教你用Flash MX来制作简单的课件界面
时间: 2021-07-31 作者:daque
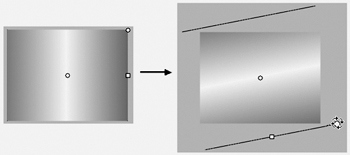
在本篇中,咱们将经过创造一个最大略的课件主界面(如图1)来进修flash中的基础操纵,底下就让咱们发端吧。

图1
文书档案属性的树立
1.单击菜单栏中的“file/new”吩咐,兴建一个文书档案。
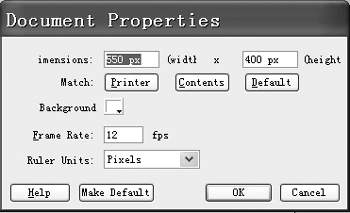
2.单击菜单栏中的“modify/document...”吩咐,弹出文书档案属性对话框,在这边不妨树立场景的巨细(如图2),这边须要提防以次三个上面:
图2
(1)“dimensions”可树立文书档案界面包车型的士巨细,“px”表白尺寸的单元为像素,为了使图像在全屏时不会变形,也商量到文献的巨细,这边咱们把它设为640×480。
(2)“background”可树立文书档案的后台脸色。
(3)“frame rate”可树立动画每秒钟播放的帧数,这边采用默许的就不妨了。
主界面包车型的士创造
1.后台的创造
(1)矩形东西:这边要画一个掩盖所有场景的、广博框线的、弥补脸色大肆的矩形。
(2)油漆桶东西和脸色的树立:选中国石油公司漆桶东西,就不妨采用弥补脸色了,大略的脸色不妨在弥补脸色面板中采用。但因为后台脸色是由重心向双方突变的,这就要在“color mixer”面板对脸色举行树立了。树立好脸色后,在矩形面上单击就不妨了。

(3)弥补变幻东西
该东西重要用来窜改东西弥补脸色的目标,运用它可得心应手地对脸色目标举行安排,其操纵如图3所示。
图3
2.界面包车型的士构造
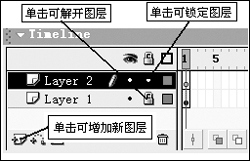
后台树立好后,就要举行界面包车型的士构造了。为了操纵简单,咱们先在功夫线面板上新增一个图层,因为后台在layer1层,为了不感化后台层,咱们先把该层锁定,如图4所示。

图4
课件界面中按钮和右边空缺局部都是用矩形东西创造的,中选中矩形东西后,在东西箱最底下会展示一个矩形圆角半径的按钮,单击该按钮,弹出对话框。在对话框中,“corner”的值越大,矩形的拐弯就会变得越光滑,这边把它设为15。再把边框线设为曲线,弥补脸色为白色。
此刻咱们再来看看那些大略的按钮是怎样创造的:新增一个图层,选中矩形东西,其树立与上头一致,不过把弥补脸色改为橘赤色,先按确定比率画一个矩形。选中动作按钮的矩形,单击菜单栏中的“insert/convert to symbol...”吩咐(或按f8键),在弹出的对话框中把“behavior”项设为“button”即可。
而后选中该按钮,按住“ctrl”键,按住鼠标左键干脆可复绘图形,贯串复制五次,便不妨创造出六个按钮。选中一切按钮,单击菜单栏中的“window/align”吩咐或按“ctrl+k”拉拢键,弹出对话框,在这边不妨对按钮举行场所的树立。

3.笔墨的输出
文本东西在flash mx中的功效已变得格外宏大了,兴建一个图层,选华文本东西,在戏台上单击一下,便可输出笔墨了。不妨经过笔墨的属性面板对笔墨的简直属性举行树立,操纵本领就不必多说了。须要指示的是:属性树立中默许为“normal”的选项,再有两种采用“superscript”(为上标)和“subscript”(为下标),不妨简单地输出上、下标。其余,即使要输出竖排的笔墨,不妨按下笔墨目标的树立按钮举行树立。
对于按钮的称呼,其输出本领是一律的。为了操纵更简单,最佳新增一个图层,而后用“align”面板使它们与相映的按钮对齐。

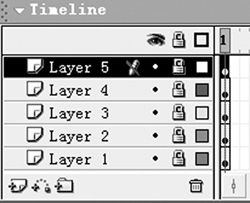
到这边,主界面包车型的士创造便实行了,功夫面板如图5所示。
图5
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








