鼠标效果系列教程:会动的眼睛
时间: 2021-07-31 作者:daque
这次咱们要做的功效也特殊美丽,老头的眼睛会随着你的鼠标转!先筹备一张人或众生头像的图片,把它导出你的flash文献里。固然,你要有细心,本人在flash里画也行。先创造眼珠子。兴建一个片子剪辑,在编纂区采用长圆东西,按住shift画一个正圆,用从白到灰的突变色弥补。如图1

图1创造瞳孔。兴建片子剪辑,也很大略,即是辨别用蓝灰、玄色和白色绘制三个巨细不等的正圆。如图2

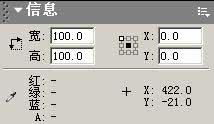
图2拉拢眼睛。再兴建个mc。把第一层定名为眼睛层。把方才做好的眼珠子拖入第1帧。翻开消息面板,点选重心对齐(瞥见那9个小方块了吗?点中央的谁人。另一个选项即是左上角对齐),在x、y栏里都输出0。如图3。如许不妨透彻的定位目的。

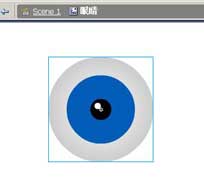
图3再把做好的瞳孔拖进这一帧。用同样本领把它定位到重心。如图4。

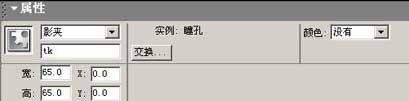
图4并在属性面板里,把它定名为“tk”。如图5。

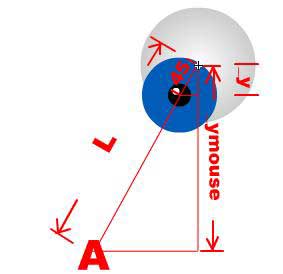
图5底下举行最要害的举措剧本的编写。点选眼睛层第1帧,打启动作面板写入如次语句:x = _xmouse; //获得鼠标场所y = ymouse; //提防这边的坐标体例是以眼睛的重心为原点的l = math.sqrt(x*x+y*y); //计划从原点到鼠目标曲线隔绝if (l<45) { //即使鼠标指在眼珠子上setproperty("tk", _x, x);setproperty("tk", _y, y);} else { //即使鼠标在眼睛外setproperty("tk", _x, 45/l*x);setproperty("tk", _y, 45/l*y);}大略领会一下编制程序的思绪。开始获得鼠标场所。即使忘了坐标体例的表面,不妨再看看本教程第2课。用数学东西中的平方根因变量math.sqrt()计划从眼珠子重心到鼠目标隔绝。按照这个值分为两种情景举行处置。一、 即使l小于眼珠子的半径,证明鼠标指在眼睛上了,这时候遏制瞳孔径直跟跟着鼠标就行了。二、 当鼠标在眼睛外时,咱们画个图领会一下算法。如图6

图6假如鼠标在a点,咱们想让瞳孔伴随到图示的场所。很简单就不妨看出,tk._y/_ymouse=45/l,所以获得tk._y=45/l*_ymouse。同理,tk._x=45/l*_xmouse。到这边大师就看出来了吧,结果的功效中本来眼珠子并没动,动的不过瞳孔。在眼睛层的第2帧按f6插入要害帧做出一个轮回,让眼睛真实动起来。不过如许还不行,不许让瞳孔跑到眼睛外边去呀。在眼睛层上头减少一层,定名为遮罩层,在第1帧中也拖入一个眼珠子,把它对齐到重心。而后在这个层上点右键,选“遮罩层”,好,此刻瞳孔就不会瞪出眼睛去了。到了结果的结尾阶段了,成功就在暂时!回到主场景,把第一层定名为“脑壳”。把头像图片拖进入,安排好巨细和场所。兴建一个眼睛层,把咱们刚做好的眼睛拖进入2个,你的头像上惟有2只眼吧?提防安排一下场所,让它们凑巧把头像上的眼睛局部挡住。需要的功夫不妨运用键盘上的目标键,以音素为单元透彻的安排。毕竟大功成功了!看看功效吧。眼睛一动,是否发觉小丑儿也活起来了?俗语说的好,“锦上添花”嘛!源文献载入
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








