Flash MX2004入门与进阶实例——MTV实战演习(12)
时间: 2021-07-31 作者:daque
第十二章 flash mtv实战练习
第三节 动画预载的创造本领(2)
办法2 增添第1帧的举措剧本语句
选中【action遏制】图层的第1帧,在【举措】面板中树立举措剧本:
total = _root.getbytestotal();
loaded = _root.getbytesloaded();
load = int(loaded/total*100);
loadtxt = "loading"+load+"%";
_root.进度条.gotoandstop(load);
之上步调代码的简直功效精细证明如次:
total = _root.getbytestotal();// 将片子总字节数赋值给total变量。
运用“getbytestotal()”因变量能获得片子的总字节数。
loaded = _root.getbytesloaded();// 将片子仍旧载入的字节数赋值给loaded变量。
运用“getbytesloaded()”因变量能获得片子仍旧载入的字节数。
load = int(loaded/total*100); // 取整计划已载入的百分比并赋值给变量load。

运用“int()”因变量能将括号内里的数值四舍五入为平头,“loaded/total*100”是“片子仍旧载入的字节数”除以“片子的总字节数”再乘以“100”,也即是仍旧载入的百分比。
loadtxt = "loading"+load+"%";// 把已载入的百分比赋值给动静文本变量loadtxt。
“loadtxt”是咱们底下要创造的一个动静文本框的变量名字,“=”号反面是它将要表露的实质,“"loading"”是“字符串”,将表露在动静文本的最前方,两个“+”在这边是“字符串贯穿符”,“load”是上条语句的变量名,它的值即是仍旧载入的百分比。
_root.进度条.gotoandstop(load); //进度条片子剪辑按百分比的值跳转到相映的帧上。
“进度条”是咱们底下要做的进度条的片子剪辑的范例称呼。
办法3 增添第6帧的举措剧本语句
选中【action遏制】图层的第6帧,按f6键,插入一个要害帧。在【举措】面板中树立举措剧本:
if (loaded == total) {
gotoandstop(6);
} else {
gotoandplay("play");
}
之上步调代码的简直功效精细证明如次:if (loaded == total) { gotoandstop(6);
即使片子仍旧载入的字节数和总字节数十分就跳转到6帧并遏止。
提防这边是“==”,而不是“=”,不要输错,要不就不许起到动画预载的效率了。
} else {gotoandplay("play");}
要不跳转到标出面“play”的帧上,也即是连接载入的道理。
实行之上办法后,不妨先锁定【action遏制】图层。
(4) 实行进度条的动画实质
办法1 创造进度条片子剪辑元件
兴建一个名为“进度条”的片子剪辑元件。在这个元件的编纂场景中,创造一个进度条动画,这是一个突变矩形从左向右渐渐拉长的动画,详见flash源文献。动画实行的图层构造如图13-5-7所示。
图13-5-7创造动画的图层构造
办法2 实行【进度条】图层的动画树立
切换到【动画预载】的场景,选中【进度条】图层的第1帧,将【库】中的“进度条”元件拖放到戏台的符合场所,在【属性】面板中设置这个元件的范例称呼为“进度条”。
选中【进度条】图层的第6帧,按f5键,延迟图层中的帧,实行后锁定【进度条】图层,如图13-5-8所示。

图13-5-8 图层构造
(5) 创造表露百分比的动静文本和遏制按钮
办法1 创造动静文本
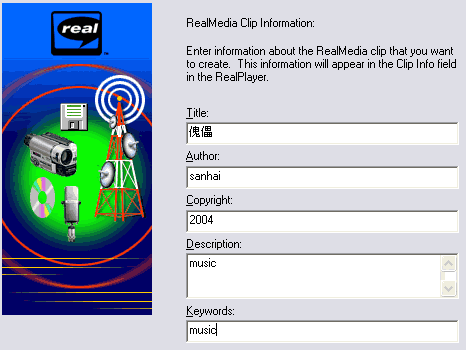
选中【百分比】图层的第1帧,用【文本东西】创造一个动静文本东西。采用这个动静文本东西,翻开【属性】面板,在【变量】的文本框中输出“loadtxt”,关系参数树立如图13-5-9所示。
图13-5-9 动静文本树立

选中【百分比】图层的第6帧,按f5键,延迟图层中的帧。
办法2 增添播放按钮
选中【遏制按钮】图层的第6帧,按f6键插入一个要害帧。将【库】面板中仍旧做好的“播放按钮”按钮元件,拖放到戏台的右下角符合的场所上。
单击选中戏台上的“播放按钮”按钮元件,翻开【举措】面板,树立举措剧本语句:
on (release) {//按下并开释按钮时,实行以次的语句
gotoandplay("场景 1", 1); //跳转加入景1的第1帧并发端播放
}

这边的“场景1”是mtv的积极画的场景称呼,即使是多场景动画该当是最先播放的动画场景的称呼,在增添“播放按钮”的举措语句时,按照大作中的本质场景称呼填写。在动画结果即使要加上一个“归来按钮”,按钮的树立本领沟通,不过跳转到相映的帧上即可。
这时候的图层构造如图13-5-10所示。
图13-5-10 图层构造
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号