Flash MX行为功能初体验:相册的制作
时间: 2021-07-31 作者:daque
动作功效概括 flash内置的actionscript谈话功效宏大,不妨实行很多搀杂的交互式殊效,但即使你并不是一个专科的步调职员,想必会对那第一次全国代表大会堆的吩咐与属性头疼不已,而flashmx 2004也充溢商量到了非专科步调处事职员在运用越来越宏大、搀杂的as时大概展示的迷惑,“动作”(behaviors)面板应运而生了。说起“动作”,网页安排师们都不会生疏,早在几年往日,它就仍旧出此刻了dreamweaver 3.0(以次简称dw)的界面中,此刻更是dw mx中不行缺乏的构成局部。因为它简单、直觉、高效,获得越来越多运用者的喜爱。

flashmx 2004中的动作与dw中的一致,运用它不妨使你不须要输出任何as吩咐,只运用很少几个办法就获得专科的步调代码与功效。即日咱们就来试验一下“动作”的宏大功效。
动作功效范例创造
在flash的创造中,外部图片的导出、片子剪辑的拖曳是运用范畴十分普遍的功效。在往日,咱们必需深刻领会as道理,连接调节和测试才不妨创造出完备的大作,此刻,让咱们看看“动作”是还好吗处事的。
相册的创造
1.在发端创造之前咱们必需获得相册中的少许像片,不妨运用fireworks创造那些图片,保护每份图片尺寸巨细普遍,并以jpg方法生存在与flash文献同一目次下。我创造了5张巨细为288×209px的jpg方法图片,并辨别取名为image1~image5。

2.翻开flashmx 2004,兴建一个文献,树立背局面为白色,巨细为550×400px。
3.兴建一个元件定名为photograph,运用东西栏上的矩形东西,玄色为边框色,浅灰色弥补绘制一个矩形,在属性面板中树立矩形巨细为308×224px。将此矩形左上角确定地点树立与重心点对齐(运用对齐按钮“ctrl+k”)。
4.再兴建一个元件定名为photo,运用东西栏上的矩形东西,广博框色,玄色弥补绘制一个矩形,在属性面板中树立矩形巨细为288×209px。将此矩形左上角确定地点树立与重心点对齐。
5.按下f11键翻开“库”面板,双击photograph元件,发端编纂。将photo元件从“库”中拖曳到photograph元件中,树立居中对齐。鼠标选中photo元件,在属性面板中树立范例称呼为photo。

6.回加入景一,从“库”面板中将photograph元件拖曳加入景中,鼠标选中此元件,在属性面板中树立范例称呼为photograph1。
7.反复之上操纵,将photograph元件连接地拖曳加入景,并辨别树立范例称呼为photograph2~photograph5(图1)。
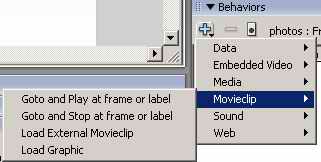
8.底下要发端动作的运用了。开始要将图片image1~image5辨别导出到元件photograph1~photograph第5中学。选中要害帧1,按下“shift+f3”翻开动作面板,点击面板上的“+”号,在弹出菜单中采用movieclip→load graphic,展示导出图片树立框。
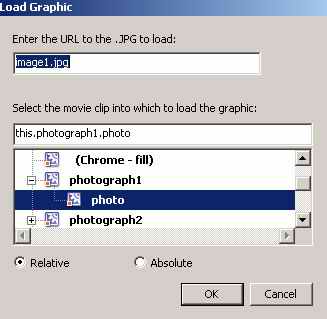
9.在导出图片树立框中的下拉框中找到photograph1,点击前方的“+”号,展示photo元件,采用photo。在上头的文本框内输出要导出的图片称呼image1.jpg(图2)。如许flashmx 2004会机动将导出图片的as增添在第一帧上。运用同样的本领树立其余4张图片的导出。
10.采用第一帧,翻开actions面板,咱们不妨看到flash机动增添了as到这一帧,咱们不须要去领会它们的语法与属性,实足是机动实行的。
11.此刻要来创造图片的拖曳与在最表层的表露功效了。选中photograph1元件,翻开动作面板,点击“+”号,在弹出菜单中采用moveclip→start draging movieclip。
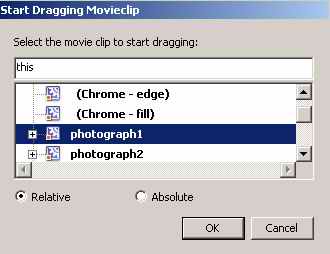
12.在弹出的start draging movieclip对话框中采用photograph1元件后点击ok按钮(图3)。如许咱们树立好了运用鼠标拖曳图形的功效。

13.再次选中photograph1元件,翻开动作面板,点击“+”号,在弹出菜单中采用moveclip→bring forward,在弹出的bring forward对话框中采用photograph1元件后点击ok按钮,实行了图片居于最前的树立。
14.选中photograph1元件,翻开动作面板,点击“+”号,在弹出菜单中采用moveclip→stop draging movieclip,依照之上办法举行树立可实行遏止拖曳功效。
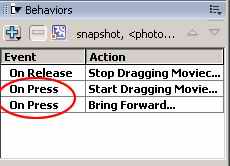
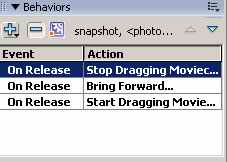
15.这时候咱们在“动作”面板中不妨看到树立好的三个动作,但在event项中不妨看出三个动作的触发情势都是on release(鼠标开释)(图4),与咱们的诉求是不符合合的。
点击event下的后两个on release,翻开下拉菜单,采用on press(图5)。

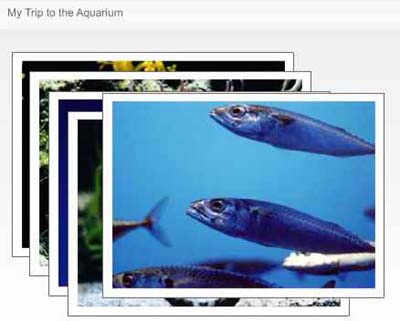
16.结果的功效如图所示(图6),5张图片彼此臃肿在一道,你不妨运用鼠标采用大肆一张图片,被选中图片将出此刻最表层,按下鼠标左键不妨拖曳这张图片到大肆场所。

17.运用同样的本领树立其余四个元件,结果不妨实行所有相册的创造,在这个相册中,咱们不妨大肆拖曳某张像片,也不妨安排像片间的场所,神秘的是,从发端到结果,咱们没有细工抄写哪怕一个字的as代码。
相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








