用Flash MX制作精彩的粉荷清波动画特效一例
时间: 2021-07-31 作者:daque
本例是教大师创造一幅一枝粉色的荷花亭亭玉立于微波飘荡的清水中的flash动画。 加入flash mx,先树立后台属性尺寸为400×400,背局面为白色。
顺序翻开菜单“文献→导出→导出到库”,导出一幅荷花的图片到库中。按“ctrl+f8”兴建一图形类元件,称呼为lotus。按“ctrl+l”翻开库,用鼠标把方才导出的图形从库中拖到lotus的处事区中。
按“ctrl+f8”兴建一个图形类元件,称呼为wave。在wave的处事区,选窗口左侧的“东西面板”中的“长圆东西”,而后在其下方“弥补色”栏中式点心选按钮将弥补色变为“无”,在“脸色”栏内点选“笔触脸色”,将脸色设定于蓝色。而后在功夫轴第1帧处的处事区内画圆。顺序画出几个环环相扣的专心圆,在画圆时,圆的直径及线的磅数渐渐增大。画出的水波如图1所示,在第40帧按“f6”插入要害帧,并在此帧处选中wave元件,顺序翻开菜单“窜改→变形→缩放”,将水波图形拉大,此元件在片子中动作遮罩层运用(如图2)。
图1
图2
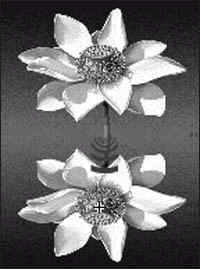
安置荷花和荷花的本影。按“ctrl+f8”兴建一片子剪辑类元件,称呼为lotus-mc。加入lotus-mc处事区窗口中,兴建图层1,在功夫轴的第1帧处,将lotus拖入个中,选中它,点“窜改→变形→笔直翻转”,将荷花的图片翻转过来,产生本影功效(如图3)。
图3

为了使实行水波功效,要应用遮罩层,以是下方必需安置两张本影图片。再兴建图层2。回到图层1,点鼠标右键,选“复制帧”,再回到图层2,在功夫轴的第1帧处,点鼠标右键,选“粘贴帧”。这时候图层第22中学就又复制了一张本影图片。为了使水波功效更为传神,两张图片应稍微错点位。本领是:选中图层2上的本影图片,按键盘上的向下目标箭镞使其向下有2像素点的位移。

兴建图层3,在功夫轴的第1帧处,将lotus拖入lotus-mc处事区中。这张正立荷花的图片要凑巧安置于拿大顶荷花的图片的上方,而且边际要对齐重合。
在图层2与图层3间兴建图层4,在功夫轴的第1帧处,将wave图形元件拖入处事区中,安置在荷花图片的重心。如图4。顺序单击图层1、图层2、图层3、图层4的第40帧处,辨别按“f6”键插入要害帧。而后回到图层4的第1帧处,点鼠标右键,选中“创造补间动画”。再点图层4,在弹出的右键菜单当选“遮罩层”,将图层4设为图层2的遮罩。

回到“场景1”,将建好的lotus-mc?片子剪辑拖入其处事区中。至此,粉荷清波的动画十足创造实行,按“ctrl+enter”不妨察看播放功效。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








