FlashMX经典实例-按扭类:弹缩按钮
时间: 2021-07-31 作者:daque
按钮是flash的三大元件之一,其要害性自不用说,按钮自己的运用也大略。但为了光顾少许低级读者群,笔者在这边先大略地解说一下按钮中各帧的效率,这也不妨简单底下范例的创造。按钮元件初始时有四个帧,辨别是“反弹”、“南针过程”、“按下”、“点击”帧。这四帧的效率辨别是:鼠标不在按钮上、过程按钮时、按下按钮时按钮的表露状况以及按钮的灵验的触发地区。功效预览图:

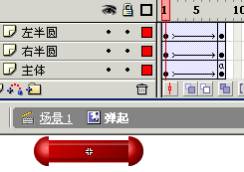
图 2-1a功效简介:当鼠标挪动到该按钮上,小球被弹开,形成一个如图2-1所示的按钮。当鼠标摆脱按钮时,按钮又会缩为一个小球。即使读者群在本人的mtv大作或是网站顶用上这个弹缩按钮,功效确定很酷。作品简介:该按钮功效的实行本领重要即是在按钮的“反弹”和“按下”这两帧的场景里增添两个含有遏制语句的片子剪辑元件(弹和缩)。所以,该例中读者群将学好一个最大略的举措“stop”。从该例发端,读者群将发端交战并进修flsah的编制程序。创造办法:1.树立场景的巨细为200px×80px,后台为白色,帧频为12fps。2.按赶快键ctrl+f8翻开“创造新元件”面板创造一个“反弹”片子剪辑元件。而后如图2-2所示为该元件创造“左半圆”、“右半圆”、“主体”三个层。辨别用来安置按钮的三个构成局部。

图 2-23.按赶快键shift+f9翻开“混色器”面板并举行如图2-3所示树立。“混色器”下拉菜单中采用“喷射突变”。个中两个滑块的脸色辨别为#ff0000和#6d0101。

图 2-34.用“长圆”东西在“反弹”元件“左半圆”层的场景中绘制一个直径为30px的圆(不要边线)。而后用“箭镞”东西框选右半边圆,并按delete键简略。即使半圆的宽窄不透彻(不是15px),不妨在“属性”面板中举行树立。5.点选中刚创造好的“左半圆”,按赶快键ctrl+g拉拢,而后在“属性”面板中将其x轴和y轴的值树立为-55px和-15px(以场景的左上角为极点)。如图2-4所示。

图 2-46.选中“左半圆”层的第8帧,按f6键创造要害帧。接着把第8帧中“左半圆”的x轴树立为-15px,y轴值静止。右键单击第1帧,在弹出菜单中式点心选“创造补间动画”吩咐创造补间动画。7.按住shift键,用鼠标左键辨别点选“左半圆”层的第1和第8帧,接着右键单击被选中的暗影局部,在弹出的菜单中式点心选“正片帧”吩咐。而后右键点选“右半圆”层的第1帧并在弹出的菜单中采用“粘贴帧”吩咐。8.点选“右半圆”层第1帧的元件,接着翻开“变形”面板,在面板的“回旋”选项中输出180,按“回车”决定,如许,“左半圆”元件就形成了“右半圆”。而后在“属性”面板中树立其x轴值为40px(使按钮双方对称),y轴值静止。同样,把第8帧中的“左半圆”元件变化成“右半圆”,并树立其x轴值为0px,y轴值静止。9.采用“东西”面板中的“矩形”东西,在“主体”层的场景顶用鼠标拉出一个宽为80px,高为22px的矩形,接着用“颜色桶”东西“灌溉”脸色。脸色的树立同图2-2所示。在“属性”面板中树立这个矩形方块的x、y轴值为-40px、-11px。10.为“主体”层的第8帧创造要害帧,并创造补间动画。翻开“变形”面板,并如图2-5所示去除“牵制”框中的对钩,并树立x轴目标的值为20%,即在x轴方进取减少元件到从来的20%巨细。

图 2-5点选中第8帧,按f9键翻开“举措”面板,键入代码“stop;”,其效率是使片子遏止播放。当帧中含有代码(哪怕惟有一个空行)时,帧上就会展示一个小写假名“a”。元件“反弹”层和帧的结果树立如图2-6所示。

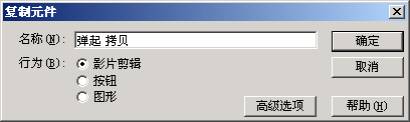
图 2-611.按赶快键ctrl+l翻开库。右键单击“反弹”片子剪辑元件,点选“复制”吩咐翻开“复制元件”面板,如图2-7所示。单击“决定”按钮创造一个实质一律的正片。而后双击“反弹 正片”元件的名字,并将其改为“南针过程”。
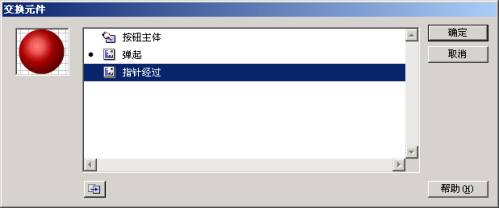
图 2-712.双击“南针过程”元件加入其编纂场景。按住shift键,用鼠标左键点选“左半圆”层的第1和第8帧,接着右键单击被选中的暗影局部,在弹出的菜单中式点心选“翻转帧”吩咐。把其余两个层一切的帧也同样举行翻转。结果别忘了把“stop”举措变化到第8帧上。如许,“南针过程”片子剪辑元件在不到一秒钟的功夫里就创造好了。13.按赶快键ctrl+f8翻开“创造新元件”面板创造一个名为“弹缩按钮”的按钮元件。而后翻开库,把“反弹”元件拖拽到“反弹”帧的场景中。14.点选中“南针过程”帧,先按一下f6键,再按一下f5键。接着点选中“南针过程”帧中的“反弹”元件,再单击“属性”面板中的“调换”按钮翻开“调换元件”元件面板,而后选中面板中的“南针过程”元件,决定。

图 2-8如许安排的长处是,制止了拖拽时惹起的元件场所不对应的题目,跳过了再次安排的办法,俭朴了珍贵的安排功夫。15.选中“点击”帧,按f6键。接着点选“矩形”东西,拉出一个不妨掩盖圆球的矩形,而后把把这个圆球(即是“南针过程”元件)简略。到这边,弹缩按钮的功效就创造好了。在这个功效笔者运用到了帧的复制、翻转;元件的调换等本领。蓄意读者群伙伴们在本人创造的进程中不妨好好的领会并控制,这对你此后的安排很有扶助。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号