利用Flash MX模板制作XML动态菜单(3)
时间: 2021-07-31 作者:daque
此刻尝试片子看看,赶快就不妨看到层叠式菜单了。
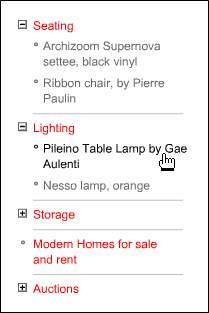
(图5)

此刻你不妨在这个文献中介入其它的图形或动画,做出一个完备的 flash 网页出来。若你要将这个菜单拿到另一个仍旧做好的片子去运用也不妨,只有将文献中谁人菜单位件复制往日即可。 然而要牢记一点,菜单地方的 fla 文献确定要和 xml 文献寄存在同一个文献夹中,你不妨将 xml 文献挪动至沟通的文献夹,或是窜改菜单位件的 datasource 参数就不确定要在同一个文献夹了。 然而咱们还须要把实质窜改成本人的货色,底下我会报告大师怎样窜改。 二、变动菜单款式 接来即是怎样变动菜单的款式和实质了。先运用登记本或其它纯笔墨编纂器翻开方才谁人 menu_dropdown.xml 文献,找到第 2 列也即是 发端的这一个标明,它有很多参数证明,咱们不妨变动双引号内的值: main_oncolor="#000000" //主名目鼠标滑落伍的笔墨脸色,运用16进位的脸色码; main_offcolor="#ff0000"//主名目普遍状况时的笔墨脸色; sub_oncolor="#000000"//次名目鼠标滑落伍的笔墨脸色; sub_offcolor="#666666"//次名目普遍状况时的笔墨脸色; navwidth="150"//菜单的宽窄,以像素为单元; fadetime="0"//次名目淡入功效(慢慢展示)的功夫,以毫秒为单元; linewidth="150"//分割线的宽窄; main_y_padding="4"//主项手段笔直间距; sub_y_padding="2"//次项手段笔直间距; sub_indent="10"//次名目缩排隔绝。 三、变动菜单实质 变动菜单实质同样是编纂 menu_dropdown.xml 文献,菜单主项手段标明是 <main>、次项手段是 <sub>,若要创造一个主选项就输出一致底下的原代码: <main text=“名目笔墨” url=“连结的网址” target=“目的页框”></main> 个中有几个参数,text 指定名目表露的笔墨、url 指定名目连结的网址、target 则是连结的目的窗口。若你要创造有次项手段菜单,则输出底下的原代码: <main text=“主名目笔墨” expand=“true/false”> <sub 。。。。。。></sub> <sub 。。。。。。></sub> </main> 个中 <main> 标明的 text 指定主名目表露的笔墨、expand=“true” 表白预设要打开这个名目、expand=“false” 表白预设不打开。 看你要创造几何个次名目,就在 <main> 和 </main> 之间塞入几何个 <sub></sub> 标明。一个次项手段写法如次,它的参数和主名目都是一律的: <sub text=“次名目笔墨” url=“连结的网址” target=“目的页框”></sub> 参考一下原始的 menu_dropdown.xml 文献该当很快就会熟习了,变动跋文得要先将 xml文献存盘,而后再从新翻开swf才看获得窜改的功效。 提防:即使你方才在菜单实质中输出华文,尝试时大概看得见华文的精确表露,然而不必焦躁,咱们连接看下来。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








