sy为比率缩放setproperty (image, _x, xx); //把片子的x轴新坐标xx附值给片子setproperty (image, _y, yy); //把片子的y轴新坐标yy附值给片子7. 双击第12帧,输出语句"gotoandplay ("s1");"。8. 双击第14帧,输出如次代码:sx = getproperty(image, _xscale)*97/100; //设片子在x轴上的减少比率为97%sy = getproperty(image, _yscale)*97/100; //设片子在y轴上的减少比率为97%x2 = getproperty(image, _x); //以次代码含意参照上头xx = x2+(l/2-x2)*3/100; y0 = getproperty(image, _height)/2;y2 = getproperty(image, _y);yy = y2+(v-y2)*3/100;if (sx9. 双击第15帧,输出语句"gotoandplay ("s2");"。好了,功效到这边就写好了,层与帧的最后散布如图6。大师只有把这个功效的安排本领和代码吃透,而后触类旁通到本人的大作里,就确定不妨安排出不错的大作来。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








