Flash MX 2004新特性实例(1)
时间: 2021-07-31 作者:daque
范例一、accessible applications 一、波及个性
这个范例重要波及新增组件的运用,以及对组件的编制程序。在2004中,组件分为data、media、ui三大类型。让人欣喜的是在ui类型中差不离仍旧囊括了创造web运用所须要的一切组件,此后用flash创造网页再也不烦恼了。并且经过编制程序不妨对组件举行精巧、所有的遏制。
二、创造进程
1. 按“ctrl + f8”兴建一个symbol,典型为“movie clip”,定名为“display”。将一个“label”组件拖到此symbol的场景中,定名为“label”。将此symbol拖加入景中,定名为“display”。
2. 将一个“list”组件拖加入景中,定名为“colorlist”,在“label”属性中减少实质“green”、“blue”、“brown”、“red”、“orange”、“purple”。
3. 将两个“text input”组件拖加入景中,辨别定名为“usernameinput” 和“passwordinput”,并树立第二个的属性中的“password”为true。
4. 将一个“button”组件拖加入景中,定名为“submitbutton”,树立“label”属性为“submit”。
5. 将两个“radio button”组件拖加入景中,辨别定名为“radio_single”和“radio_multiple”,树立“label”属性为“single selection”和“multiple selection”。
6. 将四个“label”组件拖加入景中,辨别定名为“caption”、“username_label”、“password_label”、“select_label”。辨别树立“text”属性为“please enter your name”、“first name:”、“last name:”、“please choose an item:”。
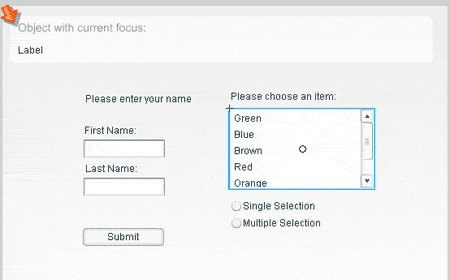
7. 按“ctrl + f8”兴建一个symbol,典型为“movie clip”,定名为“arrow_mc”。在此symbol的场景中绘制一个箭镞。将此symbol拖加入景中,定名为“arrow_mc”。安排场景中的symbol的构造如图所示。
8. 在主场景的功夫轴上减少一个层,定名为“action”,在此层的action面板上减少代码如次:
//解释1
/* copyright 2003 macromedia, inc. all rights reserved.
the following is sample code and is subject to all restrictions
on such code as contained in the end user license agreement
accompanying this product.
*/
//解释2
display.onenterframe = function () {
if (selection.getfocus() != null) {
var mcfocus:movieclip;
var mcloc:object = {x:0, y:0};
// get the object that's in focus
mcfocus = eval(selection.getfocus());
// set the label
this.label.text = mcfocus;
// get the location of the object in global coordinates
mcloc = {x:mcfocus._x, y:mcfocus._y};
mcfocus._parent.localtoglobal(mcloc);

//解释3
// move the arrow to point to it
this._parent.arrow_mc._x = mcloc.x;
this._parent.arrow_mc._y = mcloc.y;
} else {
//解释4
label.text = "there is no object in focus.";
this._parent.arrow_mc._x = 0;
this._parent.arrow_mc._y = 0;
}
}
//解释5
function onclick (evt) {
if (evt.target.selectedradio == radio_single) {
colorlist.multipleselection = false;
} else {
colorlist.multipleselection = true;
}
}
//解释6
radiogroup.addeventlistener("click", onclick);
radio_single.selected = true;
2004中的action跟mx的action有很大的辨别,以是尽管精细的证明。
解释1:是版权消息,范例的根源是在flash mx 2004的扶助文献中,以是保持如许的版权消息。
解释2:这个因变量是按照鼠标选定的组件来变动在display中表露的实质。
解释3:将箭镞挪动到鼠标选定的组件邻近。
解释4:鼠标没有选定怎样组件,将箭镞放在左上角。
解释5:是radio button的侦听因变量,按照选定的radio button树立list组件中的属性。
解释6:为两个radio button组件减少“click”的事变侦听,侦听因变量为“onclick”,并树立默许采用的radio button为单选。
三、本质用处
这个范例重要波及的是ui组件和对组件的编制程序。ui组件的用处主假如在web上面,比方在用flash创造网页中的表单时,充分的组件和精巧的遏制会让处事变得特殊轻快。并且也供给了一个组件运用的思绪:不只单不妨将常用的货色封装成组件,也不妨经过编制程序更精巧地遏制组件。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








