仿央视网Flash动态导航菜单
时间: 2021-07-31 作者:daque
即日给大师引见一下中央电视台网站的一个 flash 导航菜单的创造本领,实行起来特殊大略,只用到最基础的动画功效和大略的 action script(举措剧本 as),然而功效特殊不错。领会:该功效主假如运用在按钮的 over(过程)帧中放入 movie clip(片子剪辑 mc)来实行的,重要功效的实行都是在 mc 中实行的,运用了遮罩、淡入,挪动等动画功效叠加的办法。因为几个按钮的实行办法是沟通的,以是用到了 mc 的嵌套共同少许大略 as 的本领,这是犯得着大师中心进修的。在创造之前咱们开始要筹备幸亏功效中看到几幅图片,一幅用作后台,其余七幅在按钮中运用(尺寸沟通),固然你不妨采用任何本人爱好的图片。一、戏台的化装运转flash(这边用的是 flash mx 英文版,文中会尽管给出精细的中英文比较),翻开document properties(文书档案属性)对话框(赶快键 ctrl+j),树立宽高为 419px 和 246px、帧速为默许值12fps、背局面为 #ffc318,与后台图片的背局面沟通,决定后归来场景编纂界面。将筹备好的图片导出,菜单:file(文献)-->import...(导出) 翻开import(导出)对话框,采用仍旧筹备好的几幅图片(不妨多选),按翻开按钮导出。提防:即使展示底下的对话框证明导出的图片是按确定顺序定名的,单击是将导出一切按顺序定名的图片,单击否导当选中的图片,单击废除不导出任何图片。

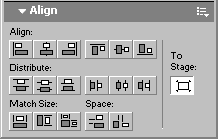
(图1)一切图片导出实行后都将被安置在场景中,将其余图片从场景中简略,只留住用作后台的图片。不必担忧,简略的图片还保持在库(library)中,此后会用到她们。选中后台图片后翻开aligh(陈设)面板(如次图)(赶快键 ctrl+k),按下 to stage 按钮

以符合戏台,辨别单击按钮

和

使图片在戏台中居中。

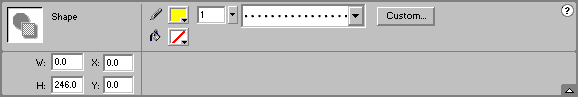
(图2)兴建一个图形(graphic)标记(赶快键 ctrl+f8),定名为line_g,决定保守入编纂状况;采用 line tool (画线东西 n),画一竖线,在属性面板中窜改属性,树立高为246px(与 flash 同高)、坐标为(0,0),脸色比背局面略深、款式树立为点线(如图所示);再画一线,莫大为25(与将要创造的按钮莫大沟通),脸色为白色,坐标(0,110)(与前一条线重合,底部对齐),其余属性维持默许。

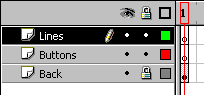
(图3)归来戏台(ctrl+e),按兴建层按钮

兴建两层,将最表层定名为lines,最基层定名为back(后台层,已安置好了后台图片),中央层定名为buttons,锁定 back 层免得在编纂其余层时误窜改了后台图片。

(图4)采用lines层,翻开 library (库 ctrl+l),将标记 line_g 拖出场景中,树立横坐标为54(按钮宽窄),横坐标按戏台居中;在戏台中再复制出6个 line_g (共7个),采用一条,树立横坐标为378(54*7),ctrl+a 选中戏台中一切的标记(因后台层被锁定,以是后台图片不会被选中),单击陈设面板中的 to stage 按钮

废除其按下状况,单击按钮

0 使标记具备沟通的间距,将 lines 层锁定。如许戏台就化装好了。二、重要动画功效的实行兴建一个 mc 定名为 pics_m,用来寄存一切按钮中的图片再不创造 mc 的嵌套。按 f6 插入6个要害帧(共7帧),每帧放入一幅图片,并树立图片坐标为(0,0);再兴建一个 mc 定名为 move_m ,将 pics_m 拖入备用,同声在属性面板中将其 inatance name 定名为 pic 再不此后用as举行遏制(图5),并将该层定名为 pic。

1(图5)兴建一层定名为 mask,运用 rectangle tool (矩形东西 r)在该层画一矩形,在属性面板中树立其宽为54(与按钮沟通),高221(与图片的高沟通),坐标(0,0);用鼠标拖拽图片 mc 的右上角至矩形的右上角邻近,展示图6所示的标记(机动捕捉)松开鼠标即可,选中 timeline (功夫线) 中 pic 层的第37帧,按 f6 插入要害帧,按 f9 弹出 action 面板,按 ctrl+shift+e 变换到不妨自在输出剧本的大师形式,输出 stop() 举措;而后按上头一致的本领,拖动图片 mc 的左上角至矩形的左上角举行机动捕捉。

2(图6)右键单击pic层前方的帧,在弹出菜单中采用第一项 create motion tween (创造动绘图7)。

3(图7)选中 pic 层第10帧,按 f6 创造要害帧;回到第一帧,选中编纂区中的 mc ,在属性面板中树立 color styles (款式)为 alpha(通明),数值为1%(图8),如许一个淡入并挪动的动画就创造实行了。

4(图8)再采用 mask 层的第37帧,按 f5 创造实质帧,右键单击 mask 层,采用弹出菜单中的 mask 将该层树立为遮罩层,实行后如图9。

5(图9)三、按钮的创造开始创造按钮 over 帧中要用到的 mc:兴建 mc 定名为 btn_mc_1;将 move_m 拖入,树立坐标(0,0);在 action 面板中输出底下的 as:onclipevent (load) {pic.gotoandstop(1);//使 pics_m 停在第一帧,以表露第一幅图片}采用矩形东西,画一矩形,简略边线,树立属性为:宽54,高25,脸色#ffa600;采用矩形,按 f8 变换为图形标记,定名为 btn_back备用;维持 btn_mc_1 的编纂状况,运用机动捕捉的本领,将方才创造的矩形标记的左上角与 move_m 的坐下角对齐;树立矩形标记的 color styles 属性为 tint 采用一种脸色(图10),实行后入如图11所示。

6(图10)

7(图11) 而后在 library (库)中右键单击 btn_mc_1 采用弹出菜单中的 duplicate (复制)弹出 duplicate symbol (复制标记)对话框,将称呼改为 btn_mc_2,加入 btn_mc_2 的编纂状况,将 move_m 的 action 的 pic.gotoandstop(1); 改为 pic.gotoandstop(2);,btn_back 改为另一种脸色;以该类推再制做出 btn_mc_3 -- btn_mc_7。如许一切按钮的动画就创造实行了。 底下来创造按钮:兴建 button (按钮)标记,定名为btn_1;将 btn_back 拖入编纂窗口中,将其左下角与窗口中的小十字对齐;选中 hit (按钮相应地区)帧按 f7 创造空缺帧,用矩形东西画一矩形,宽54,高246(动画的高),也将其左下角与窗口中的小十字对齐,将该层定名为 back;兴建一层定名为 movie 选中 over 帧按 f6 创造要害帧,将 btn_mc_1 拖入,左下角与窗口中的小十字对齐,选中该层的 down 和 hit 帧,按 shift+f5 将其简略;兴建一层定名为 text ,采用 text tool (笔墨东西 t)在窗口中单击,输出导航笔墨,在属性面板中树立牌号为12,勾选 use device fonts 选项(图12)使字体更明显(颁布后会看到功效)。

8(图12)如许第一个按钮就创造实行,依照方才创造 btn_mc_2 ~btn_mc_7 的本领同样复制出 btn_2 ~ btn_7,须要窜改的是导航笔墨和 over 帧 mc。窜改笔墨不用说了,须要证明的是调换 over 帧 mc 的本领,以 btn_2 为例:双击 library (库)中的 btn_2 加入编纂状况,采用窗口中的 movie层的 mc 标记,单击属性面板中的 swap... (调换)按钮,弹出 swap symbol (调换标记)对话框,将其调换为相映的 mc 即可( btn_1 对应 btn_mc_1,以该类推)。四、动画的实行回到戏台,选中 buttons 层,将创造好的 btn_1~btn_7 拖入,并按功效中的格式摆放好,不妨运用前方提到过的陈设面板。此刻这个美丽的导航菜单就创造实行了,从这个例子中咱们不妨看到,只有创新意识好,纵然最大略的动画也能实行很美丽的功效。swf源文献载入

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








