鼠标效果系列教程:简单跟随
时间: 2021-07-31 作者:daque
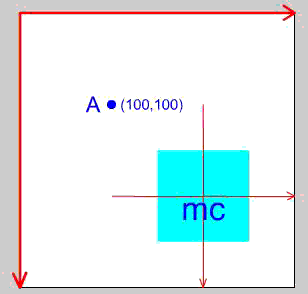
概括鼠标伴随的功效堪称变幻无穷,然而万变不离其宗,控制了最基础的做法,再做其它更搀杂的,也就对立简单了。固然,要做出真实美丽的大作,充分的设想力也是必不行少的。在底下的几节中,咱们就由浅入深的计划一下鼠标伴随的简直实行本领。 先来看看鼠标伴随的表面普通。最基础的即是获得伴随物体和鼠目标场所。一、获得伴随物体的场所用_x和_y这对属性来获得场景中范例的暂时场所,这个大师该当特殊熟习了,_x和_y的值表白以场景的左上角为原点,向右为x轴正向,向下为y轴正向的坐标系中,范例的坐标值。这边提到的,即是flash的主坐标体例。而对于片子剪辑,它们再有各自独力的,以本人的重心为原点的坐标体例。弄领会这一点,对于此后的编制程序很要害。如图1所示。
图1二、获得鼠目标场所鼠目标场所,不妨用_xmouse和_ymouse这对属性来获得。这时候就要提防坐标体例的辨别了。对于某个片子剪辑的_xmouse和_ymouse属性,其值是以其自己的坐标体例为普通的。比方图第11中学,片子剪辑“mc”的场所是(200,200),当鼠标坐落a点(100,100)时,mc._xmouse= -100,mc._ymouse= -100。三、鼠标伴随的算法 有了上头的那些表面普通,接下来即是实行伴随的算法了。引见一种最常用的算法:带有加速率的伴随。大约的思绪是如许,算出暂时范例和鼠标之间的隔绝,比方是100,设定一个百分比,比方50%,使该范例向鼠标挪动这段隔绝的50%,100*50%=50,如许它和鼠目标隔绝就再有50。接着,再让它挪动暂时隔绝的50%,这次是50*50%=25。反复如许做,结果本质的截止即是,第一次,挪动了50,第二次是25,第三次是12.5,……如许就模仿了物体向着目的发端快、越邻近越慢的放慢疏通的进程。咱们就用这个算法做个大略的伴随功效。创造办法一、创造伴随图案翻开flashmx,兴建文献,兴建一个片子剪辑,安排创造一个图案放入第一帧。如图2所示。

图2二、编写举措点选这一帧,打启动作面板,介入如次语句:a = 8; // 安排a的值可变换伴随速率this._x = this._x+_xmouse/a;this._y = this._y+_ymouse/a;提防,由于这段语句是加在片子剪辑中的,以是这边的_xmouse和_ymouse的值就即是片子剪辑和鼠标之间的矢量隔绝。干什么?再回过甚去看看对于片子剪辑自己的坐标体例的表面就领会了。this._x = this._x+_xmouse/a就使mc向鼠标挪动了它们之间x轴目标隔绝的八分之一,同理,this._y = this._y+_ymouse/a一句遏制y轴目标的疏通。好,步调即是这么大略!三、创造轮回接下来,在第二帧,按f6减少一个要害帧。这一帧主假如在片子剪辑内形成一个轮回,使第一帧的步调不妨连接的被实行。结果,把做好的片子剪辑拖出场景中就行了。按ctrl+enter尝试一下,是否很有功效感? 图3总结本节计划了鼠标伴随的表面普通,并引见了一种最常用的伴随算法,加速率使最后功效更具如实感。即使把网站的图标做出这种伴随,会给人留住比拟深沉的回忆。倡导读者群伙伴们流利的控制这种算法,由于很多搀杂的功效都是以它为普通的,比方下一节咱们将要引见的“吹动的鱼”。此刻再想一下上一节给大师提出的题目,是否很大略了?只有把本例中模仿加速率的局部去掉,改成一致底下的语句就行了:this._x = _root._xmouse;this._y = root._ymouse;好,休憩一下,筹备加入下一节的进修。源文献载入

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








