FlashMX经典实例-效果类:小桥流水
时间: 2021-07-31 作者:daque
功效预览图:

图1-1功效简介:这个功效实行的是小桥清流的功效。小桥下的水静静地流动着,小桥的本影和水中的金鱼不妨让咱们想起了幼年的生存。但最要害的这是一个比拟适用和常用的功效。功效如图1-1所示。作品简介:作品中读者群不只不妨学好小桥清流的实行本领,还不妨学好怎样安排一只心爱的金鱼,以及进修另一种渐变化画典型——形势渐变化画。创造办法:1.树立场景的巨细为500px×300px,背局面为#10a9cc,帧频为12fps。2.导出小桥。按赶快键ctrl+f8翻开“创造新元件”面板创造一个“小桥”图形元件。而后导出一座小桥图片,如图1-2所示。

图1-23.创造鱼尾。篇幅联系,笔者只能解说“金鱼”创造的几个要害办法。创造一个“鱼尾”片子剪辑元件。在元件的场景中绘制一个鱼尾,如图1-3所示。

图1-34.按赶快键shift+f9键翻开“混色器”面板,并如图1-4所示举行树立。“混色器”下拉菜单中采用“线型突变”。个中三个滑块的脸色辨别是#f5800a、#f8d356(通明度为70%)和白色(通明度为50%)。树立好后用“颜色桶”东西给鱼尾上色。

图1-44.如图1-5所示创造“鱼尾”层。辨别在第5、10、15、20帧上插入要害帧。而后把每帧中的鱼尾树立成图1-第5中学各别的形势,固然笔者运用葱头皮吩咐是为了大师不妨看得更领会一点,本质上这5个鱼尾该当是臃肿的。

图1-5单击“鱼尾”层,使该层的一切帧成暗淡的被采用状况。而后在“属性”面板的“补间”下拉菜单中采用“形势突变”选项创造形势渐变化画。5.创造金鱼。创造一个“金鱼”片子剪辑元件,如图1-6所示创造“臀鳍”、“鱼头”、“鱼身”等层。除去“鱼头”层外,其它三层都是由“鱼尾”元件经过“变形”面板变形而获得,这也展现了flash安排中尽管反复运用元件来减小文献体积,普及功效的规则。
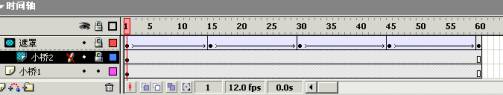
图1-6在“鱼身”层中,只有安排一个赤色的鱼身,而后让鱼身爆发一点形变,爆发一点动的功效就不妨了。6.创造清流。兴建一个“清流”层。而后如图1-7所示创造元件的各层:“小桥1”层、“小桥2”层、“遮罩”层。

图1-77.按赶快键ctrl+l翻开库,把库中的“小桥”元件拖到“小桥1”层中。而后单击选中该层的第60帧按f5键插入帧。接着单击“湮没/表露”按钮

湮没“小桥1”层中的元件。而后再把库中的“小桥”元件再拖到“小桥2”层中。单击选中该层的第50帧按f6键插入要害帧。提防,“小桥1”层和“小桥2”层中的“小桥”元件该当沟通。8.在“遮罩”层中创造一个由一条条莫大为8px的线条构成的遮罩块,每条小条之间要保护有确定的间歇。接着按赶快键ctrl+g将其拉拢。如图1-8所示。

图1-89.单击“遮罩”层的第15、30、45、60帧并按f6键插入要害帧。而后把各帧中的遮罩元件左右挪动一下,并创造补间动画。手段是使其左右挪动,产生清流的间歇功效。只有保护遮罩物能实足遮罩住小桥就不妨了。10.从库中把“金鱼”元件拖拽到“小桥2”层中的符合场所,可随便的再复制出几条金鱼,并可在“属性”面板中将其颜色改成玄色。也可本人安排几条小蝌蚪放在该层中。那么,功效就更有童趣,越发春意盎然了。11.回到主场景。如图1-9所示创造“小桥”层和“本影”层。而后从库中把“小桥”图形元件拖拽到“小桥”层中。再把“清流”片子剪辑元件拖拽到“本影”层中。并运用“变形”面板如功效图1-1所示将其翻转过来,并安排到符合场所。

0图1-9小桥清流的功效到这边就做好了。最后功效如功效图1-1所示。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








