Flash MX2004入门与进阶实例——综合实例(7)
时间: 2021-07-31 作者:daque
第十一章 归纳范例
第一节 网站导航(7)
至此,一个按钮就编纂好了,咱们不妨把方才的操纵功效“复制”到其它4个按钮中,以普及处事功效。
按住shift键,单击【联线】、【证明笔墨】、【声响】这3个图层的第2帧,使这纵向的2个要害帧被选中,而后单击鼠标右键,在弹出菜单中采用【复制帧】吩咐,再辨别翻开库里的“语音讲堂”、“教程总汇”、“乒坛交谈”、“大作上传”4个按钮,在这4个按钮中各兴建1层,在兴建层的第2帧插入要害帧,单击右键,在弹出菜单中采用【粘贴帧】吩咐,就把咱们方才的编纂实质复制到了各个按钮中了。
(3)创造5个片子剪辑
经心的读者群大概会问:仍旧建好的5个按钮中,在【证明笔墨】图层中,惟有一个六边形东西,“菜单证明”的功效并未展现呀?问得好,底下咱们来实行这个功效:
回到主场景,单击第90帧,采用“菜单”元件(参考图11-1-27),双击它,加入“菜单”元件的编纂场景;再单击第75帧,就能看加入景中的5个按钮了,先编纂第1个“网站首页”按钮,双击“网站首页”按钮,加入按钮编纂场景(参看图11-1-29),选中【证明笔墨】层中的六边形,用鼠标右键单击它,在弹出的菜单中采用【变换为元件】吩咐,将六边形东西变换为名为“网站首页剪辑”的片子剪辑元件,如图11-1-30所示。
图11-1-30 采用【变换元件】
再双击该六边形,加入“网站首页剪辑”元件的编纂场景,咱们来编纂这个元件,编纂后的图层构造如图11-1-31所示。
图11-1-31 “网站首页剪辑”的功夫轴
5个片子剪辑的构造都一律,各有5个图层,按图11-1-31建好一切图层,在【flash标志】层的第8帧插入要害帧,把库中名为“flash标志”的元件拖到六边形的中央;在【action】层的结果一帧加剧本“stop();”;而后按住shift键,用鼠标左键单击上海图书馆中的5个图层,将它们十足选中,用鼠标右键单击选中的帧,采用【复制帧】吩咐,复制方才编纂的十足实质。
底下的操纵手段是把其它4个按钮也作同样编纂,最赶快的本领是单击功夫轴面板上方的“菜单”标签称呼,切换到“菜单”元件的编纂场景,如图11-1-32所示。
图11-1-32 功夫轴面板上的编纂界面标签
接下来,你可顺序双击场景中的其他4个按钮,辨别采用“证明笔墨图层”中的六边形,将其转为片子剪辑元件,辨别定名为“语音讲堂剪辑”、“教程总汇剪辑”、“乒坛交谈剪辑”、“大作上传剪辑”,再辨别在每个片子剪辑中单击鼠标右键,采用【粘贴帧】,如许,就赶快天生了5个证明按钮称呼的片子剪辑。
(4)编纂5个剪辑
上头咱们仍旧实行了5个沟通的证明功效片子剪辑,结果的处事即是让它们表露各别的实质,咱们就以“网站首页”片子剪辑为例来证明编纂进程。
加入“网站首页剪辑”编纂场景(参考图11-1-31),在【网站首页】图层中,把库中名为“网站首页笔墨”的元件拖到第1帧,第8帧插入要害帧,把它放到六边形的右侧边际;回到第一帧,符合减少尺寸(本例的巨细是10px*10px),拖放在场景的右侧,而后创造补间动画。
在【笔墨引见】图层的第8帧插入要害帧,输出“闪客出发欢送你,网址:http://www.flasher123.com/”,文本典型为【静态文本】,字体为【隶字】,字体巨细25。
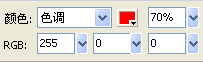
采用【六边形】层,选中“六边形”在属性面板上点击【脸色】后的下拉三角,选【色彩】,变换【色彩】为“#ff0000” 【通明度】为70%。如图11-1-33所示。
图11-1-33图形脸色及通明度的安排
第8帧插入要害帧,回到第一帧,减少尺寸至10px*10px,与“联线”元件安置在同一场所。创造补间动画。
选中【flash标志】层,同样在【属性】面板上树立flash标记【色彩】为赤色,【alpha】为70%;
其余4个片子剪辑按照上述逐一编纂,五个片子剪辑中的参数按照表11-1-2。
按钮称呼
按钮证明
笔墨证明
六边形
flash标记
网站首页
网站首页
闪客出发欢送你,网址:http://www.flasher123.com/
脸色#ff0000

通明度70%
原颜色
通明度70%
语音讲堂
语音讲堂
创办搜集语音熏陶办法,边听边做,讲课、功课、发问。
脸色#ff0000
通明度40%
#ff99ff
通明度50%
教程总汇

教程总汇
充分的教程:flash、dreameaver、firework、photoshop等。
黄色#ffff00
通明度80%
黄色#ffff00
通明度50%
乒坛交谈
乒坛交谈
在这边,你不妨颁布大作,纵情的和伙伴们交谈、计划。

绿色#00ff00
通明度50%
黄色#ffff00
通明度50%
大作上传
大作上传
这边是你颁布正式大作的场合,想观赏大师的杰作,就快来吧。
原元件,不做变换
#00ffff
通明度50%
表11-1-2五个片子剪辑中的参数
7.加上导航指向
好了,毕竟不妨实行了,结果的处事是为5个按钮增添关系网页的“超链接”训令。
加入“菜单”片子剪辑,辨别采用各个按钮,在【举措】面板中介入“超链接”训令,以“语音讲堂”按钮为例,它的“超链接”训令为:
on (release) {
geturl("http://280739.chat.yinsha.com", _blank);
}
相映的【举措】面板如图11-1-34所示。
图11-1-34 语音讲堂按钮的导航指向训令

各按钮的超链接导航指向网址如表11-1-3所示。

按钮称呼
超链接导航网址
网站首页
http://www.flasher123.com/
语音讲堂
http://280739.chat.yinsha.com
教程总汇
http://tutorials.flasher123.com/
乒坛计划
http://bbs.flasher123.com/
大作上传
http://up.flasher123.com/
图11-1-3按钮的超链接导航
本典型毕竟实行了,按赶快键ctrl+enter,尝试一下动画功效吧!
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号