利用Flash MX模板制作XML动态菜单(5)
时间: 2021-07-31 作者:daque
范例二、创造导航栏 一、共同 xml 创造导航栏按钮 有了上头的体味,创造这个导航栏就简单得多了。 1、从主菜单“file→new from template...(采用文献→从沙盘新增...)”,而后你会看到采用沙盘的对话框。 2、在左方“category(分门别类)”的场合采用 menus,而后在 “category item(分门别类名目)”采用第二个 menu_tabs,而后按下“create(创造)”按钮来创造新的文献。 3、接着先将文献另存新档,积聚到你安置 flash 文献的场所。在这个新文献中它有三个图层(layer)辨别是: (1)_instruction:证明怎样运用这个沙盘的证明。 (2)component:导航栏组件就在这边。 (3)_actions:安置 actionscript 的图层,但究竟上惟有一个 stop 举措罢了。 4、将 _instruction 图层简略,而后到 flash 安置目次下的 first run\templates\menus 目次中去找一个叫作 menu_tabs.xml 的文献,将它复制到你在办法 3 中积聚文献的目次,让 fla 文献和 xml 文献放在同一个文献夹内。 5、采用 flash 文献内的导航栏组件,即是左上角一长条虚线框的谁人,而后点一下“properties(实质)”面板的“paramaters(参数)”卷标页,查看 datasource 参数的值是否方才谁人 xml 文献的文献名。
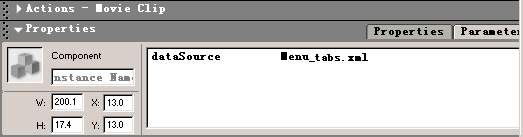
(图10)

好了,尝试片子看看,赶快就不妨看到导航栏按钮了! 二、变动导航栏款式 导航栏和其它沙盘一律,都不妨自订和窜改,由于同样都属于菜单的分门别类,以是这个导览列和之前的层叠式菜单窜改的办法也特殊一致。运用登记本或其它纯笔墨编纂器翻开 menu_tabs.xml 文献,找到第 2 列也即是 发端的这一个标明,它有很多参数证明如次,请变动双引号内的值: main_oncolor="#000000"//主名目鼠标滑落伍的笔墨脸色,运用16进位的脸色码; main_offcolor="#666666"//主名目普遍状况时的笔墨脸色; sub_oncolor="#000000"//次名目鼠标滑落伍的笔墨脸色; sub_offcolor="#ffffff"//次名目普遍状况时的笔墨脸色; navwidth="640"//导航栏的宽窄,以像素为单元; x_padding="40"//笔墨和按钮边际的程度间距; y_padding="10"//笔墨和按钮边际的笔直间距。 三、变动导航栏实质 导航栏的实质设定办法和层叠式菜单是实足如出一辙的,大师不妨参照上头的本领举行窜改,在这边我就不多说了。 提防:即使你想在按按钮时表露华文,也是和 xml 菜单一律,必需将 xml 积聚为 unicode 源代码,而后变动按钮中的笔墨字段设定。 四、变动导航栏字体和按钮 要变动导航栏的字体和按钮脸色,都必需编纂图库(library)中的组件,不妨参考底下的证明,看你想改什么就翻开该组件来编纂: (1)tn, tabs_buttonmain:主项手段按钮脸色 ; (2)btn, tabs_buttonsub:次项手段按钮脸色 ; (3)mc, tabs_clip:按钮字体和巨细 ; (4)mc, tabs_line:按钮之间的笔直线; (5)mc, tabs_rule:按钮之间的程度线 。 提防:主名目和次名目运用的都是沟通的字体,并且主项手段按钮城市是同一种脸色、次名目是一种,在这边你没辙让每个按钮用各别的脸色,只有你本人从新来写一个导航栏。 总结 运用这类 xml 菜单的长处即是当你须要变化菜单名目时,不须要从新颁布flash动画,只有变动 xml 文献的实质即可,xml 是一个纯笔墨的文献,固然很简单变动,并且处置xml材料本来是一件很搀杂的工作,但运用沙盘之后果然变得特殊大略,这是flash mx最犯得着咱们试验的一个新功效。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








