Flash变速滑动菜单剖析
时间: 2021-07-31 作者:daque
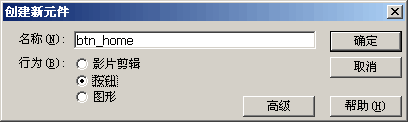
范例证明:这是一个在网页中的flash导航菜单,很有动感吧?过程本例的进修,你将控制基础的flash菜单的操纵办法。以及用as来编写变速疏通的基础本领。一个例子的进修是其次的,蓄意大师进修完此后不妨控制这种本领,触类旁通,运用到更多的范例中去。范例思绪:正如前方所说的,一个例子的进修是其次的,要害是控制这种本领。在举行咱们范例之前,先说一下表面与本领。在这个导航中,有四个button(按钮,简称:btn),一个movieclip(片子,简介:mc)。上头伴随挪动的mc范例名为:follow。底下的四个btn范例名辨别为:btn_home,btn_about,btn_news,btn_links。范例的疏通本领:当鼠标挪动到个中的一个按钮上时,上头的mc(follow)会以渐渐放慢的疏通渐渐邻近鼠标所指的按钮上。这个中是以它们的x坐标来确定follow的场所的。follow所有须要挪动的隔绝为咱们鼠标所指的按钮的x坐标减去它本人的x坐标。follow历次挪动确定的隔绝(即使大师提防查看的话,该当创造它并不是以匀速举行的,而是以放慢举行的)底下咱们假如follow的x坐标为40,而咱们将鼠标挪动到了btn_links的按钮上了(即标有links的谁人按钮)。而btn_links的x坐标为280,那么,它们之间的隔绝为btn_links._x-follow._x(这个中的._x代办这个范例的x坐标)。此刻咱们须要让follow以放慢疏通从暂时的x坐标挪动到btn_links的x坐标上。提防:底下是本例的中心,也即是须要大师控制的“本领”。咱们让follow历次挪动它们之间的隔绝的1/2。由于follow的x坐标是随时变换的,以是它们之间的隔绝也会随时变换。当follow第一次挪动的功夫,它的x坐标为40+(280-40)/2=160注:(40(follow的x坐标)+(280(btn_links的x坐标)-40(follow的x坐标))/2=160(挪动后follow的x坐标))。当它第二次挪动的功夫,它的x坐标为160+(280-160)/2=220。它第一次挪动的隔绝为120像素,而第二次挪动的隔绝为60,实行了咱们所要的放慢疏通。即使感触如许的放慢疏通太快的话,你不妨符合的变换历次挪动的比率。如让follow历次挪动1/3……范例试验:上头咱们仍旧控制了本例的基础实行思绪。底下,咱们就按着咱们的思绪,来一步一步地去实行这个菜单。step1:开始,咱们须要创造咱们所须要的元素。4个btn,以及一个mc,把你所须要的栏目,做出btn,而后创造一个伴随挪动的mc。本领:点击菜单插入(insert)>>兴建元件(new symbol)在称呼(name)上填写称呼btn_home。(起名字最佳要有个准则,否则即使元件多了,看上去会很乱)

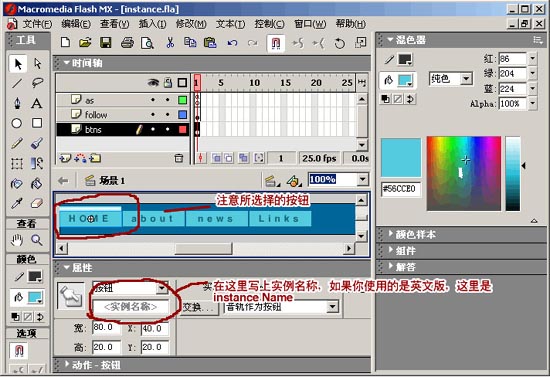
(赶快键ctrl+f8)确认动作采用为按钮。点击确认此后,便会进到这个元件的编纂界面。咱们会看到这内里的编纂办法纷歧和主场景不一律,惟有四个帧,这是由于这个元件的动作是按钮的因为。这四个帧辨别为:up(反弹)、over(南针过程)、down(按下)、activ(点击)。辨别代办鼠标不在按钮上,鼠标过程按钮(大概在按钮上中断时),鼠圈点击时,结果一个是相应鼠目标地区。即使结果一层没有的话,就会以最上头一层的up(反弹)为震动地区。咱们在图层1的up帧用文本东西写入home,这边脸色为#146270。而后在down(按下)帧,点鼠标右键,采用插入帧(insert frame)。这是为了保护在任何功夫都表露home这几个笔墨。在属性面板中树立x和y都为0;而后在兴建一图层,将图层2拉到图层1底下,用矩形东西在图层2上画一个矩形形。在属性面板树立宽为80,高为20,x和y都为0;树立弥补色为#56cce0,广博框。而后在鼠标过程(over)上点鼠标右键采用插入要害帧(insert key frame)。将弥补色改为#8adcea,而后在结果一帧上,即点击(activ)帧点鼠标右键,采用插入帧(如许是为了让咱们的鼠标震动范畴增大)。依照此本领,连接创造其它栏手段btn,惟有笔墨各别,其它场合本领一律。你也不妨在库面板(窗口>>库,赶快键ctrl+l、f11),采用创造的元件名,这边是btn_home,而后右击,采用复制,起一个新的好记的称呼,而后再双击加入复制好的元件里,对笔墨举行编纂。把笔墨改为各个栏手段称呼。将四个按钮创造完此后,再兴建一个元件,名字为follow,动作为片子剪辑,同样用矩形东西画一个矩形形,而后对它用突变举行弥补。高:6,宽:80,x:0,y:0。step2:回到主场景,翻开库面板,将咱们的组件拉到主场景来,对它们的场所举行陈设。把主场景的巨细设为400x40,帧数为25帧,背局面为#006699。把四个按钮拉进主场景,将它们的y坐标都设为20,x坐标辨别为:40,122,204,286(这边不妨自在设定)。为了直觉,将该层更名为btns。兴建一层,将follow片子也拉到主场景,x:40;y:7,将该层更名为follow。给每个按钮、片子起范例名:先看一下底下的图片
为home、about、news、links辨别起范例名为btn_home,btn_about,btn_news、btn_links。给上头的伴随挪动的mc,起名为follow。提防:这边的范例名和在库中的元件名是两码事。库中的元件名是为了咱们不妨在编纂的功夫,不妨很好的辨别它们。不在同目次下的元件是不妨重名的。而场景中的范例名,则是为了让咱们在运用编写as步调的功夫,运用范例名来辨别她们。再兴建一层,起名为as,在底下键入如次代码。(附解释)//这个标记是flash中的解释符//树立两个变量,startx,endx,用来生存follow的疏通开始点和中断点。即暂时的followx坐标与咱们所挪动到的btn的x坐标。这边仅起到初始化的效率。startx = follow._x;endx = 40;//当鼠标挪动到各别的按钮上时,follow的中断点x坐标是各别的。以次的语句是用来确定鼠标挪动到哪一个按钮上了。btn_home.onrollover = function() {//树立当鼠标挪动到各别的按钮上时,中断点的x坐标为暂时鼠标所挪动到的按钮的x坐标 endx = this._x;};btn_about.onrollover = function() { endx = this._x;};btn_news.onrollover = function() { endx = this._x;};btn_links.onrollover = function() { endx = this._x;};//这边的onenterframe是为了保护及时运转,即当播放到这一帧时,便连接播放。follow.onenterframe = function() {//由于follow的x坐标是及时在变革的,所以,咱们须要历次都博得它的x坐标。 startx=follow._x;//movex用来计划每回挪动的隔绝。endx是所要挪动到的按钮的x坐标。startx便是follow的暂时x坐标了 movex=(endx-startx)/2;//从新树立follow的x坐标 this._x=movex+this._x;};此刻再确认一下你所键入的代码,而且确认范例称呼仍旧设定,而且精确。就不妨按ctrl+enter来预览一下了。载入源文献

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号