Flash教程实例 光线特效文字
时间: 2021-07-31 作者:daque
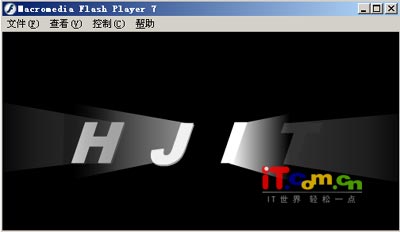
范例证明:本例咱们将进修创造功效很好的光彩笔墨。“hjit”几个假名跟着光彩的映照,顺序从左到右展示,如图1所示。

本例所波及到的重要实质:经过静态光影的色彩和在一齐层上动画的功夫差的安排来实行炫手段光彩殊效笔墨。经过本例的创造,你确定不妨很好的控制图形的突变弥补,笔墨与图形的交割,动画层中功夫轴上的帧的遏制以及对图形的绘制之类。喜好者在这边不妨领会到,精致的动画创造须要的是好的创新意识和创造本领。本例中运用的色彩安排固然很少,主假如口角两色的应用,但是脸色明显的光彩殊效笔墨,动作插件用在网页功效仍旧不错的!

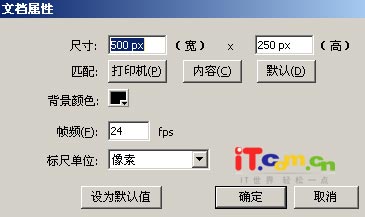
创造办法: 第1步,启用flash mx。兴建一个动画文献,用鼠标右击戏台的空缺处弹出赶快菜单,采用“文书档案属性”弹出“文书档案属性”对话框,如图2所示,树立文书档案属性:尺寸巨细为500px×250px,背局面为玄色,帧速度为24fps。

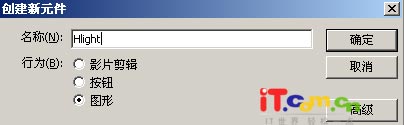
第2步,按键盘上的“ctrl+f8”拉拢键,翻开“创造新元件”对话框,如图3所示。在对话框中采用“图形”项,并定名为“hlight”,单击“决定”按钮,加入“hlight”的编纂情况。
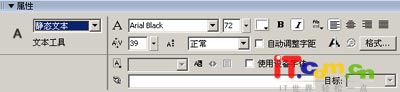
第3步,单击东西箱中的“文本东西”按钮,单击窗口下方的“属性”(或单击菜单“窗口”→“属性”吩咐)弹出“属性”面板,树立好字体、巨细和脸色。在这边咱们采用“72”号“白色”“斜体”“arial black”英笔墨体,如图4所示。

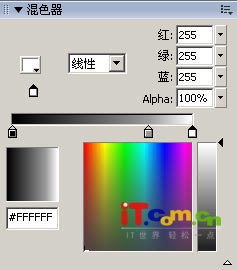
第4步,在处事区中输出英文小写假名“h”,选中后,按键盘上的“ctrl+b”赶快键将其打散,并将其移到处事区的重心场所。 第5步,单击东西箱中的“曲线东西”或“自来水笔东西”或“矩形东西”画出一个封锁四边形或多角形,并安排到符合的巨细。单击菜单“窗口”→“安排面板”→“混色器”选项,弹出“混色器”面板,采用一种“线性”的线性突变,而且采用用口角突变举行弥补,如图5所示。

第6步,让线性突变弥补后的多角形与打散后的英笔墨母“h”举行交割,简略其过剩的小局部实质,产生一个看上去犹如是从假名一端发出来的一束光彩,如图6所示。(本领:图形的交割进程中要作少许大略的安排和简略操纵,喜好者要本人试验领会,并实行这一功效。flash中的很多图形须要咱们本人来创造和实行,需要的绘制少许图形是进修flash的要害一环,蓄意喜好者能刻意推敲与控制。)

第7步,铵键盘上的“ctrl+f8”赶快键,翻开“创造新元件”对话框。在对话框中同样采用“图形”选项,并定名为“h”,单击“决定”按钮,加入“h”元件的编纂情况。单击东西箱中的“文本东西”按钮,依照第3步的树立输出小写英笔墨母“h”,并将其移到戏台的重心场所,如图7所示。

第8步,依照第2至7的办法创造元件“jlight”、“j”、“ilight”、“i”、“tlight”、“t”六个元件,它们的结果功效如图8所示。(本领:“jlight”、“ilight”、“tlight”这三个元件的光彩观点与是非有所变革,蓄意刻意查看。)
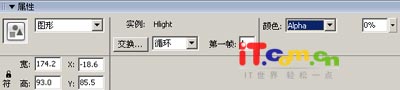
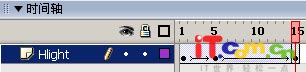
第9步,单击东西栏上的“场景1”图标切换到处事场景。用鼠标左键双击功夫轴上的“图层1”,将其更名为“hlight”。在此层的第1帧中引入库的“hlight”元件,符合安排其场所。在此层的第5帧、第15帧处按键盘上的f6键插入要害帧。 第10步,单击当时间轴上的第1帧,而后用功具箱中的“黑箭镞东西”选中戏台中的“hlight”元件。在处事区下方的属性面板中找到“脸色”选项(或单击菜单“窗口”→“属性”吩咐),单击其右边的小三角元件,采用“alpha”选项,并将其值树立为“0%”,如图9所示。

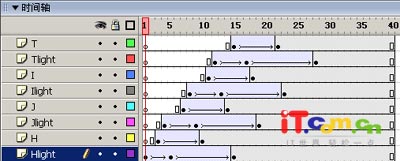
第11步,按同样的本领,咱们将第35帧中的“hlight”元件的alpha值设为“0%”。 第12步,用鼠标右键单击第1帧,并在弹出的赶快菜单中采用“创造补间动画”选项,用以创造一个挪动变形动画。同样,用鼠标右键单击第10帧,并在弹出的赶快菜单中采用“创造补间动画”选项,这时候咱们在功夫轴窗口中不妨看到如图10所示的截止。

第13步,单击功夫轴左下角的“插入图层”按钮,兴建一个图层,并定名为“h”,用鼠标左键单击第3帧并按键盘上的f6键插入一个要害帧。将库中的“h”元件拖入戏台,安排其场所,并将它重合于戏台中“hlight”元件的“h”这一局部。 第14步,用鼠标左键单击功夫轴上的第10帧,并按键盘上的f6键插入一个要害帧。单击“h”层上的第3帧,而后用功具箱中的“黑箭镞东西”选中戏台的“h”元件,在处事区下方的属性面板中找到“脸色”选项,单击其右边的小三角元件,采用“alpha”选项,并将其值树立为“0%”。 第15步,用鼠标右键单击h层上的第3帧,并在弹出的赶快菜单中采用“创造补间动画”选项,创造“h”层上挪动突变路途,如图11所示。

第16步,依照第9步到15步的本领把元件“jlight”、“j”、“ilight”、“i”、“tlight”、“t”六个元件辨别放在相就的图层中,并在场景戏台中编纂相映的动画,结果把功夫轴窗口中一切层中的帧蔓延到第40帧,如图7-12所示。

第17步,在创造其余层动画时大概不确定很成功,个中功夫轴中的帧的场所不妨参考图12。有一点要指示大师:当咱们将“hlight”、“jlight”、“ilight”、“tlight”那些元件拖入戏台中时,它们的场所确定要摆放的好少许,要不结果功效是很丑陋的。(本领:在摆放其场所时不妨先创造一个层,在层顶用“文本东西”输出与元件“h”沟通巨细的文本“hjit”来做摆放的按照。固然,创造完动画后,简略这一层。)再一点是,在创造其它层的功夫轴中的帧的场所(即各别层上的动画的功夫差)并不是恒定静止的,须要大师精巧控制运用。 第18步,按键盘上的“ctrl+enter”拉拢键,即可预览动画功效。

相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








