Flash 3d效果实例--互动线框
时间: 2021-07-31 作者:daque
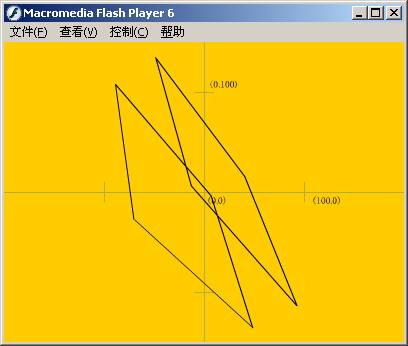
本范例中一对抗体的线框会连接回旋疏通,而且不妨感触到鼠目标震动,进而爆发疏通的变革,本范例最后功效如图1所示;
 实例--互动线框">
实例--互动线框">
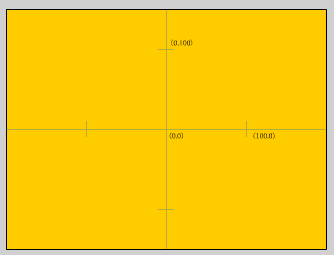
图1 最后功效 1.开始启用flash,兴建一个片子,树立片子戏台巨细为400px*300px(单元为音素),树立片子背局面为浅黄色,脸色代码为#ffcc00. 2.将片子默许的图层重定名为backline,为了使线框的疏通能比拟鲜明的看出来,不妨给片子后台加少许参照物,这边咱们给片子增添一个大略的坐标体例.运用曲线东西和文本东西绘制如图2所示的坐标体例,这个左边体例比拟大略,你也不妨按照本人的须要来窜改:

图2 绘制坐标体例 3.接下来创造构成线框的曲线局部.兴建一个片子剪辑元件,定名为line,加入元件的编纂区后,运用曲线东西绘制一条水笔直线即可,如图3所示;
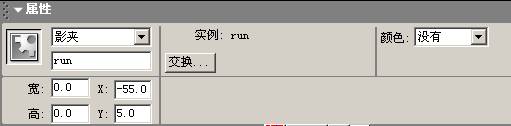
图3 绘制曲线 4.由于片子中线框和鼠标会爆发感触,须要获得一致鼠标坐标如许的消息,以是还须要创造一个空的片子剪辑,而后用鼠标对其拖动,只有获得这个空剪辑的坐标,就十分于获得拉鼠目标坐标,这也是flash动画中常用到的小本领,这边咱们就创造片子剪辑run,内里什么都不必树立,空的即可. 5.回到主场景,兴建一个图层定名为line,而后将元件run拖加入景中的大肆场所,在属性面板中树立本来例名为run,如图4所示;

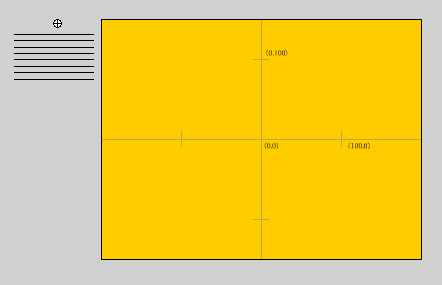
图4 给空剪辑树立范例名 6.接下来还须要将元件line拖到戏台中,由于片子中的线框本来是用少许曲线借助action来天生的,而片子中所有两个线框,每个线框四条边,如许就须要分8次将曲线line拖到处事区中,提防不要拖到戏台中,否则在结果的片子中会被看到,如图5所示;

图5 在片子中增添曲线 7.同样须要给每条曲线树立范例名,依照从上向下的程序辨别树立8条曲线为line1到line8,结果在第1帧增添如次action: center_x=200; center_y=150;d= 500;function drawline (x1,y1,z1,x2,y2,z2,num) {x1=(x1/(z1+d))*d;y1=(y1/(z1+d))*d;x2=(x2/(z2+d))*d;y2=(y2/(z2+d))*d;x1 += center_x;y1 = center_y - y1;x2 += center_x;y2 = center_y - y2;dx= x2 - x1;dy= y2 - y1;line_length = math.sqrt(dx*dx+dy*dy);angle = math.atan(dy/dx);angle = angle*180/math.pi;setproperty ("line" add num, _x, x1);setproperty ("line" add num, _y, y1);if (dx < 0){angle = angle-180;}setproperty ("line" add num, _rotation, angle);setproperty ("line" add num, _xscale, line_length);}////////////////////////px = new array(8)py = new array(8)pz = new array(8)px[0] = 100;py[0] = 100;pz[0] = 25;px[1] = -100;py[1] = 100;pz[1] = 25;px[2] = -100;py[2] = -100;pz[2] = 25;px[3] = 100;py[3] = -100;pz[3] = 25;px[4] = 100;py[4] = 100;pz[4] = -25;px[5] = -100;py[5] = 100;pz[5] = -25;px[6] = -100;py[6] = -100;pz[6] = -25;px[7] = 100;py[7] = -100;pz[7] = -25;

相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








