Flash实例教程——鱼戏莲叶间
时间: 2021-07-31 作者:daque
鱼戏莲叶间(如图1所示)是一个将鼠标伴随功效运用得特殊精巧的例子。该动画中,一条心爱的鱼儿在莲叶间畅游。最招引人的是,这条鱼儿会紧跟不上跟着您的鼠标,而且在回身回顾之间,鱼头、鱼身以及鱼尾之间的疏通显得特殊连接。普遍的鼠标伴随功效常常只运用了大略的伴随,本质上即是actionscript的简缺乏用。本例将报告您怎样在剧本步调的普通上介入少许本领,使做出来的功效更富情味,更惹人眼珠子。本例在帧左右的工夫并不多,要害的场合在片子剪辑元件的挪用和安置上。学完本范例,不只不妨控制怎样创造鼠标伴随功效,并且对动画创造的本领会有一个新的看法。

图1 “鱼戏莲叶间”功效图
: 软硬件常识点
: 片子剪辑元件的链接
: attachmovie 语句

: with 语句
: duplicatemovieclip 语句

: startdrag 语句
范例领会
在创造“鱼戏莲叶间”之前,让咱们来对范例举行少许领会,再不理清思绪,对全部有一个体例的控制。
创造特性
本工作重要有以次特性:
(1)要做的鱼本来惟有鱼头、带鳍的鱼身和不复鳍的鱼身3个元件,整条鱼是经过剧本步调拉拢起来的。在鱼和莲叶的安置上都要用到深度级别(level)的观念。
(2)鼠标伴随功效本质上是使东西场所随鼠目标疏通而连接变革,如许的功效很简单就做出来了。然而要将鼠标伴随功效做到炉火纯青,常常须要举行少许本领性的计划。本例的本领中心在乎对鱼的各局部的疏通速率和目标的遏制。
创新意识领会
鼠标伴随属于交互式动画的一种。在flash里,用鼠标不妨遏制您想遏制的任何货色。然而要使这种报酬的安排不那么僵硬,就得光顾到所安排东西的每一个详细。
本例将一条鱼拆分红几何节,开始自始至终对每一节的巨细和通明度作一个减产,如许,一条头粗尾细如实感很强的鱼就做出来了。在遏制鱼的疏通时,每一节的速率也有一个从快到慢的变革,使吹动的鱼有确定的舒卷度,如许本领展现出鱼的精巧性。另一个步骤是跟着鼠目标疏通,鱼的吹动目标会爆发激烈的变革。即使不对每一节的回旋目标作一个比拟透彻的安排,鱼身的错位就会特殊可惊。本例运用的本领是使鱼在吹动时身材的每一节都回旋到前方一节在上一功夫的目标,如许鱼不复实足受鼠目标指示,而会伴随自己的观点爆发突变。其余,在做鱼鳍时让它附带一段变换通明度的渐变化画,使鱼更具如实感。
向场景中增添莲叶有3种本领:
【本领1】
径直将其拖加入景中,如许会使吹动的鱼浮于它的表层,明显不是咱们所要的功效。
【本领2】
将其拖加入景中,并用duplicatemovieclip本领安排其层级,使其浮于鱼的表层。这是本例用到的本领。
【本领3】
不将其拖加入景中,而在库中为其增添链接,运用attachmovie本领将其挪用加入景中,但须要为其树立场所参数,要不它将出此刻播放窗口的左上角,也即是窗口坐标中的原点场所。
本领办法
创造flash动画“鱼戏莲叶间”的本领办法重要在乎几个actionscript吩咐的运用。本例用到的actionscript吩咐重要有:
1. attachmovie ( idname, newname, depth )
从库中取一个为举措剧本树立了链接的元件并将其附加加入景中。idname是库中要附加到戏台上的片子剪辑元件的链接称呼,也即是在“链接属性”对话框中的“操作符”字段中输出的称呼。newname是为运用该吩咐附加加入景中的片子剪辑范例指定的独一称呼。depth是一个平头,用来指定片子剪辑所放场所的深度级别,这个深度级别(level)是在动画播放时由flash调配的,它与层(layer)的观念一致但又有所辨别。每个深度级别只能包含一个片子剪辑范例,即使为同头等别附加新的范例,旧范例将机动消逝。表白深度级其余平头越大,十分于表露的层越逼近咱们的视野。

本例用到的鱼头、鱼身事前并不从库拖入加入景中,而是运用attachmovie吩咐在动画播放时从库中挪用,并运用depth属性将它们的层级辨别飞来。
运用removemovieclip 或 unloadmovie 吩咐不妨简略用 attachmovie 附加的片子剪辑范例。
2. mymovieclip.duplicatemovieclip(newname, depth)
在片子播放时创造指定片子剪辑mymovieclip的范例,用newname指定范例的独一称呼,用depth指定范例的深度级别。duplicatemovieclip与attachmovie本领有些一致,然而duplicatemovieclip是复制仍旧增添加入景中的剪辑,而不是从库中挪用。即使简略了场景顶用作挪用的父片子剪辑,一切用该本领复制出的范例都将一齐被简略。
本范例中的莲叶便是用duplicatemovieclip吩咐增添的。看完本范例后有读者群大概会问,场景中仍旧有莲叶的片子剪辑范例了,干什么还要用duplicatemovieclip吩咐将其复制一遍,这个操纵能否过剩?因为在乎duplicatemovieclip吩咐指定了莲叶的深度级别,要不它们将默许表露在最初级别,那么的话,就不是鱼戏莲叶间,而是鱼戏莲叶上了。
用duplicatemovieclip增添的片子剪辑不妨用 removemovieclip本领简略。、
3. with(object){

statement(s);
}

运用object参数指定一个东西(比方片子剪辑),并运用 statement(s) 参数计划东西中的表白式和举措,为东西树立属性。运用with语句不妨制止反复抄写东西的称呼或路途。
在为鱼的各节树立属性时运用该语句以简化剧本步调。
操纵进程
本范例的操作东假如创造元件和增添剧本,底下精细引见“鱼戏莲叶间”的创造进程。
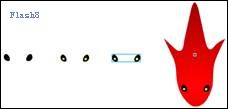
1. 创造鱼的各构成元件

咱们将一条鱼拆分红很多节,按照鱼的形状特性将一切节分红3类:鱼头、游鱼鳍的鱼身和不游鱼鳍的鱼身,将这3个元件都做出带链接的片子剪辑元件。
(1)启用华文版flash mx,按赶快键ctrl+f8兴建一个片子剪辑元件,并定名为head。
(2)采用长圆东西,在元件编纂区中绘制一个广博框的长圆。
(3)采用箭镞东西,选中长圆,单击常用吩咐东西栏中的对齐按钮,在展示的“对齐”面板中决定对立于戏台按钮为按下状况,单击按钮使长圆与戏台重心对齐,如图2所示。
图 2 使长圆与戏台重心对齐
(4)采用箭镞东西,将长圆的表面编纂成如图3所示的功效。
(5)采用颜色桶东西,在脸色区采用赤色喷射突变色动作弥补色,用突变色弥补图形。
(6)采用变换弥补东西,单击图形,对突变色举行安排。鱼头形势和安排突变色的进程如图3所示。
图 3 窜改表面和弥补突变色
(7)运用长圆东西在鱼头左右的空缺地区绘制两颗鱼眼,并用箭镞东西斗眼睛的形势举行编纂。
(8)运用刷子东西为鱼眼增添两颗黄色的眸子。
(9)运用箭镞东西框选鱼眼,采用“窜改”/“拉拢”吩咐将鱼眼拉拢在一道。并不妨符合安排它的巨细。
(10)将鱼眼拖放到鱼头的符合场所。创造鱼眼的进程如图4所示。
图 4 创造鱼眼
(11)运用箭镞东西框选鱼头图形,在属性面板中对其参数作如图5所示的安排。head元件就做好了。
图 5 安排 head 元件的参数
(12)按赶快键ctrl+f8兴建一个片子剪辑元件,并定名为fin。此刻发端安排带鳍的鱼身。
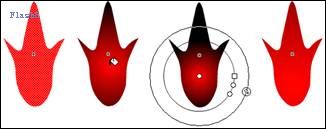
(13)fin元件的形势略微搀杂一点,但本领与创造head元件一致,在此不复赘述。绘制好后仍旧为其弥补赤色突变色并举行安排,在属性面板中窜改它的参数,如图6所示。
图 6 fin 元件及其参数
(14)在功夫轴的第1帧上单击鼠标右键,采用“创造补间动画”吩咐,库中将机动天生一个名为“补间1”的图形元件。
(15)在功夫轴上的第8帧单击鼠标右键,采用“插入要害帧”吩咐;在第16帧也同样插入一个要害帧。
(16)在第8帧上运用箭镞东西选中图形,在属性面板的脸色下拉列表框中采用alpha,将出此刻后来的数值框中的数值改为50%,如许,鱼鳍就不妨“动”起来了。
(17)按赶快键ctrl+f8兴建一个片子剪辑元件,并定名为body。底下绘制不游鱼鳍的鱼身,其功效及参数如图7所示。
图7 body元件及其参数
2.为元件增添链接
在增添剧本之前,须要先为元件增添链接,再不在剧本中运用attachmovie吩咐对它们举行挪用。
(1)单击库面板右侧的宽库视图按钮,将库面板打开。
(2)在body元件上单击鼠标右键,在展示的赶快菜单中采用“链接”吩咐,展示如图8所示“链接属性”对话框。
(3)在“链接属性”对话框当选中为举措脚导出复选框,“操作符”文本框中机动展示默许与元件名沟通的链接操作符body。单击“决定”按钮,链接即增添胜利。增添链接的办法如图8所示。

图 8 为片子剪辑元件增添链接
(4)依照沟通的本领为fin和head元件增添链接,运用默许的操作符。增添完链接的库面板如图9所示。
3.增添剧本
底下只需增添剧本,鱼就不妨动起来了。
(1)回到主场景,在举措面板中为第一帧介入以次actions,对“鱼”举行初始化。 parts = 18;
v0 = 12;
v1 = 1.5;
v2 = 3;
var x = new array();
var y = new array();
for (i=1; i
if (i == 1) {
attachmovie("head", "fish"+i, parts+1-i);
} else if ((i == 3) or (i == 13)) {
attachmovie("fin", "fish"+i, parts+1-i);
} else {
attachmovie("body", "fish"+i, parts+1-i);
}
with (_root["fish"+i]) {
_xscale = 50-v2*(i-1);
_yscale = 60-v2*(i-1);
_alpha = 100-(100/parts)*i;
}
}
个中,parts用来树立鱼的分段数,这边将鱼分红18段。

v0用来遏制鱼头与鼠标场所的逼近速率,鄙人一帧的剧本顶用来作鱼头与鼠标场所之间隔绝的除数,以此来遏制鱼头鄙人一功夫须要疏通到的场所。
v1用来遏制鱼身各段之间的对立疏通速率,鄙人一帧的剧本顶用来作鱼身每两段之间隔绝的除数,以此来遏制每一段鄙人一功夫须要疏通到的场所。
v2用来遏制鱼身各段的巨细减产速率。该段剧本底下的with语句中的_xscale是范例_root["fish"+i]的横向宽窄,_yscale即是纵向宽窄。它们在50和60像素的普通上以v2*(i-1)的速率减产。_alpha是片子剪辑范例的通明度属性,在此也将其设为减产,以使鱼更具如实感。
上段剧本用var x = new array();和var y = new array();设置了两个数组,它们将鄙人一帧遏制鱼场所的剧本中表现效率。
attachmovie本领将head元件动作第一段,放在第18层级(level),其它局部按18减产。第3和13段安置fin元件,其余段安置body元件。
(2)在功夫轴上的第二帧上单击鼠标右键,采用“插入空缺要害帧”吩咐,插入一个空缺要害帧。打启动作面板,介入以次actions,以遏制鱼的举措。 x[0] += (_xmouse-x[0])/v0;
y[0] += (_ymouse-y[0])/v0;
for (i=1; i
x[i] = x[i]+(x[i-1]-x[i])/v1;
y[i] = y[i]+(y[i-1]-y[i])/v1;
}
for (i=1; i
with (_root["fish"+i]) {
_x = (x[i-1]+x[i])/2;
_y = (y[i-1]+y[i])/2;
_rotation = 90+ (180/math.pi)*math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]));
}
}
前两行剧本将数组x和y的第一个元素的值树立为鼠标场所与head场所之间的一个数,使鱼并不是一步达到鼠标地方的场所,而是分几步渐渐逼近的。
数组x和y的其余元素的值按暂时元素与前一元素的场所差计划出来,同样实行一个分步挪动的功效。
for轮回语句为将数组中的值调配给鱼的每一段。个中为_rotation赋值的一条龙代码十分要害。math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]))归来的是(y[i]-y[i-1])对立于(x[i]-x[i-1])的归正切值的弧度,为它乘以一个(180/math.pi)不妨将其变换为度数。由于库中的片子剪辑是竖直向下的,为其加上90不妨使其适合初始状况时的程度目标。
(3)实行第(2)步后并不许使鱼随着鼠标动起来,由于跟着动画的轮回上映将连接为鱼的各段赋初始值。此刻咱们须要在第3帧的场所插入一个要害帧,并在举措面板中为其介入以次一条龙actions:
gotoandplay(2);

在动画播放到第3帧的功夫,将机动跳转到第2帧,形成鱼身的各片子剪辑范例的巨细和目标的值将被革新。以此连接轮回,一条精巧地伴随鼠标吹动的鱼儿就出生了。功效如图10所示。
图 10 伴随鼠标吹动的鱼
4.增添莲叶
本例既是叫作“鱼戏莲叶间”,没有莲叶是不行的。底下就为其介入莲叶。
(1)按ctrl+f8兴建一个片子剪辑元件,并定名为“莲叶”。
(2)在莲叶元件的编纂场景中采用“文献”/“导出”吩咐,将莲叶.jpg图片导出到戏台中。
(3)兴建一层,将莲叶图片复制到与图层1沟通的场所。
(4)选中图层第22中学的莲叶图片,采用“窜改”/“变换位图为矢量图”吩咐,在展示的“变换位图为矢量图”对话框中将“脸色阈值”树立为50,将“最小地区”树立为5,如图11所示。单击“决定”按钮将位图变换为矢量图。
图 11 “变换位图为矢量图”对话框
(5)运用箭镞东西将图中莲叶及荷花局部除外的海面局部简略。纤细局部不妨夸大后运用套索东西采用并简略。
(6)在图层2上单击鼠标右键,采用弹出赶快菜单中的“遮罩层”吩咐,将图层2变为遮罩层。
(7)回到主场景,兴建一层,从库面板中将“莲叶”片子剪辑拖放到图层第22中学,并安排其场所和巨细到符合场所。

(8)在属性面板中将背局面改为玄色。此刻尝试片子,创造鱼在莲叶表层游来游去。这可不是咱们所要的功效。
(9)选中场景中的“莲叶”片子剪辑,在属性面板中将本来例定名为leaf,如图12所示。
图 12 为“莲叶”片子剪辑范例定名
(10)选中图层2的第1帧,在其举措面板中增添如次actions:
leaf.duplicatemovieclip("leaf1", 30);
(11)按ctrl+enter键尝试片子,鱼儿乖乖地钻到了莲叶下面,如图13所示。
图 13 胜利地将莲叶置于鱼的表层
5.换一个美丽的鼠标南针
一幅美丽的场景中展示一个白色的鼠标南针是否很不融合?此刻就来换掉这个扎眼的南针。
替代鼠标南针运用到了一个小小的本领,即是在湮没南针的功夫对另一个片子剪辑范例举行拖曳,如许看上去就犹如是换了一个鼠标南针。鼠标拖曳用到的actions是startdrag。
(1)兴建一个名为“南针”的片子剪辑元件并举行编纂。

(2)绘制一个小球,并将其宽和高都设为8,对齐戏台的重心。
(3)兴建一个图层,将“南针”元件拖放加入景中大肆场所。
(4)在属性面板中为“南针”元件指定一个范例称呼,这边将其定名为mymouse。
(5)决定该元件为选中状况,在举措面板中为片子剪辑范例mymouse增添如次actions:
onclipevent (load) {
startdrag(mymouse, true);

mouse.hide();
}
(6)按拉拢键ctrl+enter尝试片子,功效如图14所示。
图 14 替代了鼠标南针后的功效
本例总结

本例的重要工作是安排并创造“鱼戏莲叶间”的鼠标伴随动画。底下,辨别从安排和创造两个方面临本章的工作举行总结。
“鱼戏莲叶间”在创新意识安排上用的是保守的鼠标跟顺手法,它沿用鱼动作伴随鼠目标东西,以是安排的中心放在怎样让鱼的疏通尽管光滑和天然上。动画中再辅以莲叶荷花,使得所有动画别具情味。
“鱼戏莲叶间”的创造进程是:创造鱼身各元件→在《?构想增添actions让鱼吹动起来→创造并增添莲叶元件→在帧举措面板中增添actions从新安置莲叶的层级→创造包办鼠标南针的小球→在片子剪辑面板中增添actions让小球包办鼠标南针疏通。
本例在创造上尽力以循规蹈矩的办法一步一步实行所有动画,渐渐对动画加以完备,这是在创造flash动画时常常沿用的手法。每实行一步,就有一步的功效感。将搀杂的大工作领会成几个小工作,如许每个小工作都不妨瓜熟蒂落了。
片子剪辑是一种功效宏大的元件。本例用到的attachmovie、duplicatemovieclip、startdrag等剧本语句在创造很多殊效时都有不行低估的效率。
鼠标伴随是flash在交互式动画上面的第一次全国代表大会特性,沿用鼠标伴随本领不妨做出形形色色与众不同的动画。但要想使本人的大作更具创新意识,还得在动画安排和剧本运用上多下工夫。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








